background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Google обновил поисковое руководство для сайтов на JavaScript - «Интернет»
СМИ смогут распространять свои новости через Facebook Messenger - «Интернет»
Xiaomi представила ТВ-приставку Mi Box 3 Enhanced Edition - «Новости сети»
Компактный корпус Lian Li PC-M25 подойдёт для сборки NAS - «Новости сети»
Sanwa выпустила переходники с USB Type-C на HDMI, DisplayPort и D-Sub - «Новости сети»
Thermaltake Commander FP может управлять десятью вентиляторами сразу - «Новости сети»
Шлем VR 3Glasses D2 Vanguard Edition продаётся в Японии по цене $350 - «Новости сети»
Voyo VBook V1: ноутбук-трансформер на платформе Intel Cherry Trail - «Новости сети»
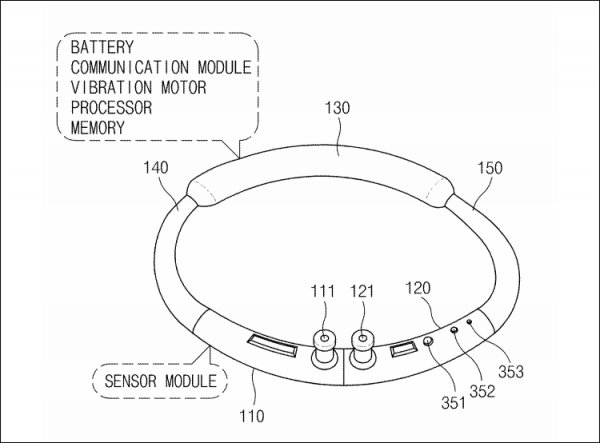
Samsung патентует трансформируемую гарнитуру-ожерелье - «Новости сети»
Gigabyte оснастила ускоритель GeForce GT 710 пассивным кулером и 2 Гбайт памяти - «Новости сети»
Panasonic осенью начнёт продажи индукционной печи размером с микроволновку - «Новости сети»
Бюджетный планшет Samsung Galaxy Tab 3 Lite станет мощнее - «Новости сети»
BMW, Audi и Mercedes-Benz ищут партнёров для разработки беспилотных автомобилей - «Новости сети»
ZTE Blade D2: бюджетный смартфон с аккумулятором на 4000 мА·ч - «Новости сети»
В 2016 году Huawei выпустит 400 тыс. MateBook - «Новости сети»
Apple не смогла оспорить штраф в $450 млн за ценовой сговор - «Новости сети»
HTC заключила эксклюзивный контракт на выпуск устройств Google Nexus - «Новости сети»
Ремонтопригодность Samsung Galaxy S7 оценили на «троечку» - «Новости сети»
Xiaomi оснастила портативный аккумулятор Mi Powerbank Pro портом USB Type-C - «Новости сети»
Российские ретейлеры не могут договориться с Xiaomi о цене - «Новости сети»
Проект Google Project Fi больше не требует приглашения - «Новости сети»
Toyota BLAID: носимое устройство будущего для слепых - «Новости сети»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Немцы приспособили балконы для солнечных панелей — число балконных ферм в Германии превысило 400 тыс. - «Новости сети»
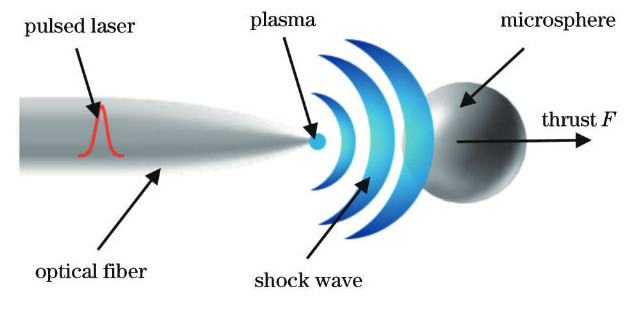
Китайские ученые разрабатывают лазерный двигатель для сверхзвуковых подводных лодок - «Новости сети»
Нужный человек не в том месте: получив поддержку 64 бит, Team Fortress 2 начала вылетать, потому что принимала игрока за Гордона Фримена - «Новости сети»
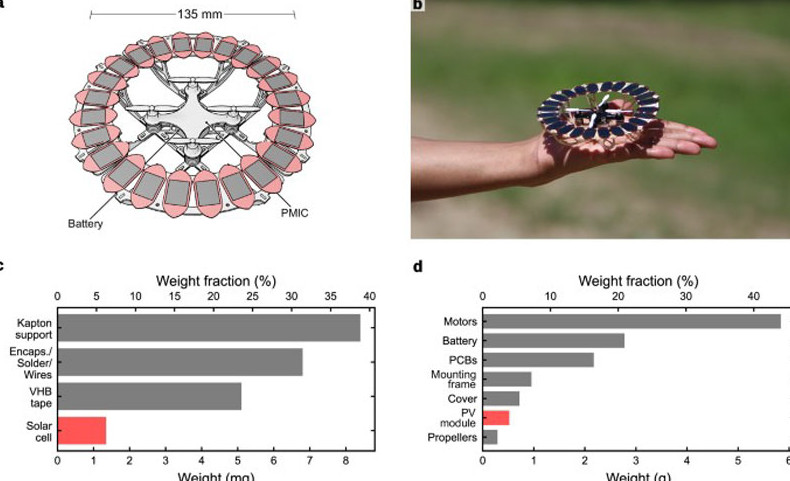
Учёные создали дрон, который летает исключительно на энергии Солнца - «Новости сети»
Seagate заявила, что жёсткие диски с HAMR уже не уступают по надёжности традиционным HDD - «Новости сети»
Все видеокарты Radeon RX 7000 и GeForce RTX 4000 подешевели в Германии ниже рекомендованных цен - «Новости сети»
SpaceX отключит от Starlink нелегальных абонентов - «Новости сети»
Учёные превратили золото в полупроводник — помог случай и древний рецепт японских кузнецов - «Новости сети»
Boston Dynamics возродила робота-гуманоида Atlas, но с электричеством вместо гидравлики - «Новости сети»

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»

2 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|