background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Верстка из psd | Одностраничник #5 2017 - 2018 - «Видео уроки - CSS»
Внешний SSD-накопитель Plugable оснащён интерфейсом Thunderbolt 3 - «Новости сети»
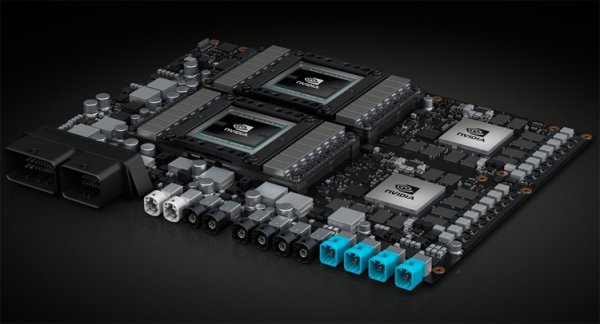
CES 2018: автопилот Uber будет использовать технологии NVIDIA - «Новости сети»
HP Chromebox G2: мини-компьютер для образовательной сферы - «Новости сети»
Microsoft представила беспроводной геймпад Xbox ограниченной серии Sea of Thieves - «Новости сети»
Google продала более 6 млн «умных» колонок Home с середины октября - «Новости сети»
CES 2018: ноутбук Acer Chromebook 11 работает без подзарядки до 10 часов - «Новости сети»
CES 2018: скручивающийся OLED-дисплей LG размером 65 дюймов - «Новости сети»
CES 2018: Rockchip анонсировала свой первый процессор с поддержкой ИИ - «Новости сети»
CES 2018: Samsung представила модульный 146-дюймовый MicroLED ТВ - «Новости сети»
CES 2018: дебют платформы NVIDIA DRIVE Xavier для самоуправляемых автомобилей - «Новости сети»
CES 2018: NVIDIA представила BFGD — панель для игровых систем - «Новости сети»
Закон о регулировании мессенджеров вступил в силу - «Интернет»
VR-шлем «всё в одном» Oculus Go выйдет в нескольких версиях - «Новости сети»
Представлен объектив Sony E 18-135mm F3.5-5.6 OSS за $600 - «Новости сети»
CES 2018: ноутбук-трансформер Acer Spin 3 с чипом Intel Core восьмого поколения - «Новости сети»
Vuzix продемонстрирует на CES 2018 очки дополненной реальности с поддержкой Alexa - «Новости сети»
CES 2018: поставки мощного игрового ПК Acer Predator Orion 9000 начнутся в феврале - «Новости сети»
Беззеркальная фотокамера Sony ?6300 предстала в серебристом исполнении - «Новости сети»
Бюджетный смартфон LG Tribute Dynasty обойдётся всего в $100 - «Новости сети»
CES 2018: представлены селфи-смартфоны Sony Xperia XA2 и Xperia XA2 Ultra - «Новости сети»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Немцы приспособили балконы для солнечных панелей — число балконных ферм в Германии превысило 400 тыс. - «Новости сети»
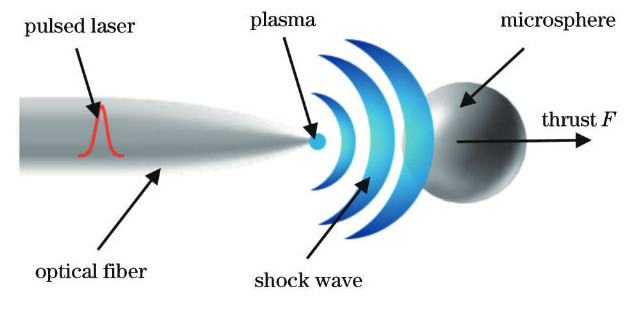
Китайские ученые разрабатывают лазерный двигатель для сверхзвуковых подводных лодок - «Новости сети»
Нужный человек не в том месте: получив поддержку 64 бит, Team Fortress 2 начала вылетать, потому что принимала игрока за Гордона Фримена - «Новости сети»
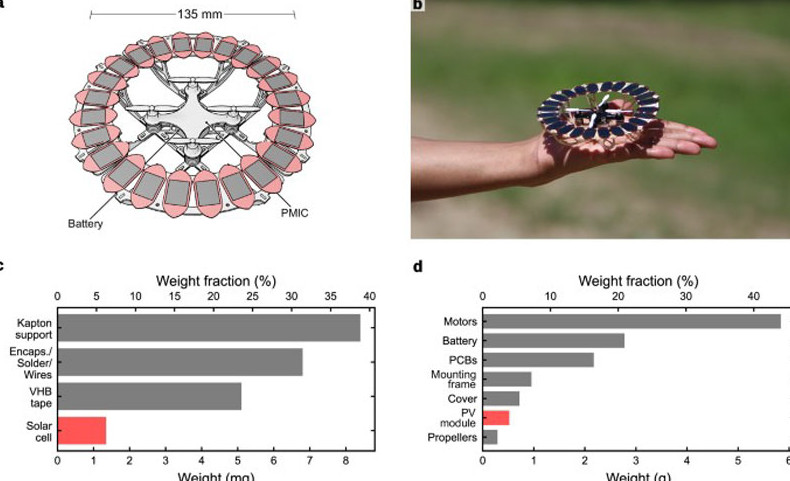
Учёные создали дрон, который летает исключительно на энергии Солнца - «Новости сети»
Seagate заявила, что жёсткие диски с HAMR уже не уступают по надёжности традиционным HDD - «Новости сети»
Все видеокарты Radeon RX 7000 и GeForce RTX 4000 подешевели в Германии ниже рекомендованных цен - «Новости сети»
SpaceX отключит от Starlink нелегальных абонентов - «Новости сети»
Учёные превратили золото в полупроводник — помог случай и древний рецепт японских кузнецов - «Новости сети»
Boston Dynamics возродила робота-гуманоида Atlas, но с электричеством вместо гидравлики - «Новости сети»

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»

2 урок из 42. На канале - «Видео уроки - CSS»

? ССЫЛКА НА GLOBUS - - «Видео уроки - CSS»

Очень часто новички - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|