background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Huawei выдала снимок с DSLR-камеры за сделанный с помощью смартфона P30 - «Новости сети»
Intel готовит анонсы Cascade Lake: серверные Xeon выйдут в апреле, настольные Core-X — в июне - «Новости сети»
Новые СЖО Cooler Master MasterLiquid Pro RGB доступны с радиаторами формата 240 и 280 мм - «Новости сети»
EVGA готовит материнскую плату SR-3 Dark для процессора Xeon W-3175X - «Новости сети»
Glorious PC Gaming Race Model O: игровая мышь с подсветкой и переключателями Omron - «Новости сети»
Со среды Великобритания расширяет запретные для беспилотников зоны вокруг крупных аэропортов - «Новости сети»
Сделано в России: разработано термостойкое оптоволокно для телекоммуникаций - «Новости сети»
WWW: remove.bg — сервис, который за секунды убирает фон у фотографий - «Новости»
0-day в Chrome использовали вместе с уязвимостью в Windows 7 - «Новости»
Баги в «умных» автосигнализациях могли стать причиной угона - «Новости»
Открытка для WordPress. Захватываем контроль над сайтом, спрятав код в картинке - «Новости»
Незащищенная БД стала причиной утечки 800 000 000 записей - «Новости»
Распознавание лиц в Samsung Galaxy S10 можно легко обмануть - «Новости»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
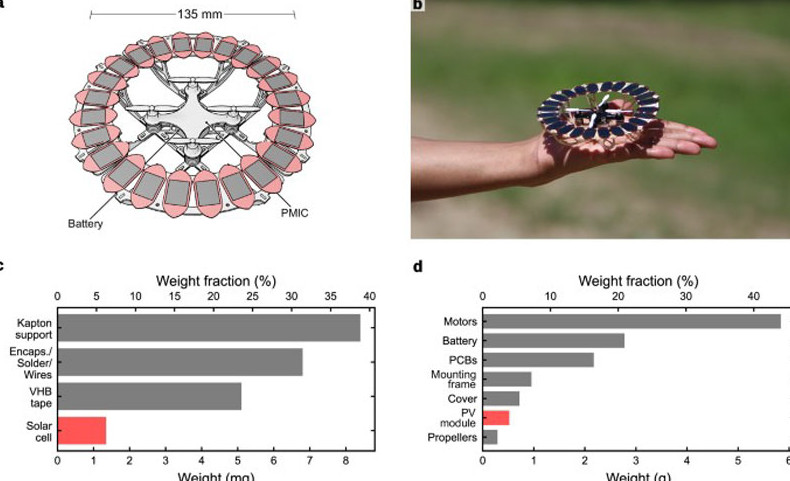
Учёные создали дрон, который летает исключительно на энергии Солнца - «Новости сети»
Seagate заявила, что жёсткие диски с HAMR уже не уступают по надёжности традиционным HDD - «Новости сети»
Все видеокарты Radeon RX 7000 и GeForce RTX 4000 подешевели в Германии ниже рекомендованных цен - «Новости сети»
SpaceX отключит от Starlink нелегальных абонентов - «Новости сети»
Учёные превратили золото в полупроводник — помог случай и древний рецепт японских кузнецов - «Новости сети»
Boston Dynamics возродила робота-гуманоида Atlas, но с электричеством вместо гидравлики - «Новости сети»
Открыто, входите: более 80 тыс. межсетевых экранов Palo Alto Networks содержат критическую уязвимость нулевого дня / ServerNews - «Новости сети»
Петабайт на колёсиках: Fujifilm выпустила автономное ленточное хранилище Kangaroo / ServerNews - «Новости сети»
Ученые создали из графита материал с магнитной левитацией без внешнего питания - «Новости сети»
«Яндекс» заявил, что победил Google в России на всех платформах - «Новости сети»
Telegram ежедневно используют 450 млн человек, а хотя бы раз в месяц — 900 млн - «Новости сети»

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»

2 урок из 42. На канале - «Видео уроки - CSS»

? ССЫЛКА НА GLOBUS - - «Видео уроки - CSS»

Очень часто новички - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|