Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Финская компания TheStorage запустила свою первую промышленную систему накопления тепла на основе песка. Эта технология позволяет накапливать электроэнергию из возобновляемых источников в виде
Финский разработчик-одиночка Антти Лайнонен (Antti Leinonen), скрывающийся под вывеской студии Road to Vostok, объявил дату выхода в раннем доступе своего хардкорного шутера с элементами выживания
Samsung готовится представить новую серию смартфонов, включающую модели Galaxy S26, Galaxy S26+ и Galaxy S26 Ultra на мероприятии 25 февраля, однако некоторые технические характеристики и
Профильные обозреватели опубликовали результаты тестов процессора AMD Ryzen 7 9850X3D. Продажи чипа стартуют 29 января. Его стоимость составляет $499, что на $30 дороже модели Ryzen 7 9800X3D.
Издатель Sony Interactive Entertainment в последнюю среду января официально представил подборку игр на февраль для подписчиков базового тарифа сервиса PlayStation Plus. Новое предложение оказалось
Google представила масштабное обновление Chrome, сосредоточенное вокруг более глубокой интеграции в самый популярный браузер функций на базе ИИ. Фактически компания таким образом отвечает на волну
На фоне роста геополитической напряжённости с США страны Европы начали вынашивать планы в отношении того, что ранее казалось немыслимым — они хотят порвать с американскими технологиями в пользу
Энтузиаст Цзячэн Лю (Jiacheng Liu) произвёл необычную модификацию видеокарты, установив основные компоненты профессиональной Nvidia Titan RTX на потребительскую GeForce RTX 2080 Ti — она получила
Утром 24 января россияне начали массово жаловаться на проблемы в работе сервисов, которые позволяли им обходить блокировки мобильного интернета. Как объяснил ресурс «Код Дурова», целый ряд
Сотрудники Larian Studios (Baldur’s Gate 3) провели на форуме Reddit обещанную сессию вопросов и ответов, в рамках которой поделились новыми подробностями амбициозной пошаговой ролевой игры Divinity
Как и было обещано, 9 января 2026 года на виртуальных полках магазина цифровой дистрибуции Steam состоялся дебют психологического хоррор-детектива Pathologic 3 от российской студии Ice-Pick Lodge.
Исследователи из Университета Висконсина в Платтвилле (США) разработали метод превращения испорченного молока в композитный материал для 3D-печати, который может стать полноценной альтернативой
Мы предоставляем рекламодателям возможность арендовать проверенные рекламные кабинеты для прямого размещения рекламы. Это решение помогает снизить риски блокировок и облегчить взаимодействие с
Дизайн-студия Labus подготовила практическое руководство по созданию меню, которое увеличивает конверсию на маленьком экране и усиливает бренд через «умную упаковку».
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 788
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 861
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 949
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 827
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 638
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 899
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 833
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 222
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 576
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 8 017
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 382
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 9 071
Комментариев: 3
Разработчики Microsoft представили сканер, способный обнаруживать бэкдоры в open-weight языковых моделях. Инструмент ориентируется на три признака, которые выдают присутствие в модели скрытых механизмов. Как поясняют представители команды AI Security, сигнатуры основаны на том, как триггерные...
Просмотров: 1
Комментариев: 0
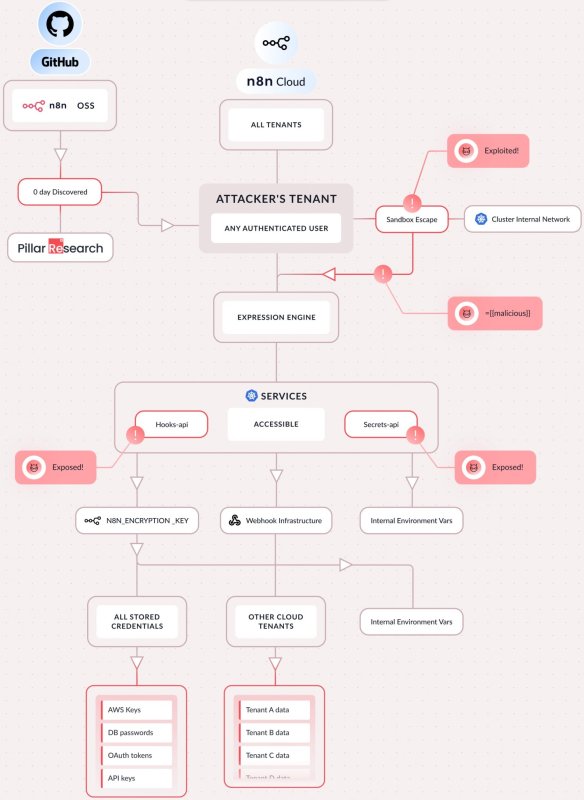
В платформе для автоматизации рабочих процессов n8n обнаружили критическую уязвимость, позволявшую выполнять произвольные команды на стороне сервера. Проблема, получившая идентификатор CVE-2026-25049 (9,4 балла по шкале CVSS), затрагивает механизм песочницы, который должен изолировать выполнение...
Просмотров: 0
Комментариев: 0
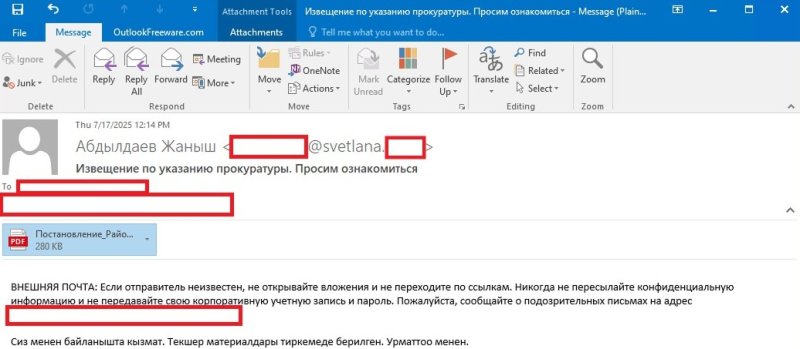
Эксперты «Лаборатории Касперского» опубликовали исследование новой кампании хак-группы Stan Ghouls (она же Bloody Wolf), которая с конца 2025 года атакует организации в СНГ (в первую очередь в Узбекистане, но также в России и Казахстане). Хакеры по-прежнему сфокусированы на сфере финансов,...
Просмотров: 0
Комментариев: 0
Индийская компания MicroWorld Technologies, разработчик антивируса eScan, подтвердила взлом одного из своих региональных серверов обновлений. 20 января 2026 года злоумышленники распространили через него вредоносное обновление среди небольшой части пользователей. Малварь получили только те, кто...
Просмотров: 2
Комментариев: 0
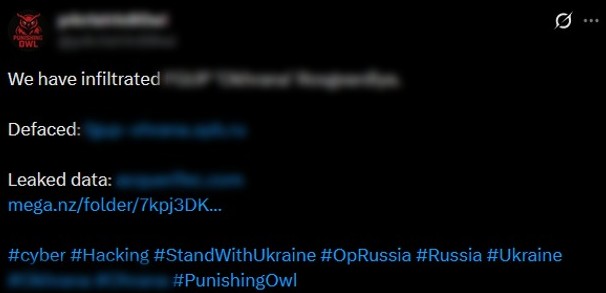
Аналитики Positive Technologies сообщают, что 12 декабря 2025 года в соцсетях появилась ранее неизвестная группировка Punishing Owl. Группировка зарегистрировала аккаунты в соцсетях и на хак-форумах в даркнете в декабре прошлого года и теперь активно раскручивает свой «бренд». Хакеры начали с...
Просмотров: 0
Комментариев: 0
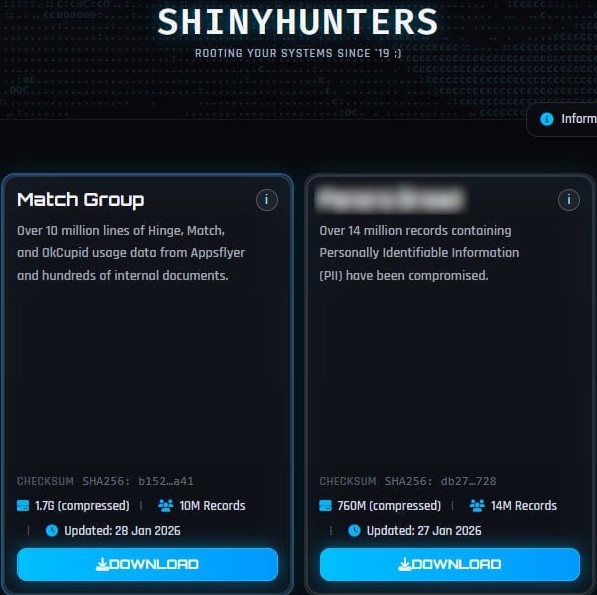
Компания Match Group, владеющая популярными дейтинговыми сервисами Tinder, Match, Meetic, OkCupid и Hinge, пострадала от кибератаки. Хак-группа ShinyHunters выложила в сеть 1,7 ГБ данных, украденных у Match Group. Злоумышленники утверждают, что архив содержит порядка 10 млн записей пользователей...
Просмотров: 2
Комментариев: 0
Финская компания TheStorage запустила свою первую промышленную систему накопления тепла на основе песка. Эта технология позволяет накапливать электроэнергию из возобновляемых источников в виде тепла, которое сохраняется в обычном песке и по требованию используется для нужд промышленного...
Просмотров: 1
Комментариев: 0
Финский разработчик-одиночка Антти Лайнонен (Antti Leinonen), скрывающийся под вывеской студии Road to Vostok, объявил дату выхода в раннем доступе своего хардкорного шутера с элементами выживания Road to Vostok. ......
Просмотров: 1
Комментариев: 0
Samsung готовится представить новую серию смартфонов, включающую модели Galaxy S26, Galaxy S26+ и Galaxy S26 Ultra на мероприятии 25 февраля, однако некоторые технические характеристики и изображения базовой и улучшенной модели стали эксклюзивно доступны изданию Android Headlines. ......
Просмотров: 0
Комментариев: 0
Профильные обозреватели опубликовали результаты тестов процессора AMD Ryzen 7 9850X3D. Продажи чипа стартуют 29 января. Его стоимость составляет $499, что на $30 дороже модели Ryzen 7 9800X3D. Разница между чипами заключается только в увеличенной на 400 МГц у Ryzen 7 9850X3D максимальной тактовой...
Просмотров: 0
Комментариев: 0
Издатель Sony Interactive Entertainment в последнюю среду января официально представил подборку игр на февраль для подписчиков базового тарифа сервиса PlayStation Plus. Новое предложение оказалось щедрее обычного. ......
Просмотров: 1
Комментариев: 0
Google представила масштабное обновление Chrome, сосредоточенное вокруг более глубокой интеграции в самый популярный браузер функций на базе ИИ. Фактически компания таким образом отвечает на волну ИИ-браузеров, которые активно представляли в прошлом году, например, ChatGPT Atlas или Perplexity...
Просмотров: 1
Комментариев: 0
Устройства Apple на базе iOS — одни из самых популярных и надежных в плане безопасности мобильных гаджетов. Использование прокси для iPhone и iPad — отличный способ повысить уровень приватности при серфинге в интернете. Прокси-серверы помогают сохранять анонимность, защищают личные данные при...
Просмотров: 0
Комментариев: 0
Глава комитета Госдумы по информационной политике, информационным технологиям и связи Сергей Боярский дал интервью «Комсомольской правде», в котором рассказал, почему власти деградируют звонки в зарубежных мессенджерах, не собираются полностью банить VPN и считают, что Россия стала третьей...
Просмотров: 3
Комментариев: 0
СМИ стало известно, что в прошлом году компания Microsoft передала правоохранителям ключи шифрования для разблокировки ноутбуков пользователей Windows, обвиняемых в мошенничестве. Это первый публично известный случай, когда компания выдала ключи BitLocker властям. Как сообщает Forbes, эта история...
Просмотров: 4
Комментариев: 0
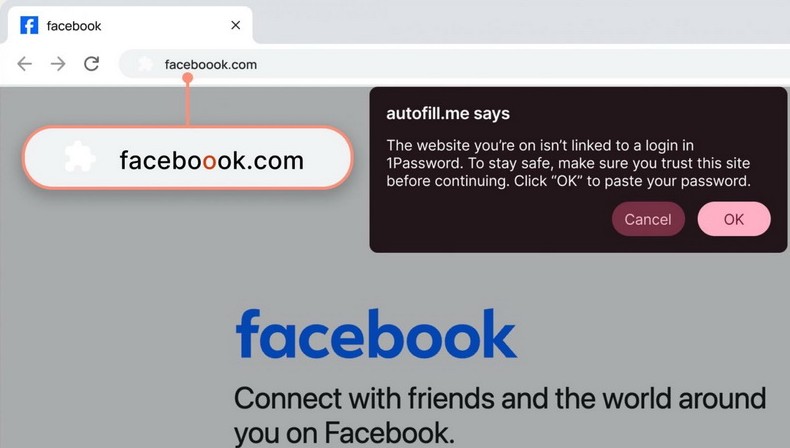
Менеджер паролей 1Password получил встроенную защиту от фишинговых URL. Теперь сервис предупреждает пользователей о подозрительных страницах, предотвращая возможную утечку учетных данных. Как и другие подобные инструменты, 1Password не подставляет логин и пароль автоматически, если URL сайта не...
Просмотров: 3
Комментариев: 0
На фоне роста геополитической напряжённости с США страны Европы начали вынашивать планы в отношении того, что ранее казалось немыслимым — они хотят порвать с американскими технологиями в пользу собственных альтернатив, пишет The Wall Street Journal. ......
Просмотров: 48
Комментариев: 0
Энтузиаст Цзячэн Лю (Jiacheng Liu) произвёл необычную модификацию видеокарты, установив основные компоненты профессиональной Nvidia Titan RTX на потребительскую GeForce RTX 2080 Ti — она получила разблокированный процессор и полный набор памяти. ......
Просмотров: 20
Комментариев: 0
Утром 24 января россияне начали массово жаловаться на проблемы в работе сервисов, которые позволяли им обходить блокировки мобильного интернета. Как объяснил ресурс «Код Дурова», целый ряд VPN-сервисов внезапно утратил доступ ко множеству серверов, которые использовались для обхода ограничений...
Просмотров: 21
Комментариев: 0
Создайте свою цифровую копию и погрузитесь в мир виртуальных развлечений. Как нейросети меняют наше представление о социальном отдыхе....
Просмотров: 40
Комментариев: 0
|