Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Согласно статистике Steam Hardware Survey за июнь, в рейтинге самых популярных видеокарт отметились практически все настольные представители GeForce RTX 50-й серии. Исключение составила только новая
Генпрокуратура РФ утвердила обвинительное заключение по уголовному делу против бывшего гендиректора компании «Пластик Лоджик» Бориса Галкина. Его и ещё нескольких фигурантов обвиняют в хищении денег
Российская компания «Базальт СПО» представила на конференции Loongson Product Launch and User Conference 2025 в Китае отечественные рабочие станции на китайских процессорах Loongson и российской
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Спустя две недели с начала продаж игровой приставки Nintendo Switch 2 на китайских торговых площадках начали появляться серийные материнские платы для консоли. Местные маркетплейсы вроде Goofish
Издаваемый Национальной академией наук США (NAS) престижный рецензируемый журнал Proceedings of the National Academy of Sciences присудил ежегодно учреждаемую премию Cozzarelli Award группе
Компания Hisense, специализирующаяся на производстве телевизионной и бытовой техники, провела в Москве первую конференцию Hisense. Tech Inside, посвящённую новейшим технологиям. На мероприятии
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 247
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 154
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 529
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 350
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 735
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 278
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 381
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 752
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 070
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 373
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 919
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 642
Комментариев: 3
Лето, жара и хочется носить только легкое, удобное и классное. Самое время обновить гардероб, ведь цена на футболки «Хакера» снижена! В наличии остались только средние и небольшие размеры — отличный вариант для тех, кто носит такие сам или ищет подарок для девушки или подростка. Футболки «Хакера»...
Просмотров: 45
Комментариев: 0
Спустя две недели с начала продаж игровой приставки Nintendo Switch 2 на китайских торговых площадках начали появляться серийные материнские платы для консоли. Местные маркетплейсы вроде Goofish предлагают их по 888 юаней ($124) за штуку. ......
Просмотров: 120
Комментариев: 0
Издаваемый Национальной академией наук США (NAS) престижный рецензируемый журнал Proceedings of the National Academy of Sciences присудил ежегодно учреждаемую премию Cozzarelli Award группе математиков во главе с исследователем из США Кеном Оно (Ken Ono) из Университета Вирджинии. Кен с коллегами...
Просмотров: 84
Комментариев: 0
Компания Hisense, специализирующаяся на производстве телевизионной и бытовой техники, провела в Москве первую конференцию Hisense. Tech Inside, посвящённую новейшим технологиям. На мероприятии топ-менеджеры Hisense рассказали о стратегии компании в рамках инновационного развития, и познакомили...
Просмотров: 99
Комментариев: 0
Разработчики Veeam выпустили патчи, устраняющие несколько недостатков в Veeam Backup & Replication (VBR), включая критическую уязвимость удаленного выполнения кода (RCE). Проблему, которая получила идентификатор CVE-2025-23121 (9,9 балла по шкале CVSS), обнаружили эксперты из компаний watchTowr...
Просмотров: 53
Комментариев: 0
Эксперты предупреждают: две свежие уязвимости локального повышения привилегий могут использоваться для получения root-привилегий в системах, работающих под управлением популярных дистрибутивов Linux. Первая ошибка (CVE-2025-6018) была обнаружена в конфигурации фреймворка Pluggable Authentication...
Просмотров: 48
Комментариев: 0
Хакерская атака нарушила работу внутренних систем второй по величине канадской авиакомпании WestJet, а также повлияла на доступность приложения и сайта авиаперевозчика. «WestJet известно об инциденте, затрагивающем внутренние системы и приложение WestJet, в результате которого доступ был ограничен...
Просмотров: 50
Комментариев: 0
Разработчики игр всё чаще обращаются к нейросетям для решения проблемы нехватки видеопамяти. Поскольку для достижения ультрареалистичного игрового опыта размеры текстур постоянно увеличиваются, это создаёт повышенную нагрузку на VRAM. Один из энтузиастов опубликовал видео, в котором...
Просмотров: 132
Комментариев: 0
Шведская компания Hexagon AB, специализирующаяся на технологиях измерений в различных областях, представила, по её словам, самого совершенного человекоподобного робота AEON. Эта разработка стала возможной благодаря наработкам Nvidia в области искусственного интеллекта и суперкомпьютеров, а также...
Просмотров: 93
Комментариев: 0
Год назад Microsoft рекламировала компьютеры Copilot+ PC как очередную крупную новинку, которая будет иметь важное значение для индустрии высоких технологий. Спустя 12 месяцев трудно не рассматривать эту категорию устройств как один из самых серьёзных провалов в индустрии. Однако это не означает,...
Просмотров: 102
Комментариев: 0
Ритуальное агентство, как феномен социокультурной практики, представляет собой важный аспект исследования роли обрядов и церемоний в жизни человека. Оно заключается в способности индивида или группы контролировать...
Просмотров: 89
Комментариев: 0
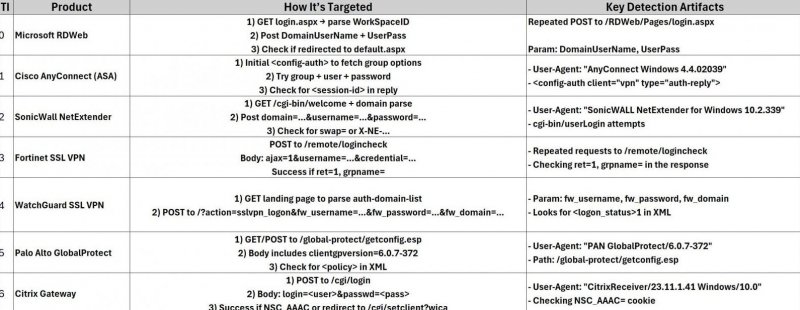
Исследователи заметили, что вымогательская группировка Black Basta разработала собственную платформу для автоматизации брутфорса, получившую название BRUTED. Она применяется для взлома пограничных сетевых устройств, таких как брандмауэры и VPN. Как сообщают специалисты EclecticIQ, обнаружить...
Просмотров: 295
Комментариев: 0
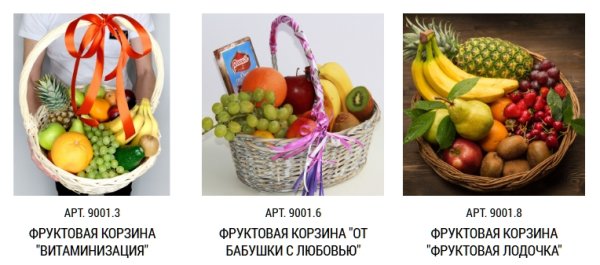
В современном бизнесе ценятся оригинальные, продуманные и полезные подарки. Фруктовая корзина – это не просто набор яблок и апельсинов, это мощный инструмент для укрепления отношений....
Просмотров: 269
Комментариев: 0
Решение администрации президента США Дональда Трампа (Donald Trump) о введении высоких пошлин на ввоз товаров из Китая, с Тайваня и из других стран имеет далеко идущие последствия для всего мирового технологического рынка. Не станут исключением и игровые приставки PS5 и Xbox Series X, цены на...
Просмотров: 2 548
Комментариев: 0
Японская компания Kawasaki представила новый вид персонального транспорта — буквально железного коня CORLEO. Вместо колёс «мотоцикл» получил четыре ноги на гибких подвесках. Всё в нём напоминает езду на коне — седло, управление ногами в стременах и стиль передвижения. ......
Просмотров: 1 120
Комментариев: 0
Китайская компания Zephyr, которая славится нестандартным подходом к дизайну, представила видеокарту GeForce RTX 4070 Sakura Snow X, металлический корпус которой изготавливается на высокоточном ЧПУ-станке. ......
Просмотров: 1 230
Комментариев: 0
Все версии Apache Parquet до 1.15.0 включительно подвержены критической уязвимости удаленного выполнения кода (RCE), которая набрала 10 баллов из 10 возможных по шкале CVSS. Apache Parquet представляет собой бинарный, колоночно-ориентированный формат хранения данных, изначально разработанный для...
Просмотров: 268
Комментариев: 0
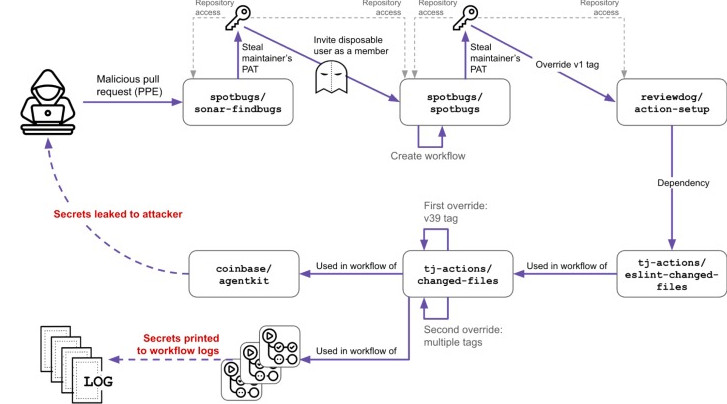
Исследователи продолжают изучать каскадную атаку на цепочку поставок в GitHub Actions, связанную со взломом tj-actions/changed-files и нацеленную на криптобиржку Coinbase. Как стало известно теперь, атака началась с кражи токена у разработчика SpotBugs, что в итоге позволило злоумышленникам...
Просмотров: 290
Комментариев: 0
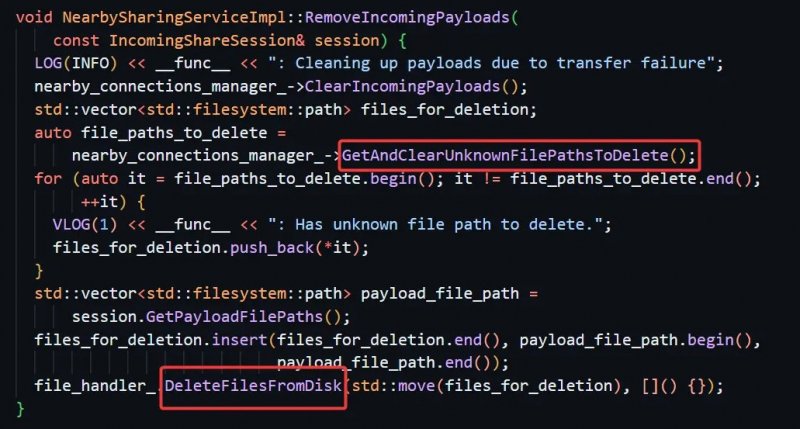
Эксперты компании SafeBreach сообщили, что патчи, выпущенные Google в прошлом году для устранения уязвимостей в утилите Quick Share, которые могли привести к удаленному выполнению кода, оказались неполными и их можно легко обойти. Quick Share (ранее Nearby Share) — утилита для P2P-файлообмена,...
Просмотров: 213
Комментариев: 0
Накрутка звезд в ТГ бесплатно или платно может неплохо преобразить ваш профиль или канал. Конечно, если использовать поставщиков СММ услуг, то этобудет дешевле....
Просмотров: 387
Комментариев: 0
|