Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой,...
Просмотров: 2 817
Комментариев: 0
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой,...
Просмотров: 2 912
Комментариев: 0
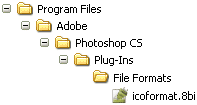
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера....
Просмотров: 3 025
Комментариев: 0
Всем привет, я – Найко Михаил – дизайнер, иллюстратор и блоггер. Живу и работаю в Москве. Кроме страсти к дизайну и веб-технологиям, люблю кино, спорт и свою девушку) Также смотрите мой блог в веб-дизайне. Как мы все знаем, структура страниц сайта может быть поделена на 3 части: хедер(верх),...
Просмотров: 3 754
Комментариев: 0
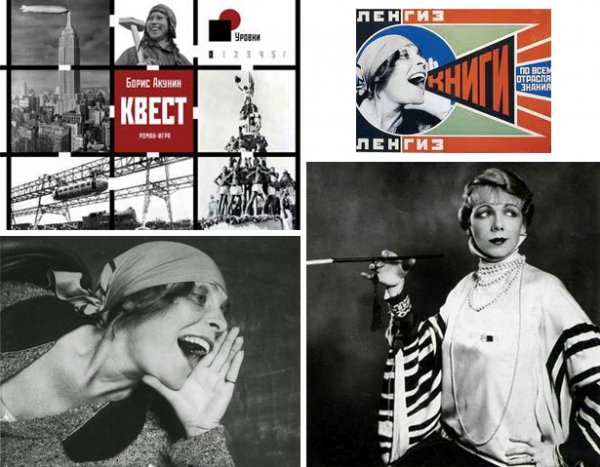
Однажды в блоге я уже писал о ретро стиле для интернет, точнее просто опубликовал весьма интересную подборку ретро дизайнов сайтов. Теперь же добавим немного “теории”, если можно так выразиться – ретро дизайн ведь тоже имеет свои истоки, критерии и направления, созданные под влиянием целых эпох и...
Просмотров: 3 379
Комментариев: 0
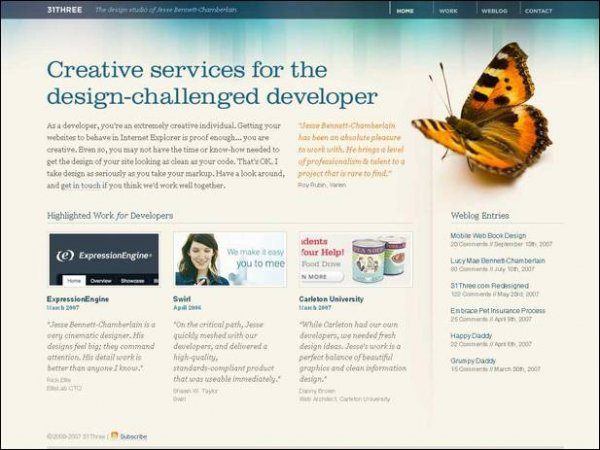
Рано или поздно любой, даже самый успешный дизайн требует обновления. Иногда можно обойтись легким редизайном, иногда требуется коренное обновление, именуемое ребрендингом. Очень часто подобные процессы начали появляться с обретением популярности так называемого дизайна в стиле веб 2.0, который...
Просмотров: 2 923
Комментариев: 0
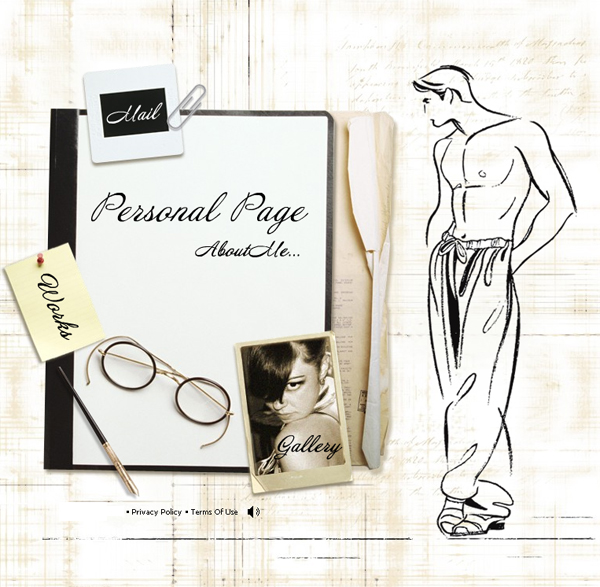
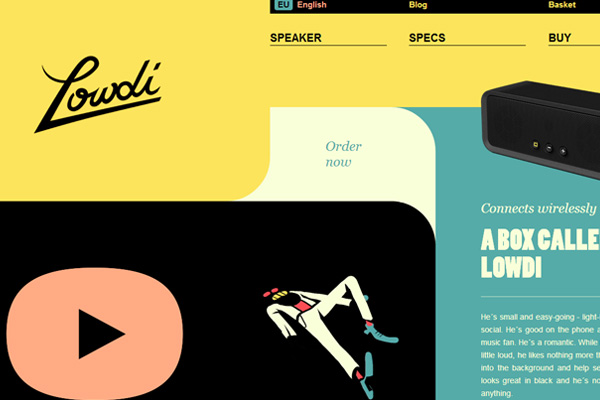
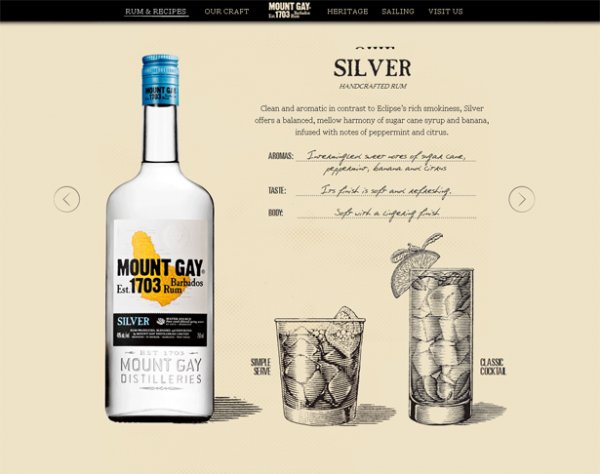
Раз уж я занялся улучшением блога Дизайн Мания основательно, то есть смысл кроме оформления, оптимизации позаботиться также о текстах. Если просматривать некоторые разделы проекта, то не везде есть достаточное количество публикаций – это и будем исправлять. Сегодня продолжаем тему флеш сайтов,...
Просмотров: 2 875
Комментариев: 0
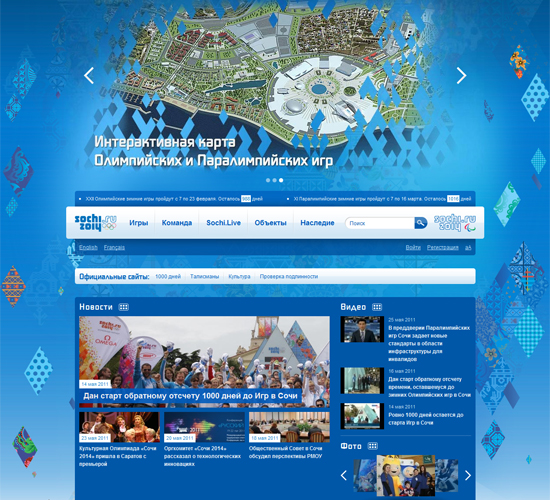
Через пару лет в Сочи будут проходить зимние олимпийские игры – событие, в принципе, достаточно неординарное и масштабное. Многие из вас, наверное, об этом слышали и неоднократно, тем не менее можете углубить свои познания и узнать много нового на официальном сайте XXII Олимпийских зимних игр в...
Просмотров: 2 862
Комментариев: 0
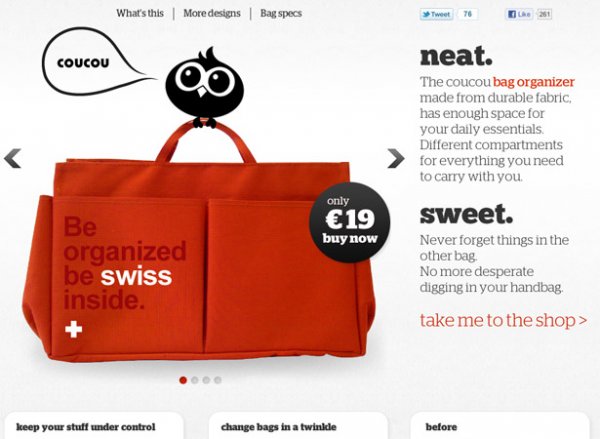
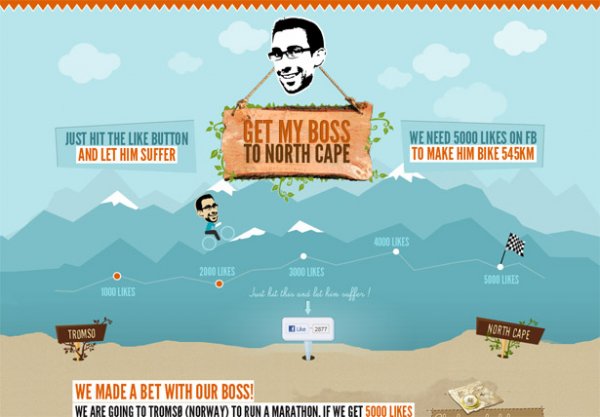
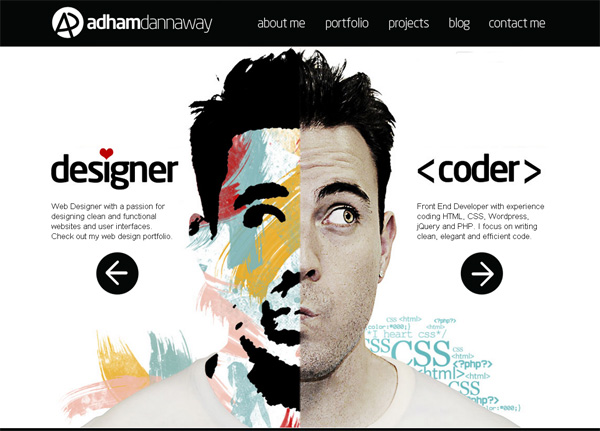
За данную статью выражаю благодарность дизайн-ресурсу МногоЛого www.mnogologo.ru большое им спасибо! Тема про одностраничные сайты еще не рассматривалась, поэтому будет интересно! Одностраничные веб-сайты становятся модными и популярными – в этом нет сомнений. Но они подойдут далеко не каждому...
Просмотров: 3 096
Комментариев: 0
Если вы внимательно изучите какую-нибудь подборку современных образцов веб-дизайна, вам будет очевиден один тренд – иллюстрации в моде. Они получили настолько широкое распространение, что мы просто обязаны поговорить об этом явлении подробно! Для написания стать вдохновение черпалось из заметки...
Просмотров: 2 896
Комментариев: 0
Веб-технологии, как и различные тенденции в дизайне не стоят на месте, они развиваются, порождая новые и новые формы. В последнее время фоновое изображение на блогах и сайтах, которое растягивается на весь экран по ширине и высоте, стало модным трендом в веб-дизайне. Это совершенно не удивительно,...
Просмотров: 2 985
Комментариев: 0
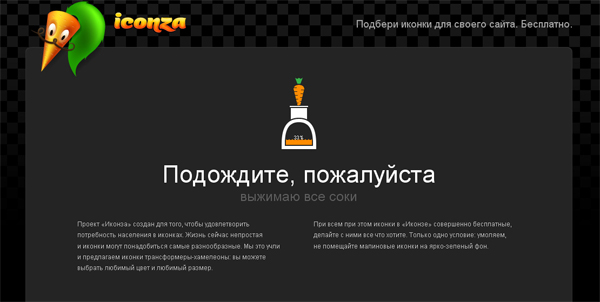
При создании flash-сайтов всегда используется огромное количество анимаций, изображений, звуковых эффектов. В конечном итоге, такие сайты долго загружаются, в сравнении с обычными ресурсами. Далеко не каждый посетитель будет сидеть и терпеливо ждать, пока унылые цифры на экране досчитают до ста,...
Просмотров: 2 996
Комментариев: 0
В настоящее время стало невероятно популярным использование слайдеров на главной странице сайта. Данные элементы помогают пользователю получить информацию о том, что они могут найти на сайте и сразу перейти в необходимый раздел. Часто там размещают наиболее важные данные, так как блоки с красивыми...
Просмотров: 3 052
Комментариев: 0
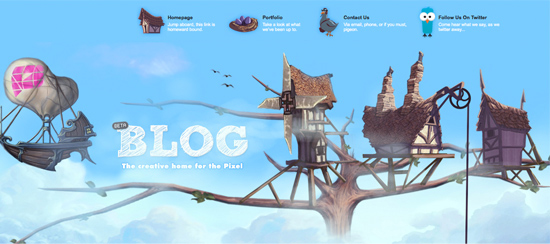
Как показывает практика, интересным сайт чаще всего делают отнюдь не профессиональные фотографии, размещенные на его страницах, а неизбитые рисованные элементы. Стремление к креативу и оригинальности, исходя из эстетических соображений и общехудожественных представлений разработчиков, заставляет...
Просмотров: 3 875
Комментариев: 0
Цвета сайта – это всегда огромная проблема и ответственность для любого дизайнера. Цвета играют решающую роль. Они влияют на настроение и, как следствие, на поведение пользователя на сайте. Использование спокойных тонов привлекает пользователей, в то же время, использование ярких и броских цветов...
Просмотров: 2 826
Комментариев: 0
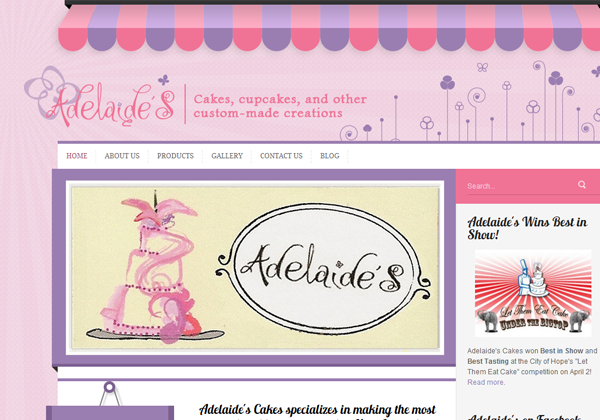
Сегодняшняя подборка дизайнов сайтов в прямом смысле будет очень “сладкая”. Ведь речь пойдет о веб-проектах кондитерских, а также разных магазинов тортов и пирожных и т.п. Как правило, владельцы таких сайтов предпочитают использовать яркий, красочны “вкусный” дизайн, который бы, во-первых,...
Просмотров: 3 230
Комментариев: 0
Совсем недавно я публиковал обзор бесплатных наборов плоских иконок, а сегодня предлагаю рассмотреть варианты дизайна в подобном ключе. За последние пару лет он стал достаточно популярным. Начиналось все с Metro стиля от Microsoft, но со временем реализации таких дизайнов становятся все сложнее и...
Просмотров: 3 052
Комментариев: 0
Восприятие “глубины” позволяет человеку видеть мир в трех измерениях, а также оценивать расстояние до объектов, которые мы созерцаем. Хотя и обычные 2D изображения за счет специальных техник (перспективы, теней, освещения, фокусировки и т.п.) могут передавать иллюзию объемной картинки. Если...
Просмотров: 3 130
Комментариев: 0
Если не прибегать к сложным формулировкам, Flipbook представляет собой книгу, журнал или тетрадку с картинками. Все изображения имеют минимальные различия между собой, а при относительно быстром перелистывании страниц можно достичь эффекта движущегося изображения. Когда-то этот способ активно...
Просмотров: 4 209
Комментариев: 0
Пиксельной графике (или pixel art) в блоге уже было посвящено несколько статей – это, во-первых, история pixel art (размышления о прошлом и будущем), а во-вторых, пост с подборкой разного pixel art’а. Сегодня нашел в сети немало интересных материалов по теме, которые, думаю, вам должны понравится....
Просмотров: 3 567
Комментариев: 0
|