Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Спустя две недели с начала продаж игровой приставки Nintendo Switch 2 на китайских торговых площадках начали появляться серийные материнские платы для консоли. Местные маркетплейсы вроде Goofish
Издаваемый Национальной академией наук США (NAS) престижный рецензируемый журнал Proceedings of the National Academy of Sciences присудил ежегодно учреждаемую премию Cozzarelli Award группе
Компания Hisense, специализирующаяся на производстве телевизионной и бытовой техники, провела в Москве первую конференцию Hisense. Tech Inside, посвящённую новейшим технологиям. На мероприятии
Разработчики игр всё чаще обращаются к нейросетям для решения проблемы нехватки видеопамяти. Поскольку для достижения ультрареалистичного игрового опыта размеры текстур постоянно увеличиваются, это
Шведская компания Hexagon AB, специализирующаяся на технологиях измерений в различных областях, представила, по её словам, самого совершенного человекоподобного робота AEON. Эта разработка стала
Год назад Microsoft рекламировала компьютеры Copilot+ PC как очередную крупную новинку, которая будет иметь важное значение для индустрии высоких технологий. Спустя 12 месяцев трудно не
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 235
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 134
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 521
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 337
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 719
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 267
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 365
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 734
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 057
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 364
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 910
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 629
Комментариев: 3
«Белтелеком» прекращает коммерческое предоставление доступа в интернет на базе технологии WiMAX. Сообщение об этом появилось на сайте оператора связи. Пользователи потеряли возможность подключиться к Сети через WiMAX с 1 мая этого года. Представители компании отмечают, что абоненты могут...
Просмотров: 1 130
Комментариев: 0
Шотландка Милина Каннинг (Milina Cunning) потеряла зрение, но получила способность ориентироваться в пространстве другим способом. Если бросить в нее мячик для пинг-понга, она отклонится до того как поймет, что произошло, рассказывает BBC. Милина была зрячей, когда попала в больницу. Из-за проблем...
Просмотров: 985
Комментариев: 0
Компания Microsoft сегодня анонсировала «упрощенную» версию операционной системы Windows 10 S и новый живучий и производительный ноутбук Surface Laptop. Windows 10 S Операционная система Windows 10 S — это своеобразный ответ Chrome OS, которую разрабатывает Google. Упрощенная система предназначена...
Просмотров: 1 006
Комментариев: 0
В 2017 году выходит бесплатный мультиплеерный шутер Quake Champions. Он аккумулирует в себе все лучшее из прошлых игр серии, добавляя некоторые современные фишки. Это все такой же стремительный шутер, как и раньше, но совершенно бесплатный, без сюжетной кампании и с несколькими персонажами,...
Просмотров: 1 077
Комментариев: 0
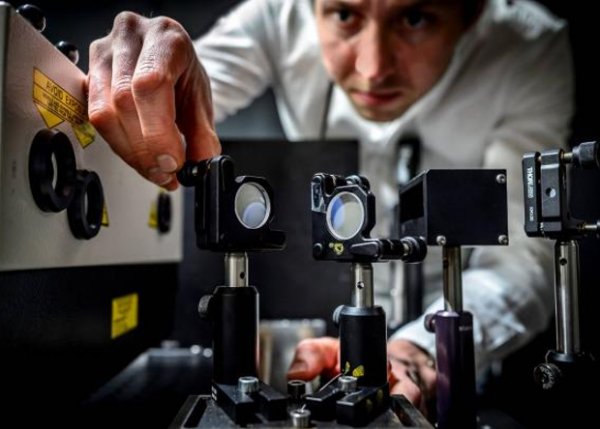
Шведские ученые создали камеру, которая способна делать снимки со скоростью, эквивалентной пяти триллионам изображений в секунду. Это позволит запечатлеть события длительностью около 0,2 триллионных доли секунды — например, химические реакции или движение света на коротком отрезке пути. Работа...
Просмотров: 991
Комментариев: 0
Известный стартап с белорусскими корнями Kino-mo, в свое время одержавший победу в конкурсе, организованном Ричардом Брэнсоном, начинает продажи своих устройств. Одними из первых новинку, привлекшую инвестиции американского миллиардера Марка Кьюбана, могут оценить белорусы. Объемные изображения,...
Просмотров: 917
Комментариев: 0
Весна в этом году выдалась холодная: еще 1 мая в некоторых районах Беларуси выпадал снег. Вечером 2 мая над Минском показалось солнце и вызвало настоящий ажиотаж в соцсетях. Многие отметили, что давно не сталкивались с этим природным феноменом. внезапно над ванеева голубое небо и солнце. необычное...
Просмотров: 1 016
Комментариев: 0
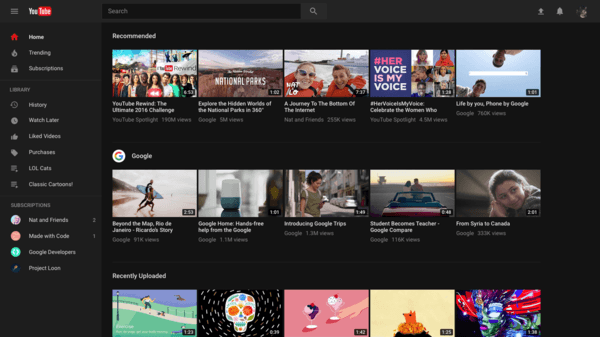
Компания Google представила обновленный дизайн видеохостинга YouTube. Среди нововведений обнаружился «Ночной режим» — версия сайта с черным фоном. Включить новый дизайн может любой желающий. Для этого нужно перейти по ссылке и нажать на кнопку Try it now. На обновленном сайте можно включить...
Просмотров: 928
Комментариев: 0
Год назад минчанка заметила, что кто-то посторонний заходит на ее страницу «ВКонтакте» и просматривает сообщения. Оказалось, что доступ к ноутбуку девушки был не только у нее. Об этом сообщает управление ......
Просмотров: 857
Комментариев: 0
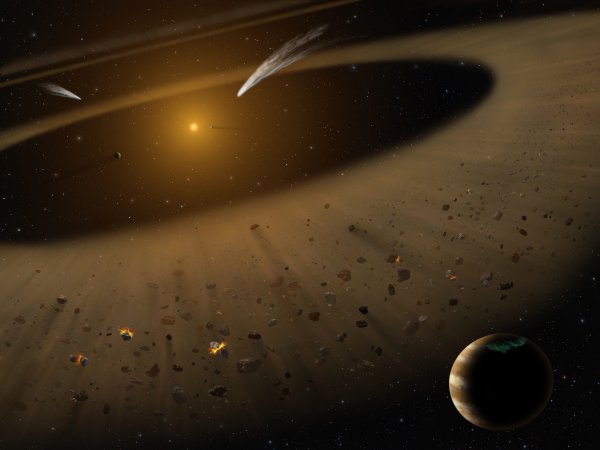
Исследование летающей обсерватории SOFIA подтвердило, что ближайшая планетарная система по строению напоминает Солнечную. Сообщение об этом появилось на сайте NASA. Речь идет о звезде эпсилон Эридана, расположенной в 10,5 световых годах от Земли. Эта звезда напоминает Солнце, однако в пять раз...
Просмотров: 1 156
Комментариев: 0
Компания OnePlus пропустит цифру 4 в названии своего флагманского смартфона 2017 года и сразу выпустит на рынок OnePlus 5, сообщает PhoneArena . Ресурс также раскрыл практически все ......
Просмотров: 1 151
Комментариев: 0
Четыре года назад американский военный фотограф Хильда Клейтон погибла во время учений в Афганистане. В начале мая официальное издание вооруженных сил Stars and Stripes рассказало ее историю и опубликовало последний снимок. Инцидент произошел 2 июля 2013 года в области Карагани на юге Афганистана....
Просмотров: 979
Комментариев: 0
Она может вскарабкаться на почти отвесную стену, ей не страшно бездорожье, на котором сядет КамАЗ, она преодолеет лужу, где утонет танк. эксклюзивно протестировал новейшую белорусскую разведывательно-дозорную ......
Просмотров: 866
Комментариев: 0
В Гродно в суде Ленинского района рассмотрено уголовное дело в отношении 17-летнего жителя Столина, который обвинялся в том, что за несколько месяцев украл через социальную сеть «Вконтакте» около ......
Просмотров: 944
Комментариев: 0
Со 2 мая в Национальном аэропорту Минск можно пользоваться бесплатным Wi-Fi три часа в сутки. Раньше большинство пассажиров могло провести в интернете только 15 минут без оплаты. Новая сеть называется АirportMinsk, она охватывает практически всю территорию аэровокзального комплекса. Бесплатно...
Просмотров: 1 107
Комментариев: 0
Около ста древних артефактов — изделий из золота, серебра и керамики — найдены в Перу. Они относятся к эпохе, которая предшествовала цивилизации инков. По мнению археологов, сокровища находились в могиле ребенка. Об этом сообщает Reuters. Богатая коллекция древних артефактов случайно обнаружена в...
Просмотров: 1 109
Комментариев: 0
На краудфандинговой площадке Indiegogo начался сбор средств на производство устройства под названием Banana Phone. Об этом рассказывает Mashable. Внешне ......
Просмотров: 1 461
Комментариев: 0
Неизвестный «шутник» взломал страницу 12-летней девочки из Ошмян «ВКонтакте» и разместил там порнографические фотографии. Об этом сообщил официальный представитель УВД Гродненского облисполкома ......
Просмотров: 1 852
Комментариев: 0
Представители популярной интернет-площадки 9GAG высекли на 24-тонной каменной плите мемы и закопали ее посреди пустыни в Испании. Об этом сообщает The Next Web. Что именно высечь на плите, решали пользователи 9GAG с помощью голосования. На плиту попали персонаж DickButt......
Просмотров: 898
Комментариев: 0
В феврале компания HMD Global представила обновленную версию телефона Nokia 3310. Новинка еще не поступила в продажу, но в Азии уже продаются ее поддельные копии. В ......
Просмотров: 1 247
Комментариев: 0
|