Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Tecno показала концепт трёхстворчатого складного смартфона Phantom Ultimate G Fold. Устройство с G-образным профилем при складывании выглядит весьма необычно на фоне традиционных складных моделей, в
Исследование компании Adalytics показало, что YouTube остаётся одной из главных площадок для распространения пиратского контента. На платформе можно найти даже фильмы, которые ещё идут в кинотеатрах
Компания Microsoft заявила о значительном повышении скорости работы своего браузера Edge. Теперь он начинает отрисовку первой части контента — текста, изображений или элементов интерфейса — менее
Согласно статистике Steam Hardware Survey за июнь, в рейтинге самых популярных видеокарт отметились практически все настольные представители GeForce RTX 50-й серии. Исключение составила только новая
Генпрокуратура РФ утвердила обвинительное заключение по уголовному делу против бывшего гендиректора компании «Пластик Лоджик» Бориса Галкина. Его и ещё нескольких фигурантов обвиняют в хищении денег
Российская компания «Базальт СПО» представила на конференции Loongson Product Launch and User Conference 2025 в Китае отечественные рабочие станции на китайских процессорах Loongson и российской
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 273
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 195
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 557
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 381
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 781
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 306
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 404
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 775
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 093
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 412
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 936
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 660
Комментариев: 3
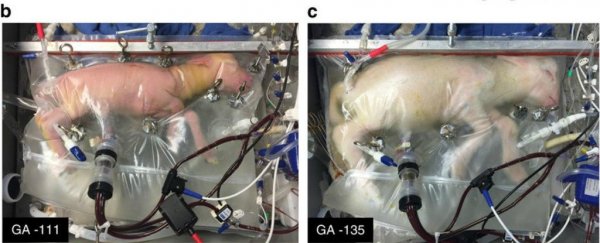
Американские педиатры создали «искусственную матку», по их словам, максимально приближенную к естественному аналогу. Разработчики рассчитывают, что такая система поможет качественно изменить практику ухода за недоношенными детьми. Статья об исследовании опубликована в журнале Nature...
Просмотров: 1 144
Комментариев: 0
Такси-сервис Gett приобрел проект Juno, созданный основателями Viber Тальмоном Марко и Игорем Магазинником. Об этом сообщает TechСrunch со ссылкой на заявление генерального директора Gett. Сумма сделки составила 200 миллионов долларов. Компании не стали разглашать сроки закрытия сделки и способ...
Просмотров: 1 039
Комментариев: 0
Северокорейская «Рабочая газета» опубликовала фото с крупнейших артиллерийских учений, где было задействовано 300 сверхдальнобойных орудий. На снимках хорошо видны 170-мм самоходные гаубицы М1978 «Коксан». Учения принимал Ким Чен Ын. Название орудия пошло от северокорейского города, где они...
Просмотров: 1 380
Комментариев: 0
Утром 26 апреля на воду спустили первый авианосец, произведенный на территории Китая. Торжественная церемония прошла в порту Далянь провинции Ляонин, сообщает информационное агентство «Синьхуа». Новейшему авианосцу пока не присвоено имя, корабль известен под рабочим названием 001A. Сообщается, что...
Просмотров: 1 321
Комментариев: 0
Партнер проекта На что обратить внимание при выборе холодильника, как дольше сохранить свежесть находящихся в нем продуктов, а от хранения какой пищи в холодильнике лучше отказаться, читайте в новом выпуске проекта «Секреты бытовой техники». На что обратить внимание при покупке При выборе прежде...
Просмотров: 1 372
Комментариев: 0
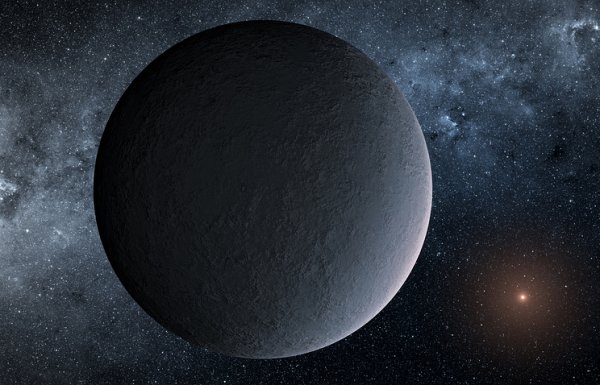
Национальное управление по аэронавтике и исследованию космического пространства (NASA) обнаружило ранее неизвестную ледяную экзопланету с такой же массой, как у Земли, и отдаленную от своей звезды на такое же расстояние, как наша планета от Солнца. Об этом говорится в сообщении, размещенном на...
Просмотров: 1 189
Комментариев: 0
Житель США пожаловался в городскую администрацию на недостаток в работе светофоров, но получил штраф за «инженерную практику без регистрации». Об этом рассказало издание Motherboard. Инженер-электроник Матс Ярлстрем из американского городка Бивертон уже четыре года борется с чиновниками из-за...
Просмотров: 1 121
Комментариев: 0
Группа исследователей из пекинской компании Qihoo 360 показала эффективный способ угона автомобиля при помощи двух раций. Об этом рассказывает TJournal со ссылкой на Wired. Для демонстрации угона сотрудники компании использовали две рации по 11 долларов за каждую. Им понадобилось всего 30 секунд....
Просмотров: 1 179
Комментариев: 0
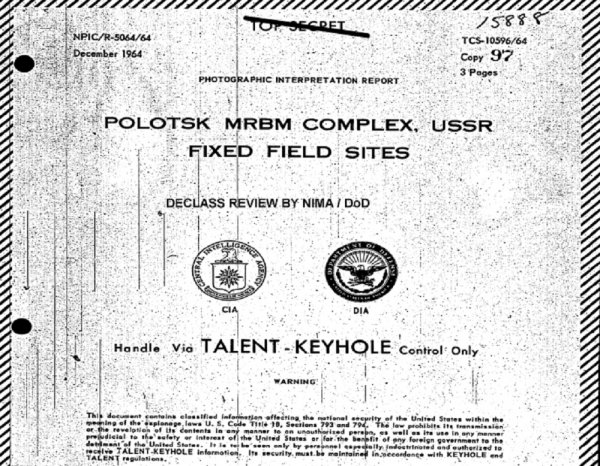
Несколько раз в месяц от основной железнодорожной ветки на станции Фариново в 30 км от Полоцка отправлялся с виду обычный состав: несколько пассажирских вагонов и маневровый тепловоз. Но если внимательно присмотреться, то в вагонах не было пассажиров, а сам состав сворачивал прямо в лес по...
Просмотров: 1 104
Комментариев: 0
Самый быстрый серийный истребитель-перехватчик в мире МиГ-31 разбился в Читинском районе Забайкальского края, сообщает РИА Новости. Самолет упал в 12.05 по минскому времени во время выполнения планового учебного полета в районе полигона «Телемба» республики Бурятия. Самолет принадлежал одному из...
Просмотров: 1 382
Комментариев: 0
Школьники из Беларуси привезли четыре медали с международной конференции юных ученых (ICYS-2017). Об этом сообщил пресс-центр Министерства образования. Конференция ICYS-2017 проходила с 16 по 22 апреля 2017 года в Штутгарте (Германия). В ней приняли участие юные ученые из 26 стран мира, которые...
Просмотров: 1 087
Комментариев: 0
Стиральная машина с двумя барабанами и паровой шкаф, который сам восстанавливает стрелки на брюках: компания LG провела презентацию своей передовой бытовой техники по уходу за одеждой в отеле «Ренессанс Минск». Одна машина — две стирки Основное внимание на презентации уделили стиральной машине...
Просмотров: 1 266
Комментариев: 0
Сайт РАБОТА. поделился свежей статистикой по рынку труда IT-специалистов в Беларуси. Спрос на айтишников продолжает расти, а более всего востребованы PHP-разработчики. В 1 квартале 2017 года на сайте РАБОТА. в среднем ежедневно было доступно 2124 вакансии в области ИТ. В годовом исчислении...
Просмотров: 1 001
Комментариев: 0
Дональд Трамп может заказать колу себе в кабинет нажатием красной кнопки на рабочем столе. Об этом рассказало агентство Associated Press в интервью о первых ста днях работы президента США. «Как человек, привыкший к богатству и его атрибутам, Трамп влился в жизнь в резиденции президента, часто...
Просмотров: 1 056
Комментариев: 0
Российские военные восстанавливают единственный образец колесно-гусеничной боевой машины пехоты «Объект 19», сообщает Федеральное Агентство Новостей. Над проектом работают специалисты Центрального музея бронетанкового вооружения и техники Минобороны России. Разработанная в 60-х годах прошлого века...
Просмотров: 1 245
Комментариев: 0
Популярное мобильное приложение FaceApp уличили в том, что оно делает чернокожих пользователей светлее - разработчикам пришлось извиниться, рассказывает The Guardian. Сервис FaceApp использует нейронные сети, чтобы изменить вид лица на фотографии. Он может добавить улыбку или заставить...
Просмотров: 1 168
Комментариев: 0
Трюки спецназовцев из КНДР настолько опасны, что кажутся фантастическими. Репортаж, посвященный северокорейской армии, показал телеканал Choson TV. Бойцы переносят удары топором прямо в торс, ломают рукой десятки кирпичей, падают на битое стекло, сгибают телом стальные прутья. За выступлениями...
Просмотров: 1 111
Комментариев: 0
Во время раскопок в Сан-Диего американские археологи нашли кости мастодонта со следами повреждений, которые, по-видимому, нанесли древние люди. Датировка костей показала, что мастодонт жил около 130 тысяч лет назад, то есть почти на 100 тысяч лет раньше наиболее общепринятого времени заселения...
Просмотров: 1 206
Комментариев: 0
В минувшие выходные в Минске прошла конференция для тех, кто хочет связать свое будущее с IT-отраслью. На площадке бизнес-инкубатора ПВТ собралось более 550 участников, которым именитые специалисты рассказывали о различных направлениях в области информационных технологий. Директор Образовательного...
Просмотров: 1 271
Комментариев: 0
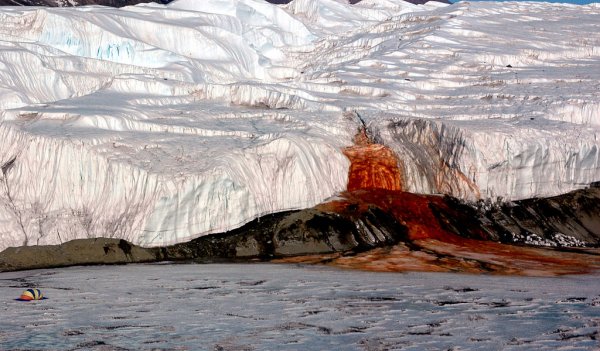
Вода в Кровавый водопад может поступать из большого источника соленой воды, возраст которого превышает миллион лет. Научная работа об этом опубликована в журнале Journal of Glaciology, кратко об открытии сообщает журнал Discover. Кровавый водопад — это название источника, который вытекает из...
Просмотров: 1 237
Комментариев: 0
|