Современный сайт - как создать привлекательный интернет-проект в 2023 году?
15-03-2023, 15:01. Автор: Administrator
Избитое выражение «встречают по одежке» в полной мере относится и к оформлению сайта. Согласно проведенным исследованиям у 75% пользователей первое впечатление о сайте формируется на основе его внешнего вида. Устаревший дизайн с большой вероятностью негативно отразится на имидже сайта, а бизнес-ресурсам грозит снижением конверсии. Именно поэтому так важно отслеживать последние тенденции веб-дизайна и внедрять их в свои интернет-проекты.
Тренды веб-дизайна в 2023 году
Прежде чем перейти к обзору актуальных тенденций веб-дизайна, следует упомянуть о неизменных атрибутах успешного сайта. В первую очередь это адаптивность шаблонов, без которой сайт лишится львиной доли посетителей.
Еще один отталкивающий фактор, который следует учесть при разработке дизайна, – медленная загрузка страниц. Задержка, превышающая 3 секунды, является причиной потери около 50% трафика.
Ну и конечно не стоит забывать об удобстве использования сайта (юзабилити). Только после реализации базовых аспектов дизайна можно заняться изучением и внедрением модных приемов визуального оформления.
Узнайте про возможности создания сайтов: 10+ бесплатных вариантов от https://konstruktorysajtov.com/
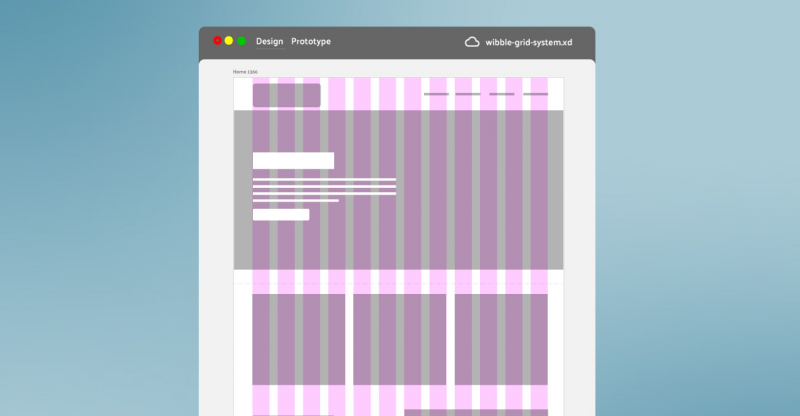
Видимая сетка
В основу каждого макета заложена сетка, которая необходима для разделения элементов и их соединения в гармоничные блоки. Это обеспечивает упорядочивание контента и легкость его восприятия. Визуальное выделение линий сетки еще больше упрощает просмотр страниц и придает оформлению сайта строгости. А цветные линии сетки помогут оживить минималистический дизайн. Особенно эффектно смотрится выделение линиями отдельных блоков, на которых необходимо сконцентрировать внимание посетителя.
Нестандартное расположение текста
Эксперименты с нестандартным расположением текста свойственны завоевавшему в последнее время популярность стилю брутализм. Данный тренд можно успешно использовать для оформления креативных проектов, расположив надписи вертикально или под определенным углом наклона. Оформленные таким образом отельные блоки будут смотреться оригинально и придадут сайту изюминку. При этом важно позаботиться о читабельности текста, поскольку непривычное для глаз направление чтения усложняет восприятие информации.
Минимализм первого экрана
В коммерческих проектах принято использовать первый экран по максимуму, размещать на нем кнопки целевого действия, призыв к действию и пр. Но все чаше можно встретить сайты с минималистичным первым экраном, на котором присутствует только изображение и заголовок. Вопреки базовым правилам такое оформление смотрится стильно и дорого. Уникальное качественное изображение с первого взгляда захватывает внимание аудитории, а лаконичная надпись дает представление о содержимом сайта. Для удобства пользователей на первый экран также можно добавить элемент скрытой навигации – кнопку «бургер».
Рисованные иллюстрации
Выполненные в детской манере авторские иллюстрации в отличие от стоковых изображений, чаще всего вызывают приятные эмоции у посетителей и создают уютную атмосферу. Иллюстрации можно использовать не только для оформления сайта, но и подачи информации, например, изложения концепции бренда, этапов различных процессов и т.д. Рисованная графика могут быть плоской, объемной или даже интерактивной, но важно, чтобы она соответствовала общему дизайну и концепции сайта. Необязательно покрывать изображениями весь сайт, лучше добавлять их в умеренных количествах.
Оригинальная типографика
Сочетание несовместимых на первый взгляд шрифтов, тонкая работа с формами, эксперименты с цветовыми решениями – характерные черты устойчивого тренда последних лет. Использование нестандартной типографики позволит выделиться на фоне конкурентов, поможет выразить характер бренда, структурировать текст. В некоторых случаях оригинально оформленные надписи могут заменить иллюстрации, добавив эстетики в дизайн сайта. При грамотном подходе нестандартная типографика может быть использована как на развлекательных проектах, так и коммерческих и даже государственных ресурсах.
Футуристический стиль
Оформление сайта в футуристическом стиле подразумевает использование космических или фантастических образов, холодной цветовой гаммы, урбанистических фактур (стекло, металл), объемных рубленых шрифтов. Наполнить сайт энергией можно с помощью геометрических фигур с острыми углами, зигзагов, спиралей. Футуристический веб-дизайн воспринимается неоднозначно. Он ассоциируется с виртуальной реальностью, технологиями будущего, поэтому идеально подойдет для оформления игровых сайтов, творческих и образовательных проектов, презентации современных технологий и разработок.
Микровзаимодействия
Это небольшие визуальные или звуковые эффекты, которые упрощают взаимодействие пользователя с сайтом и подталкивают его к совершению определенного действия. Примерами микровзаимодействий может служить анимация при загрузке сайта, изменение цвета кнопки при наведении курсора, звуковой сигнал при получении сообщений в онлайн-чате и пр. При разработке взаимодействий не стоит излишне креативить, так как они могут отвлечь внимание посетителя от основного содержания. Грамотно спроектированные микровзаимодействия демонстрируют заботу владельца сайта о своих посетителях, что повышает доверие и лояльность с их стороны.
Градиенты
На смену минималистическим и плоским дизайнам возвращается некогда забытый градиент. С помощью цветовых переходов на основе фирменных цветов компании можно преобразить сайт, не меняя общий стиль дизайна. Градиент поможет привлечь внимание к отдельным элементам страницы, добавить яркости и глубины фоновым изображениям, выделить надписи, управлять эмоциональным состоянием посетителей. Каждый градиент сам по себе уникален, что позволяет разрабатывать индивидуальные дизайны. Чтобы добиться желаемого эффекта при работе с градиентами следует использовать не более 2-3 цветов и избегать противоречивых оттенков.
3D-дизайн
Популярность 3D-моделей в веб-дизайне с каждым годом увеличивается, начиная с 2020 года. Растет и качество 3D-изображений благодаря появлению современных программных продуктов для их создания. Технология трехмерной визуализации применяется для оформления интерфейса, отдельных обзоров и сюжетных сцен, логотипов и пр. 3D графика гармонично вписывается в любой дизайн, в т.ч. минималистический. Трехмерные элементы могут быть статичными или динамичными, что добавляет дизайну глубину и реалистичность. Тонкость использования трехмерной графики заключается в дозировании, чтобы пользователь не обезумел от происходящего на экране, а сайт не зависал при загрузке.
Профессионально выполненный стильный сайт, соответствующий современным стандартам веб-дизайна привлекает внимание посетителей и повышает его конверсию. Однако не стоит постоянно модифицировать свой интернет-проект с появлением новых тенденций. Оформление сайта должно соответствовать его содержимому, иначе любая современная фишка будет смотреться нелепо.
Перейти обратно к новости