Современные тенденции и тренды в дизайне логотипов 2017 - «Веб-дизайн»
15-06-2017, 19:00. Автор: Кондратий
Актуальные тенденции в дизайне логотипов 2017 не стали каким-то особым откровением. Аналогично основным трендам веб-дизайна сайтов они являются скорее продолжением и развитием того, что пользователи уже видели в прошлом году. Данный вопрос достаточно хорошо рассмотрен в заметке Logo Trends 2017 от Bill Gardner, поэтому решили подготовить перевод публикации. Тем, кто работает в этом направлении, наверняка, будет интересно почитать некоторые аналитические материалы по теме, а не только просматривать примеры логотипов для вдохновения.
Можно выделить три базовых момента, замеченные на логотипах в 2017:
Если размышлять о долговечности трендов в дизайне логотипов то тут речь идет о решениях, которые являются актуальными в течении десятилетий. При этом многие направления продолжают развиваться и эволюционировать, дизайнеры не останавливаются на достигнутом.
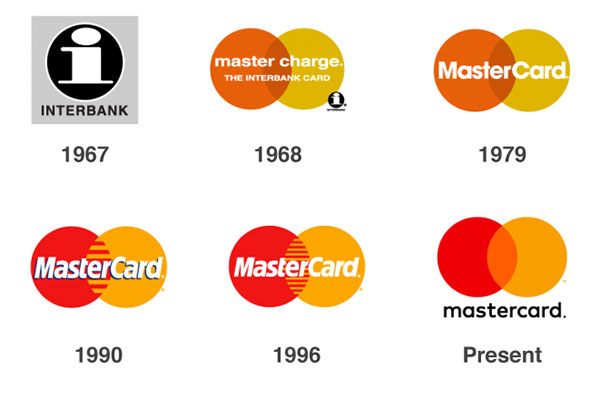
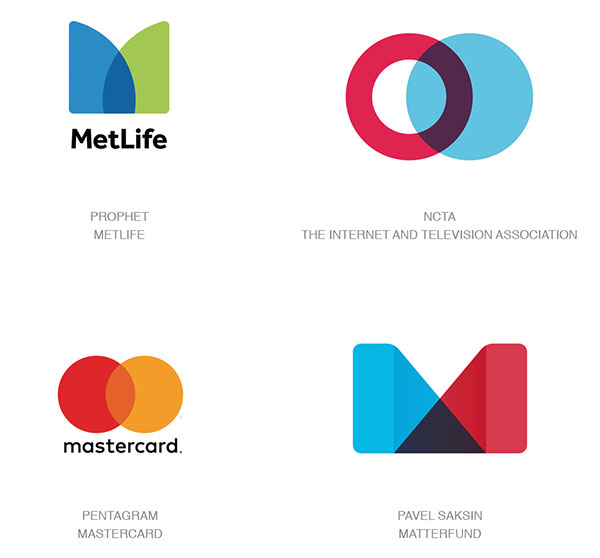
В качестве примера можно привести трансформацию MasterCard от Майкла Бирута, где он вернул чистые прозрачные оверлеи, избавившись от полосатой текстуры в середине. За счет наложения кругов мы видим как возрастает интенсивность. Данный тренд был и 10 лет назад, но сейчас он (как и другие) становится более сложным.


Как правило, дизайнеры следят за тем, что происходит в смежных областях — мода, графика из фильмов, реклама, телевизионные шоу ит.п. Нередко какие-то детали оттуда или актуальные тенденции из жизни заимствуются для работы. В 2017 впервые начали использоваться дроны как элемент дизайна. Скорее всего, эта тенденция в логотипах будет недолгой, но в ближайшем будущем число подобных иллюстраций должно увеличиться, так как популярность устройств растет. Это как в свое время рисовали игровые контроллеры.
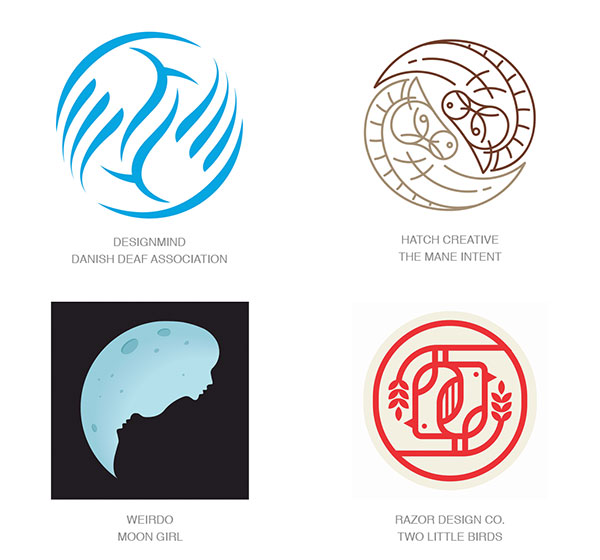
Из вещей, которые часто встречаются, но не претендуют на роль трендов можно выделить: рисунки животных, состоящие из геометрических фигур (кругов, квадратов); жирные линии, изображение «ударов» сверху объекта для демонстрации стресса или усилий; орбитальные кольца с маленькими шариками на них (как у атомов) и др. Вместе с тем есть парочка моментов, которые используются чересчур часто и местами раздражают — осьминоги, черепашки, колибри или хмель в брендах крафтового пива.
Кстати, многих поразили ключевые слова, которые были в трендах логотипов в 2017. Например, популярность слова «магия» увеличилось более, чем на 1000%. В этом году по сравнению с прошлым, возросло применение неких мистических элементов в дизайне лого. Также высокие позиции занимают «симметричный» (увеличилось на 600%) и слово «морковь», что выросло на 500% (вероятно для сайтов о еде и здоровом образе жизни). Вот еще парочка ключевиков, доля которых увеличилась более чем на 400% — роскошь, монетка, нога, нос, часы, кроссфит, тренер, риэлтор, веревка, еда, ювелирные изделия, адвокат и многое другое. Статистика, разумеется, касается исключительно англоязычного сегмента интернета.
Это лишь краткий обзор нюансов, что встречаются в тенденциях современных логотипов в 2017. Можете внедрять информацию в своих проектах для их усовершенствования.
Основные тренды в дизайне логотипов 2017
Во всех названиях указываем также оригинальные англоязычные значения из статьи, т.к. не всегда дословный перевод правильно отражает суть термина. Местами речевые обороты автора достаточно сложно интерпретировать.
Теневые разрывы (Shadow Breaks)


На протяжении многих лет, дизайнеры использовали традиционный подход для создания пересечения двух элементов в лого — создавались разрывы линии как раз непосредственно пред наложением. Однако вариант с тенью смотрится гораздо лучше.
Данные теневые разрывы требуют внедрение дополнительного тона, причем, как правило, но они не содержат плавных переходов цветов. Этот новый способ выражения иерархии уровней позволит смешивать разные объекты, что ранее было недоступно.
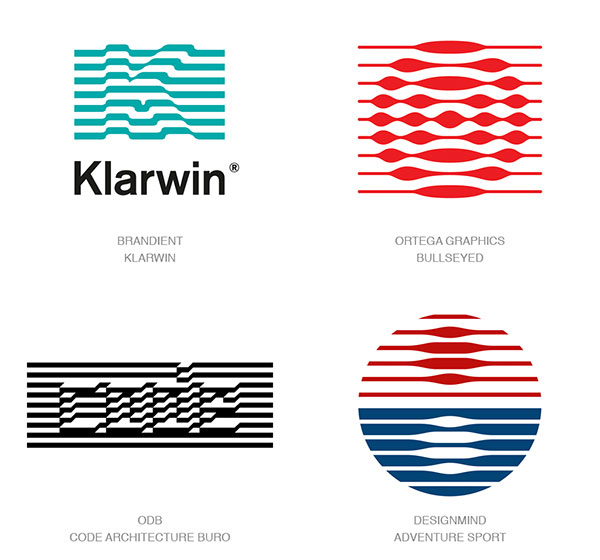
Затухание цвета (Fades)


Элементы здесь выглядят так, как будто возникают из ниоткуда. Они реализуются с помощью градиента, который медленно затухает до полного исчезновения. Этот тренд для логотипов можно размещать на разных цветах фона, хотя с белым он сочетается максимально естественно.
В последнем примере даже четверти изображения синего круга хватает для понимания полной картинки (за счет остальных кругов). Параллельно возникает эффект, похожий на процесс «загрузки» с анимацией объекта, вращающегося на экране. В таком случае нужно подумать хотите ли вы идентифицировать свой бренд с этим. Важно чтобы выбранный подход не сказывался негативным образом на восприятии лого.
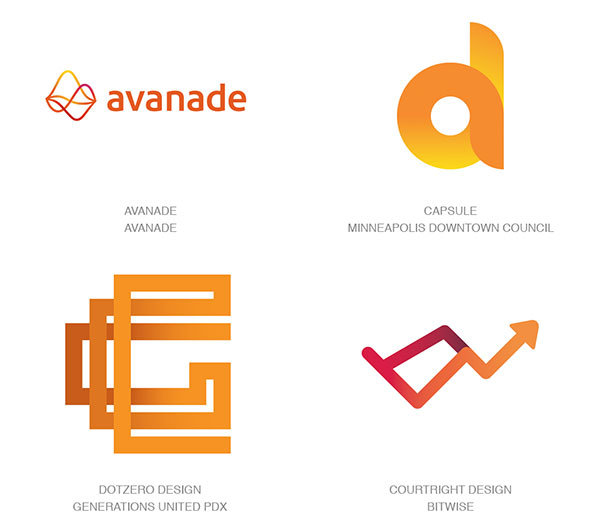
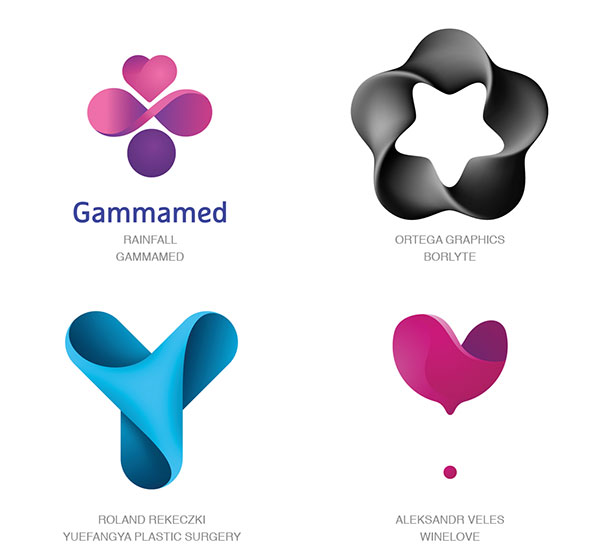
Интенсивность цвета (Rising Color)


Это достаточно интересный и тонкий способ разделения слоев и глубины. Поскольку логотипы плоские объекты, выбор между символизмом и реализмом изображения должен совершаться на раннем этапе. Второй подход более интересный однако, учитывая отсутствие полноценных теней и бликов, результат все равно получится чем-то средним.
В этой тенденции дизайна логотипов фишкой является построение градации поверхности таким образом, чтобы была видна смена интенсивности цвета при наложении. На картинке выше в варианте городского совета Миннеаполиса все начинается с глубокого оранжевого в правом нижнем углу, и меняется вверх/вниз без разрыва линии или дополнительных теней. Создать разделение получается за счет использования полутонов.
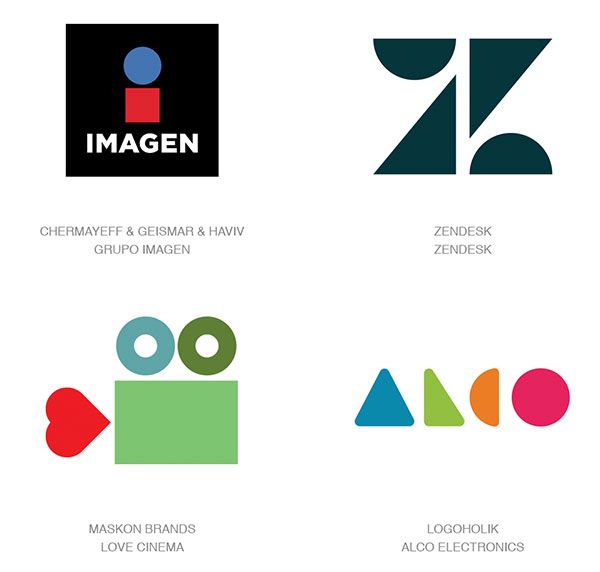
Простота (Simplicity)


Эти логотипы местами выглядят как возврат к стилистике 60-х и 70-х, но с более современными цветовыми палитрами. Формы и объекты обычно расположены автономно, хотя могут и объединяться при создания общей картинки. Если в вашем случае для реализации требуется что-то большее нежели 1-2 прямых угла или дуги, то вероятно, этот способ вам не подойдет.
В лого может быть множество простых элементов как в конструкторе. Обратите внимание на пример Love Cinema, где иконка сердечка + два круга и прямоугольник создают столь очевидный символизм.
Простые Оверлеи (Simple Overlays)


Здесь дизайнеры полностью полагаются на простые геометрические фигуры, никаких замысловатых форм не требуется. В данной тенденции логотипов увидите два элемента с различными пересечениями, что работают по формуле «один плюс один равно новый». Так в варианте MetLife объекты визуально образуют букву «М».
Прозрачность используется совместно с разными стилями и приемами. Одной из особенностей восприятия подхода является демонстрация открытости компании. Его часто можно встретить в финансовой и бизнес сфере, например, для того же MasterCard, который упоминался ранее.
Мультицентрирование (MultiCentric)


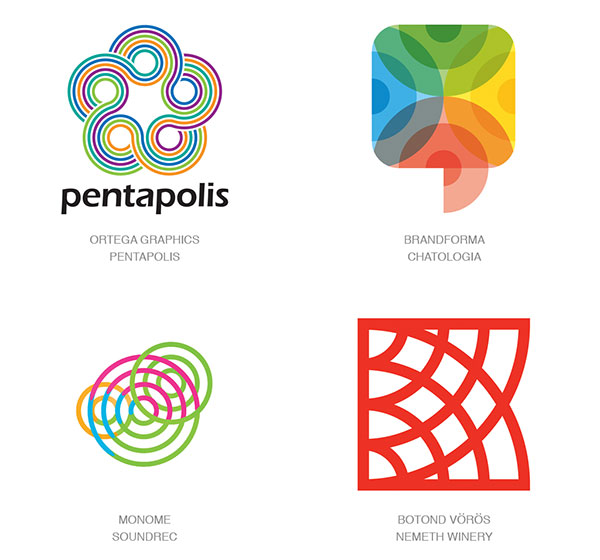
В 2017 году, мы увидели множество работ с круглыми полосками. Обычно для данного тренда логотипов в дизайне используются концентрические круги, что пересекаются между собой. Схожие «эффекты» найдете во многих жизненных явлениях — радиоволнах, кругах на воде, Wifi и т.п. Если подобный посыл подойдет вашему клиенту, то можно смело позаимствовать этот вариант.
Реализация подхода бывает разная — одиночные линии, жирные и нет, заливка и т.п. На картинке выше практически нет полноценных кругов, хотя выбор пересекающихся дуг — лишь один методов, не тенденция.
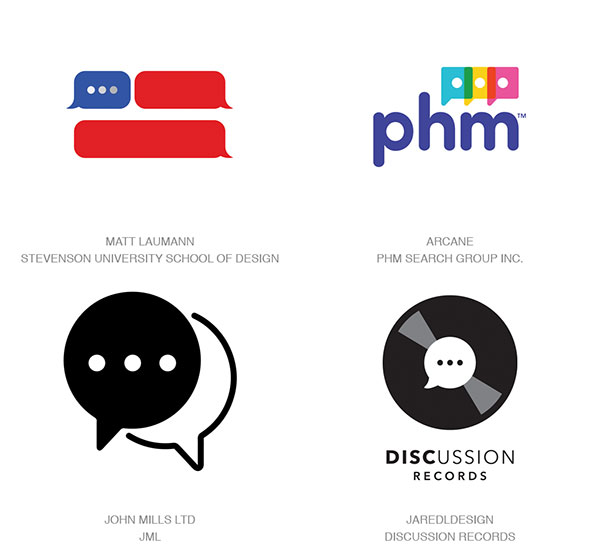
Символ троеточия (Etcetera Dots)


Забавно как с каждым годом цифровой символизм входит в обиход пользователей. Элемент троеточия — отличный тому пример. Если раньше его использовали ленивые авторы, у которых не было желания закончить список или предложение, то теперь его значение куда более широкое, особенно в рамках логотипа.
Помнится в далеком 2005 году Blackberry представили этот символ в своем интерфейсе, а iPhone последовали за ними два года спустя. Теперь же конструкция с троеточием в дизайне подразумевает, что вам есть что сказать. Вариант с флагом на картинке выше может означать дискуссию, как и в нижнем левом углу.
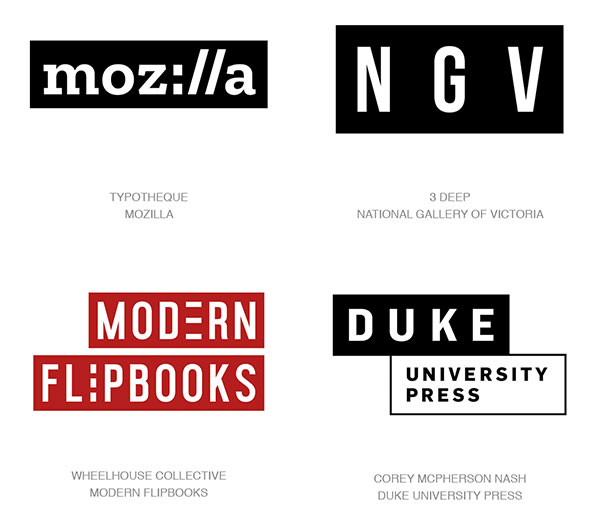
Текстовые блоки (Text Boxes)


Красивая надпись сама по себе воплощение ясности и функциональности. Слишком часто текстовое решение для логотипа страдает от «комплекса неполноценности» по сравнению со своим собратом, графическим вариантом. Неуверенность в том, что пользователь может перепутать его с обычным текстом на странице часто оставляет типографическое решение без должного внимания.
Однако подобный подход встречается на многих крупных проекта, например, Bloomberg. Так сделали дабы изображение без проблем располагалось поверх фото. В современных логотипах эта тенденция приобретает чуть более сложные формы. В Mozilla могли использовать название в макете само по себе, но дополнительное выделение блоком позволяет лучше визуализировать слово на экране.
Инь Янь (Yin Yang)


Популярность определенных вещей повторяется время от времени, иногда с еще большей силой. В качестве примера автор приводит символ Инь-Янь, первое упоминание о котором датируется 3.5 тысячами лет назад. Концепция объединения диаметрально противоположных элементов стара как мир: горячее и холодное, сладкое и кислое, дорогое и дешевое и т.п. Вы можете выбрать любые другие значения, подходящие вашему клиенту.
Данный тренд логотипов в 2017 — хороший способ проиллюстрировать определенные преимущества и разнообразие продукции клиента. С графической точки зрения, характер знака удобно использовать в работе — он самодостаточный и дает большой простор для интерпретации. Не смотря на распространенность круглых логотипов никто не запрещает попробовать и другие формы, главное сохранить суть посыла с объединением противоположностей.
Форма пасты (Pasta Bends)


Первый ажиотаж по поводу 3D уже прошел, но общественность все еще легко можно впечатлить подобным подходом. С помощью сильных теней, подсветки и градиентов, сложные трехмерные картинки создают более живое и яркое изображение, которому позавидуют многие двумерные решения. Использование текущего тренда в дизайне логотипов должно соответствовать личности клиента или его компании. Поэтому перед стартом проведите анализ совместимости.
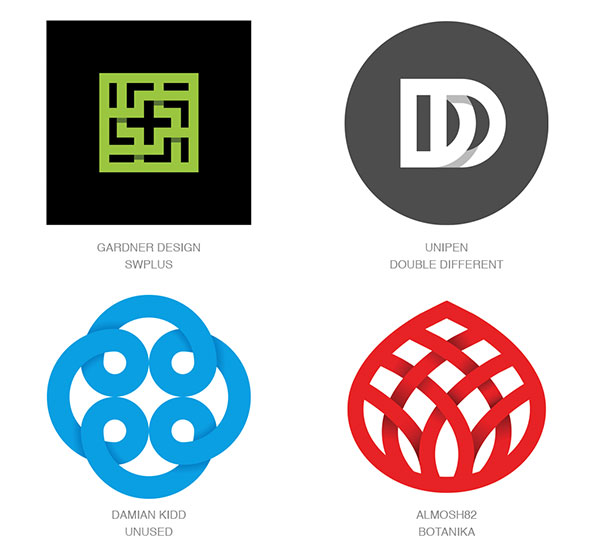
Обертка (Wrapped)


Такие варианты являются некой головоломкой для пользователей, где текст или объект словно прикрыты тканью. Это оправдано, когда посыл соответствует процессам, определяющим продукт и деятельность компании. Например, в Klarwin (сверху слева) занимаются фильтрационными процессами, и в логотипе буква «К» словно проходит некий фильтр.
С другой стороны тенденция может показаться людям сложной в восприятии и, как следствие, спорным решением. Что касается реализации, здесь встречаются полоски с разным числом итераций и другие искажения: сетка, водная поверхность, кора дерева или текстура, которая связана с деятельностью фирмы.
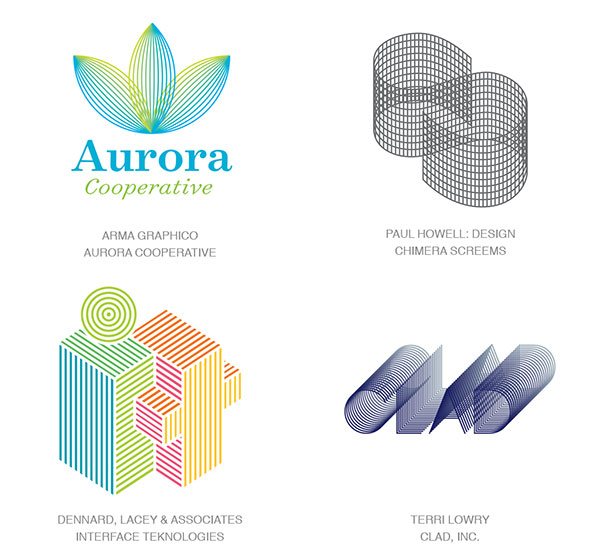
Микролинии (MicroLines)


По идее, тонкие линии могут иметь проблемы с масштабированием, а при наложении и вовсе представляют собой «кошмар» для печати. Однако современные технологии позволяют все вопросы решить.
Интересным нюансом данного тренда в дизайне логотипов 2017 является эффект с полутонами, получаемый при реализации — в местах пересечения цвет становится более интенсивным. С связи с этим возникает ощущение высокой точности рабочих процессов, что в некоторых нишах будет преимуществом.
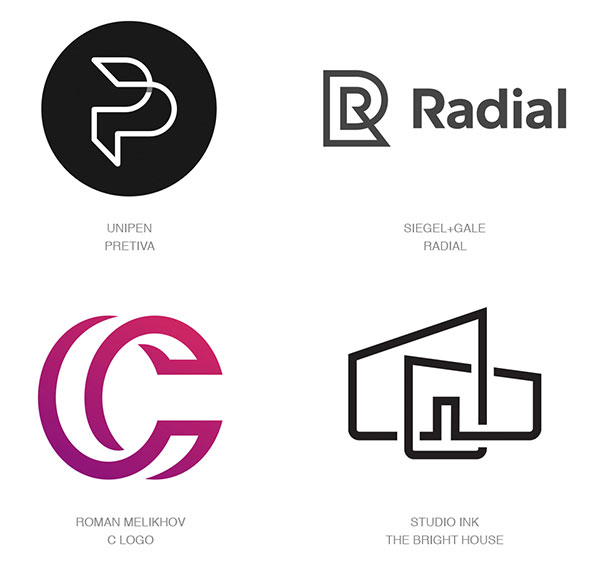
Парные объекты (Doubles)


Подход подразумевает объединение двух элементов, что переплетаются между собой, соединены линией или получаются в ходе разделения объекта на пару секций. Поскольку инициалы и акронимы обладают богатым символизмом, очень часто эта тенденция логотипов содержит именно буквенные конструкции.
Если взглянуть на правый нижний пример с домом, где автор использует перспективу для придания объема, можно заметить, что разрывы линий и теней не влияют на взаимосвязь блоков, которая четко просматривается.
Крылья (Wings)


Интересный подход для лого, который является вариацией традиционных линий и полосок. Здесь они имеют некий общий, местами симметричный и устремленный вверх мотив, напоминающий элементы пера.
Наличие просвета между линиями добавляет картинке симпатичный эффект. В подобных решениях много символизма: какие-то варианты напоминают пламя, другие выглядят как расправленные крылья или показывают объекты в движении.
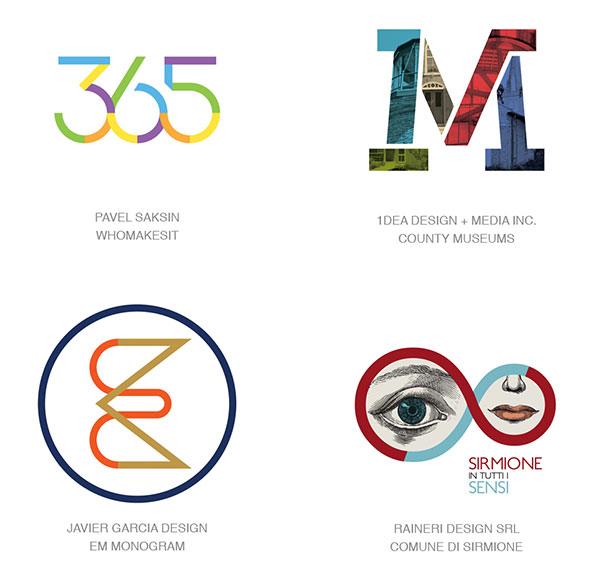
Сплит цвета (Color Split)


Данный тренд логотипов 2017 года появился в результате попыток дизайнеров придать традиционным монохромны линиям новый смысл. С помощью разбиения их на цветовые участки (Color Split) получается рассказать историю бренда поглубже. Один из самых известных примеров — создание логотипа G в 2015 году, когда Google приписала каждой секции в букве один из фирменных цветов компании.
На двух нижних картинках прием позволяет выделить символы «Е» и «М» (слева) или «S» (справа). Это достаточно интересный ход для получения дополнительных визуальных эффектов из простой линии. Плюс вы можете подчеркнуть суть бренда в плане «разнообразия элементов» или «объединения нескольких объектов» в зависимости от требуемого посыла.
Выводы
Следует заметить, что все эти тенденции дизайнов логотипов за 2017 год, выделяемые автором оригинальной заметки, созданы на основе материалов с сайта LogoLounge. Как следствие, некоторым покажется, что подобные мысли являются достаточно субъективными. Вероятно, отчасти так и есть, хотя с другой стороны число в 265 тысяч файлов — очень и очень неплохая выборка!
Разумеется, могут существовать и другие тренды логотипов, которые мы не упомянули. Если вам есть что рассказать по данному вопросу, пишите ниже.
Перейти обратно к новости