Разница между UI и UX: практический пример - «Веб-дизайн»
27-06-2017, 06:00. Автор: Carey


Я знаю, что вы думаете: ну вот, очередная попытка навязать свое мнение на спорную и вечно обсуждаемую тему «В чем разница между UX и UI?»
Да, вы все правильно поняли.
Единственное отличие моей статьи от других подобных заключается в том, что я объясню различия этих двух понятий на практических примерах из моего личного опыта (как юзабилити-специалист я проверил несколько проектов на реальных людях). Тем не менее, мое мнение субъективно, поэтому вы можете быть даже более скептичными, чем Хью Лори в первые 10 минут каждого эпизода «Доктора Хауса».
UI можно «сломать», а UX — нет
Для наглядности этой мысли я буду использовать одну из функций сайта Icons8 — «Коллекции», которая позволяет создавать наборы иконок.
Я создал новую коллекцию и начал перетаскивать туда иконки, которые мне нужны.

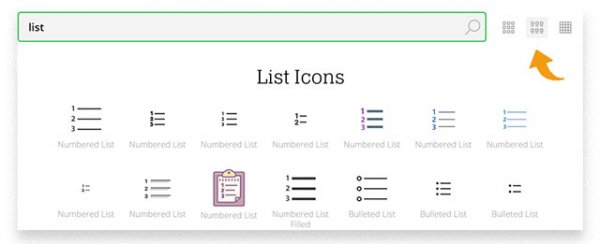
Пользовательский интерфейс коллекции:

Так что такое UI? Все, что вы видите выше.
Пользовательский интерфейс можно легко разделить на части. Далее вы можете увидеть интерфейс Icons8 в целом, но его можно разобрать на составляющие: UI категорий, UI коллекции, UI поиска и т. д.
А что тогда UX?
«UX охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман
Иначе говоря, «Коллекции» — это крошечная часть общего UX на нашем сайте, потому что они являются крошечной частью нашего продукта и связанных с ним сервисов.
Рассмотрим реальный пример:
Джон — опытный пользователь Icons8. Его нынешний опыт работы с коллекциями сильно зависит от того, как он до этого взаимодействовал с нашим сайтом и любыми другими иконочными сайтами, и не может рассматриваться изолировано.
До того как начать пользоваться коллекциями Джон уже успел попробовать другие функции, такие как перекрашивание. Поэтому, когда он работает с коллекциями, то ожидает, что эти функции будут доступны и там.
Первый вывод:
UX нельзя разделить на части, а пользовательский интерфейс (UI) — можно.
Я намеренно не говорю «UX коллекций», потому что это противоречит определению, данному Доном Норманом. Коллекции — крошечная часть всего UX.
Вы не можете взять и изолировать UX коллекций от общего UX, потому что никто не использует их в вакууме. Прежде чем начать работать с ними, клиенты, вероятно, искали иконки, читали наши рассылки или посещали другие иконочные сайты (которые также являются частью их опыта взаимодействия).
Второй вывод:
UI одинаковый у всех, а вот UX отличается.
Я провел интервью с тремя посетителями сайта: с Джоном, Алисией и Стивом. При этом я не делал A/B-тестирование пользовательского интерфейса, то есть они все видели коллекции совершенно одинаково. Однако UX у всех получился разным.
Джон получил письмо, анонсирующее нашу новую функцию — коллекции. Учитывая тот факт, что он подписан на рассылку, очевидно, что он бывал на нашем сайте раньше. Джон — опытный пользователь. Недавно запущенные коллекции решили его старую проблему: он не мог разом скачать нескольких иконок. В итоге — он счастлив, у него был отличный опыт взаимодействия с сервисом.
Алисия нашла наш сайт через Google, и она — совсем новый пользователь. Алисия скачала только одну иконку и ушла, она даже не увидела вкладку «Коллекции». Какой у нее был опыт? Никакой. По крайней мере, ее UX не касался коллекций. Может это все-таки нейтральный UX? Нет. У нее могла бы быть такая же проблема, как у Джона (невозможность загрузить несколько иконок сразу), но она не нашла решение. Это плохой UX.
Стив пользуется коллекциями ежедневно. Но после попытки добавить 500-ую иконку в свою коллекцию, он получил сообщение об ошибке «Nothing found». Стив также сообщил, что на другом сайте смог создать шрифты из тысячи иконок. Плохой UX.
Видите? UX у каждого отличается.
Запомните, что UX нельзя разделить на части, а пользовательский интерфейс — можно.
Более того, UX разных людей не могут быть изолированы друг от друга.
У нас есть два различных пользовательских опыта. Должны ли мы изучать их отдельно? Нет.
У Джона был отличный опыт. Тем не менее, мы должны быть уверены, что мы не сделаем его UX хуже, помогая другим двум клиентам — Алисии и Стиву. У каждого из них свои проблемы с юзабилити и плохой опыт взаимодействия. И нам нужно сделать лучше их общий UX.
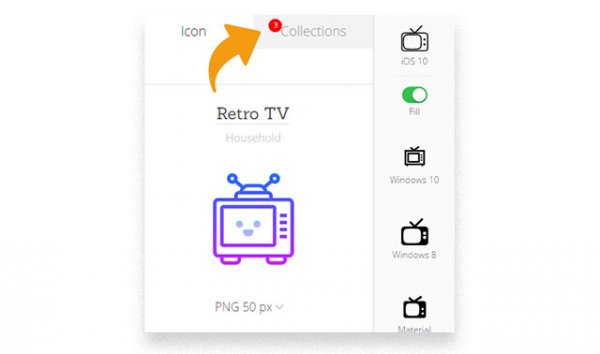
Начнем с Алисии. Она — одна из тех, кто просто не замечает вкладку «Коллекции» в правом верхнем углу (и таких людей много). Мы попытались повысить осведомленность людей о «Коллекциях», добавив такое уведомление:

Теперь, когда люди качают любые значки, мы автоматически создаем для них коллекцию с названием «Downloaded», а это красное уведомление указывает количество новых иконок, добавленных в коллекцию. UX Алисии был улучшен, но в то же время это не сделало жизнь Джона (самого счастливого клиента) более сложной. А Стив… Давайте просто скажем, что у Стива больше проблем, о которых нужно подумать.
Проблема, с которой сталкивается Стив, гораздо сложнее. Причина, по которой мы ограничили максимальное количество значков в коллекциях до 500, заключается в том, что только 0,001% клиентов нуждаются в больших коллекциях. Расширение этого предела привело бы к резкому повышению нагрузки на сервер и дальнейшему увеличению времени отклика для всех пользователей. Такое решение ухудшило бы UX для других клиентов, таких как Джон и Алисия.
Проще говоря, мы не можем улучшить UX для Стива, не портя его для Джона и Алисии. Однако мы можем немного смягчить ситуацию. Помните, какое сообщение Стив получил, добавив 500-й значок? Сообщение об ошибке «Nothing found» и оно вводит в заблуждение. Мы немного переделали его:
«Наши коллекции не поддерживают более 500 значков. Пожалуйста, создайте еще одну коллекцию или обратитесь в нашу службу поддержки».
Таким образом нам удалось улучшить UX Стива, не повредив никому.
Я хочу еще раз подчеркнуть: UX разных людей нельзя рассматривать изолированно.
Как вы видите, пользовательский опыт разных людей связан. Вы никогда не должны работать с UX одних клиентов, не думая о других клиентах. Да, вы решаете каждую проблему по-разному, но вы всегда должны думать, как то или иное изменение повлияет на UX других.
Другой пример отличий UI и UX
Однажды мне поручили провести юзабилити-тестирование поиска у нас на сайте. Там получилась классная почти детективная история, о которой я писал, поэтому на этот раз я буду краток.
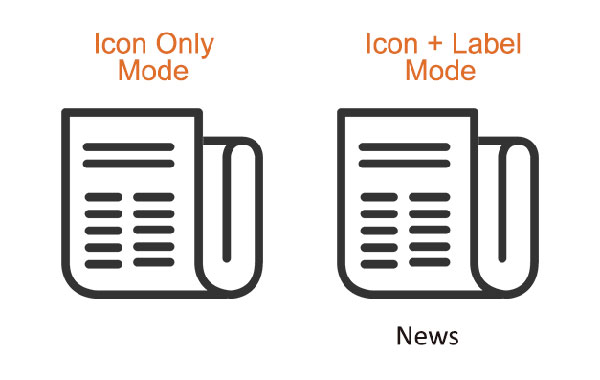
Моя цель была протестировать 3 разных режима поиска:



Чем является UI в этой истории? Это две кнопки переключения между режимами поиска и результатами поиска (иконками).
Таким образом, все, что я мог исследовать с участниками тестирования — были ли кнопки заметны и могли ли пользователи их найти. Требовалось всего 2 минуты, чтобы это проверить.
Что такое UX?
Именно из-за этого вопроса мое тестирование внезапно превратилось из двухминутного в 30-минутное полномасштабное интервью.
Чем больше я спрашивал у участников об их опыте переключения между режимами поиска иконок, тем больше становилось очевидным, что:
Опять же, UX отличается для всех (просто запомните это предложение, которое я написал 100 раз).
Независимо от того, насколько старательно я следовал сценарию интервью, у всех 5 участников были совершенно разные проблемы и разные способы работы с интерфейсом.
Например, дизайнер обнаружил, что режим отображающий только значки без текста самым удобным, в то время как менеджер заявила, что текстовые метки позволяют ей корректировать параметры поиска и быстрее находить то, что она хочет.
UX нельзя изолировать.
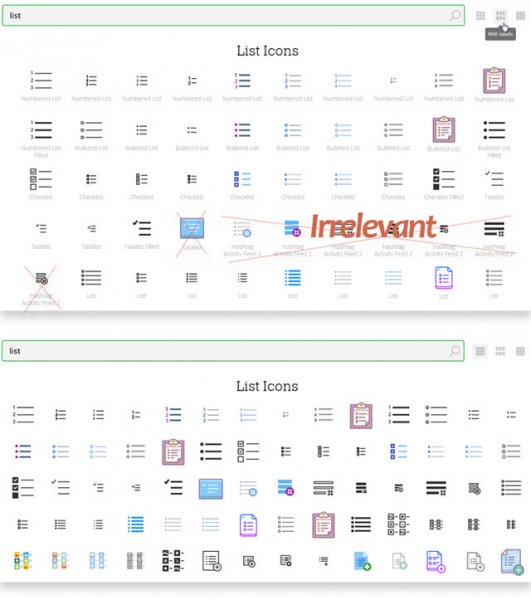
Я просил людей искать иконки в разных режимах, и результат сильно зависел от того, какой режим поиска был показан первым.
Например, я просил людей найти иконку «Список».

И затем они должны были назвать нерелевантные иконки в результатах. В итоге количество несоответствующих запросу иконок было значительно выше, если участники сначала использовали режим «Иконки и текстовые метки». Когда речь идет о UX, все взаимосвязано.
Послесловие
Интернет наводнен статьями, в которых говорится о различиях UI и UX. Я не хотел спамить вас еще одним. Вместо использования терминов и собственных определений я попытался показать несколько практических примеров, которые могут помочь почувствовать, что такое UI, а что такое UX, и насколько эти понятия одновременно похожи и различаются.
Автор: Андрей Бурмистров
Перейти обратно к новости