Ошибка в Chrome позволяла извлекать данные с сайтов с помощью тегов HTML audio и video - «Новости»
21-08-2018, 12:00. Автор: Лавр
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
Эксперт компании Imperva Рон Масас (Ron Masas) обнаружил уязвимость CVE-2018-6177 в браузере Chrome, позволяющую извлекать с сайтов информацию с помощью тегов HTML audio и video. В настоящее время уязвимость уже была устранена (с релизом Chrome v68.0.3440.75), и специалист опубликовал детали обнаруженной проблемы.
Эксплуатировать этот баг было довольно легко: нужно было заманить жертву на вредоносный сайт, или легитимный ресурс, на котором размещается вредоносная реклама. Также злоумышленник мог использовать для атак уязвимости на легитимных сайтах, которые позволяли осуществить внедрение и исполнение произвольного кода (например, XSS).
В своем отчете исследовать поясняет, что атакующий загружает контент с обычных сайтов, используя для этого HTML-теги audio и video. В нормальных обстоятельствах от этого должен защищать CORS (Cross-Origin Resource Sharing), однако атака Масаса позволяет обойти защитный механизм.
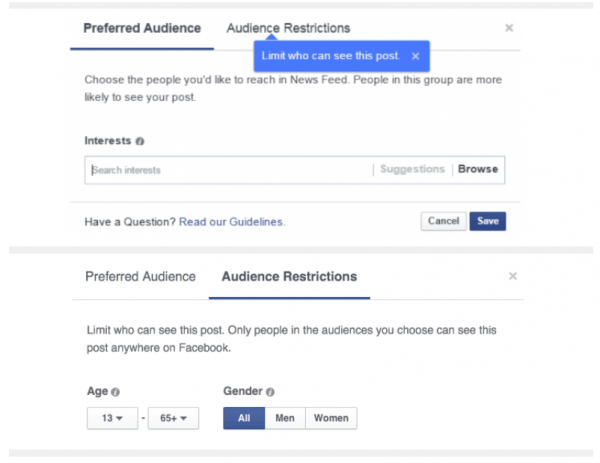
В качестве примера эксплуатации бага исследователь приводит возможность определения пола, возраста, примерного местонахождения и интересов пользователей, опираясь на фильтры Audience Restriction, которые можно применять к публикациям в Facebook.
Стоит сказать, что обнаруженная в Chrome проблема во многом похожа на уязвимость Wavethrough (CVE-2018-8235). Опасный для Edge и Firefox так же позволял вредоносным сайтам похищать информацию с других ресурсов, на которых пользователь залогинен в том же браузере. Для осуществления атаки достаточно было встроить в веб-страницу вредоносный видео- или аудиофайл, используя теги video и audio.
Но Масас объясняет, что между Wavethrough и его атакой есть большая разница:
«Уязвимость Wavethrough эксплуатирует вредоносных service worker’ов и запрос range для извлечения данных. Тогда как мы наблюдаем за событиями прогресса (progress events) для конкретного элемента, чтобы оценить cross-origin resource размер и использовать эти данные для выявления информации о пользователе через ограничительные фильтры на сайтах, подобных Facebook».
Перейти обратно к новости