Подчеркивание ссылок и текста через CSS, свойство text-decoration - «Веб-дизайн»
15-11-2017, 19:00. Автор: Marlow
В одной из прошлых статей мы писали о мини дизайнерском тренде в виде добавления ярких фоновых полосок под ссылками и текстом на сайте. Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент.
Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна замечательная статья, где хорошо описаны все нюансы текущей темы. В реализации будем использовать разные настройки свойства text-decoration, которое отвечает за функцию подчеркивания в CSS.
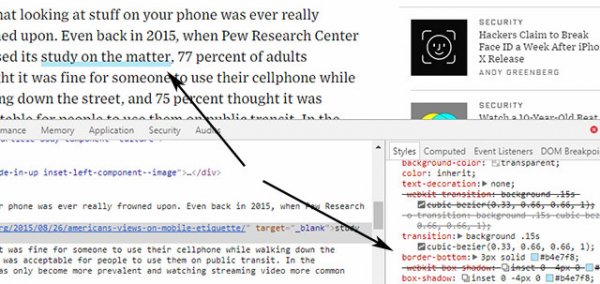
Раньше, помнится, поддержка данной опции в стилях была очень слабая, многие браузеры вообще ее не воспринимали. Сейчас ситуация улучшилась, хотя вы все еще рискуете получить неожиданный результат на старых версиях или в IE. Вероятно, совсем скоро наступит время, когда мы сможем задавать однозначное и корректное подчеркивание HTML ссылок / текстов без применения border-bottom. Хотя в одном из примеров прошлой статьи (онлайн журнале Wired) именно оно используется при реализации тренда:

Но вернемся к нашему уроку по верстке и более традиционному методу.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
Однако в новой редакции стилей предлагаются несколько иные свойства:
Например:
Для свойства text-decoration вы можете использовать сразу несколько значений параметров, перечисляя их в одной строке. Рассмотрим их по отдельности…
text-decoration-color — CSS цвет подчеркивания ссылки
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять.
В качестве значение вводите код веб-цвета.
text-decoration-line — расположение линии оформления текста
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
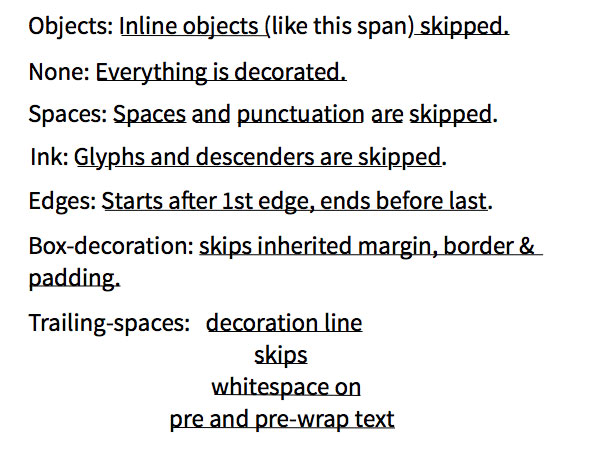
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:


То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами шрифта. Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:

Дополнительные фишки для подчеркивания ссылок
Начинающие пользователи часто задают некоторые типовые вопросы по теме, поэтому мы также решили их рассмотреть. Общий пример находится в самом низу после пояснений.
Как убрать подчеркивание ссылки
Если ссылка декоративно выделена с помощью линии, то вам нужно найти CSS стиль, в котором прописывается свойство text-decoration и заменить его значение на «none»:
a { |
Тут важно правильно определить где именно в задается оформление вашему элементу. У него могут быть сторонние классы и другие дополнительные конструкции (не только тег a). Смотрите как мы реализовали это в примере ниже — абзац с классом «nounder».
Как сделать подчеркивание ссылки при наведении
В CSS для этих целей содержится так называемый псевдокласс hover. Он как раз и срабатывает при данном событии, вам просто нужно прописать его обработку:
a:hover { |
Оба примера ниже позволяют понять логику работы при наведении: или вы изначально указываете в CSS нижнее подчеркивание ссылок, а потом убираете его в hover, либо наоборот.
Если будут еще какие-то вопросы по теме, задавайте их в комментариях. Постараемся рассмотреть позже или подсказать в ответах. Главное в этом деле практика — попробуйте добавить разные свойства для опции text-decoration непосредственно в примерах или создайте свой тестовый файл. Надеемся по теме подчеркивания текста и ссылок в CSS / HTML все стало ясно.
Перейти обратно к новости