Примеры хлебных крошек для сайта - «Веб-дизайн»
4-05-2017, 16:46. Автор: Wesley
Хлебные крошки — навигационная цепочка, которая, как правило, показывает путь от главной страницы к текущей. Ее можно встретить на очень многих веб-проектах, хотя визуально она обычно не особо выделяется. Данный скромный элемент сайта выполняет важные функции:
Предлагаем вам рассмотреть несколько вариантов оформления хлебных крошек (breadcrumbs на английском). Возможно данная статья пригодится в разработке ваших будущих проектов.



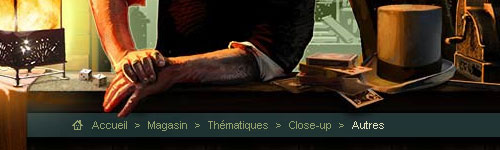
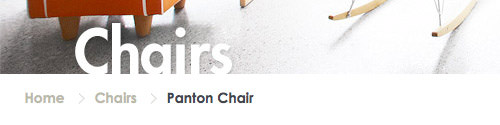
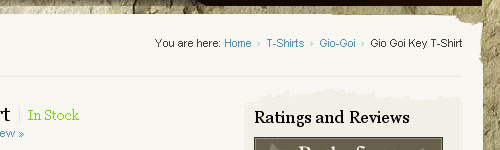
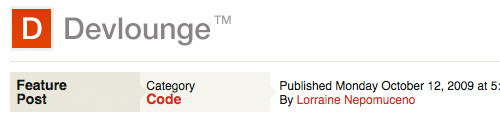
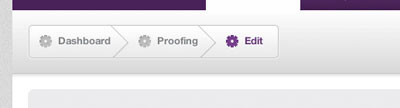
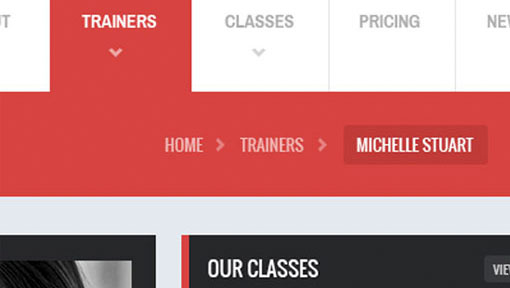
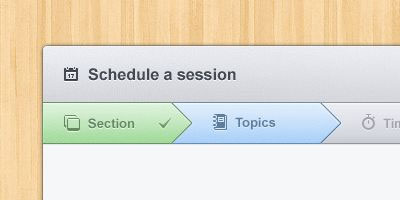
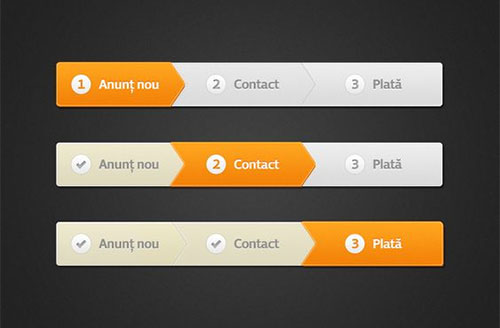
Иногда в макете выделяют специальное место для навигационной строки.










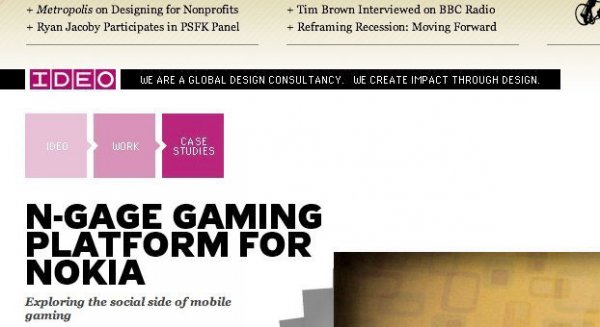
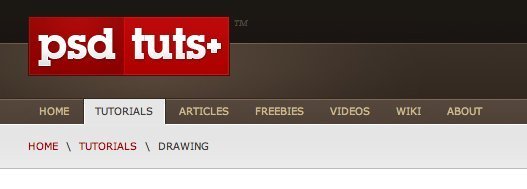
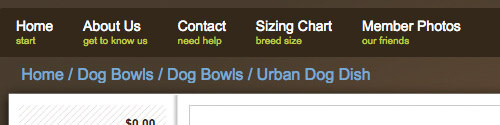
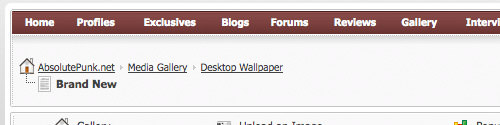
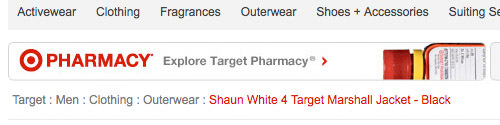
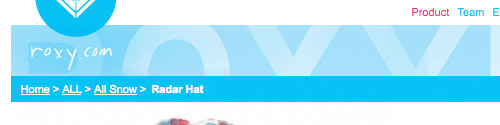
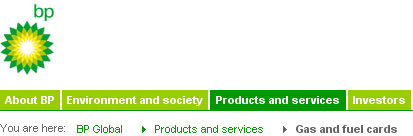
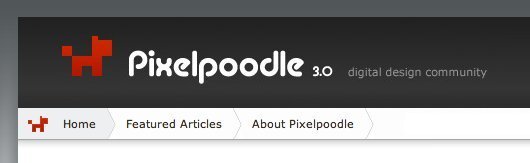
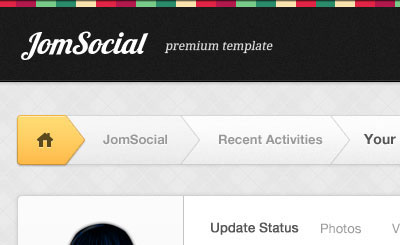
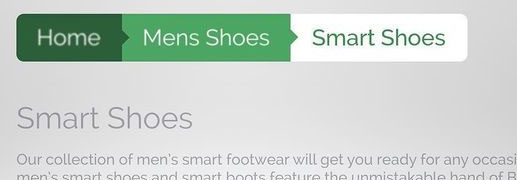
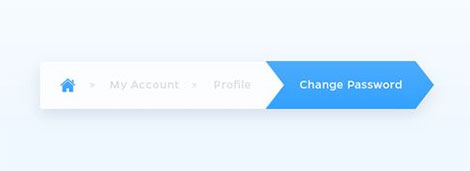
Вместо ссылки «Главная» можно использовать иконку домика или лого.


















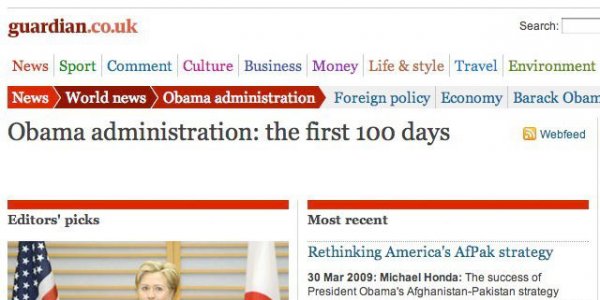
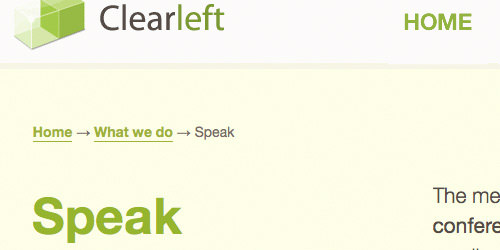
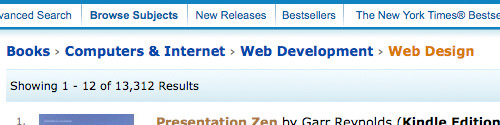
Часто этому навигационному элементу не уделяют должного внимания, и дальше простой горизонтальной записи слов через знак «>» дело не идет. Но зря! Красивые хлебные крошки дополняют дизайн веб-проекта, привносят определенную уникальность и демонстрируют заботу о пользователе. Вот дюжина примеров хлебных крошек на сайтах, оформленных более необычно.


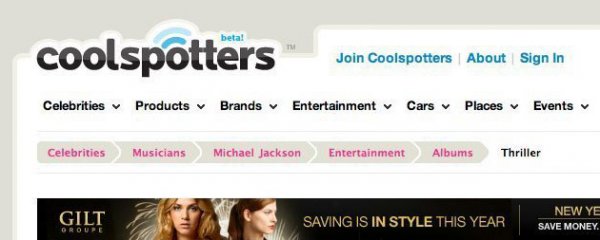
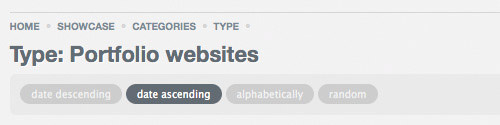
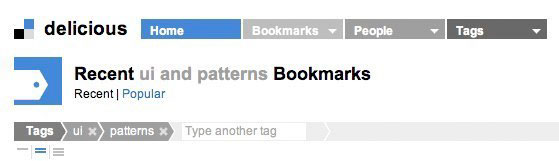
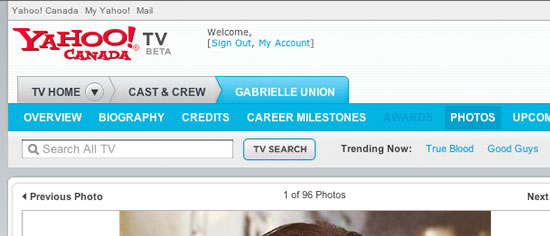
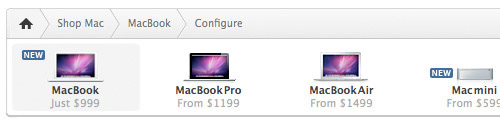
Список меток — одна из разновидностей реализации Breadcrumbs меню.













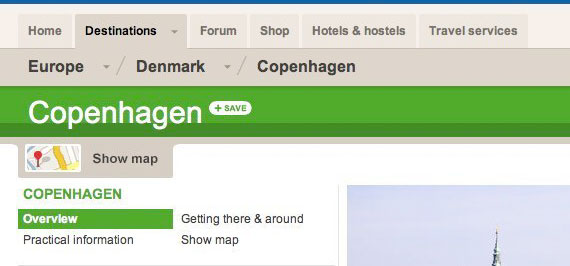
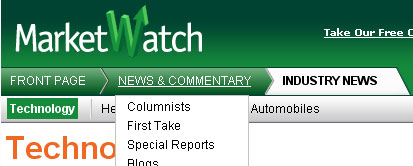
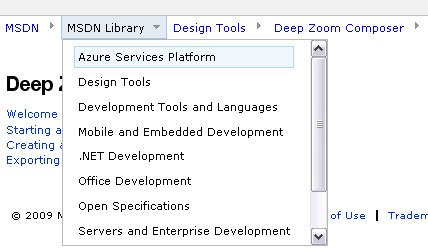
В элемент пути по сайту иногда добавляется выпадающее меню.


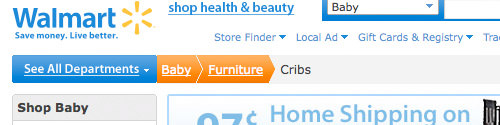
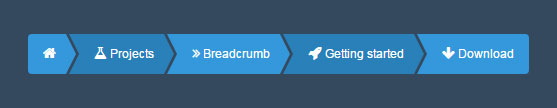
Вставлять иконки можно в любые элементы хлебных крошек.














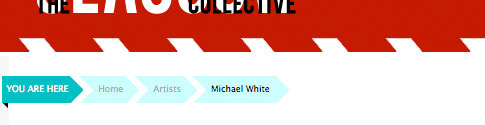
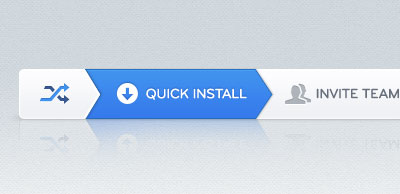
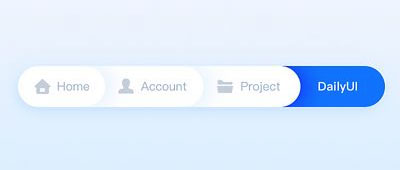
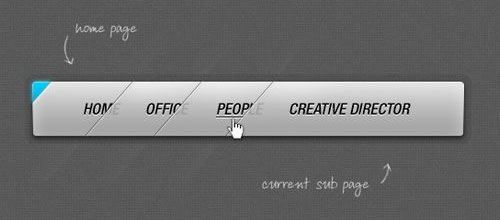
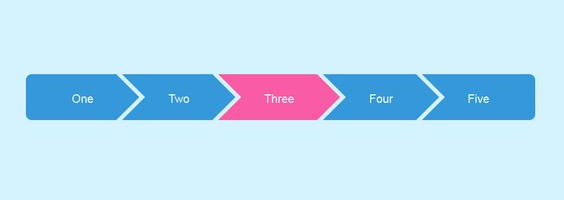
Вторая часть подборки смотрится чуть поярче. Она показывает, что здесь практически нет ограничений для фантазии: интересное оформление традиционных разделителей; шрифты похожие на используемые в меню или, напротив, отличные; добавление градиента для передачи пути; создание дорожки из ряда кнопок, а также построение из них выпадающего минименю с подпунктами.
В сети можно найти дизайны хлебных крошек которые реализованы лишь графически, то есть на реальных сайтах их посмотреть нельзя. Однако данные картинки могут стать отличным вдохновением для своего варианта.




















Часто данный элемент встречается в наборах UI/UX дизайна. Если вас интересует вопрос внедрения навигационного блока, загляните в Bootsnipp где собрана парочка сниппетов с примерами хлебных крошек на сайтах в HTML/CSS. Также можно почитать о том как сделать хлебные крошки для WordPress сайта.

В принципе, как видите, все дизайны плюс-минус похожи. Простые реализации вообще не содержат ничего выдающегося, элемент является больше функциональным. Хотя при его создании нужно учесть некоторые нюансы:
Чтобы найти лучший вариант, скорее всего, понадобиться протестировать несколько. Выбирая дизайн, помните: главное — функциональность. Посетители должны интуитивно понимать, что это за список ссылок и для чего нужен.
Если встречали еще какие-то интересные и красивые примеры хлебных крошек — присылайте ссылки в комментариях.
Перейти обратно к новости