Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Хлебные крошки — навигационная цепочка, которая, как правило, показывает путь от главной страницы к текущей. Ее можно встретить на очень многих веб-проектах, хотя визуально она обычно не особо выделяется. Данный скромный элемент сайта выполняет важные функции:
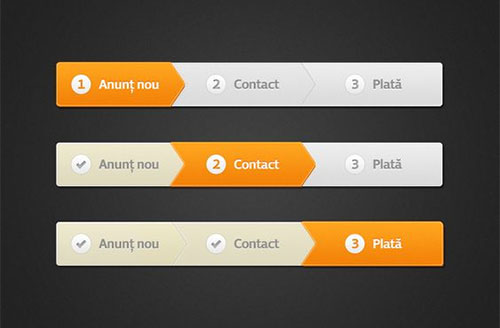
Предлагаем вам рассмотреть несколько вариантов оформления хлебных крошек (breadcrumbs на английском). Возможно данная статья пригодится в разработке ваших будущих проектов.



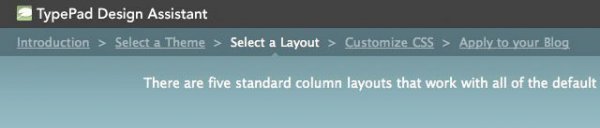
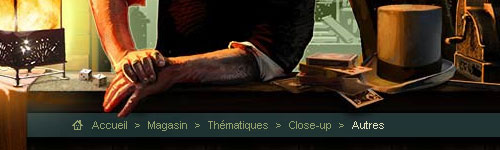
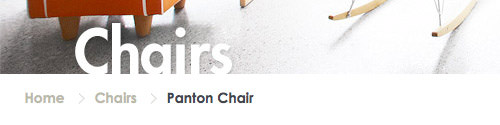
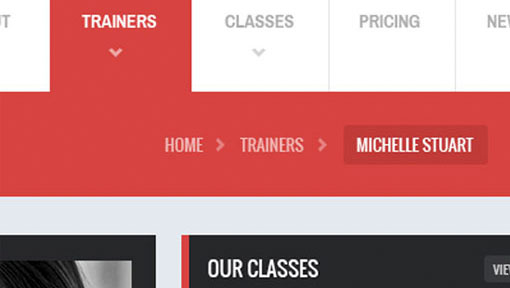
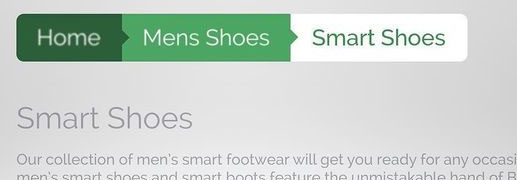
Иногда в макете выделяют специальное место для навигационной строки.










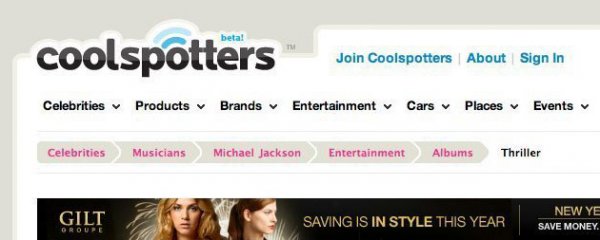
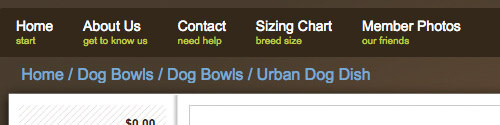
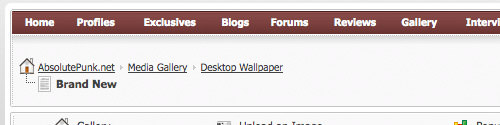
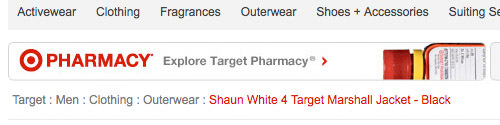
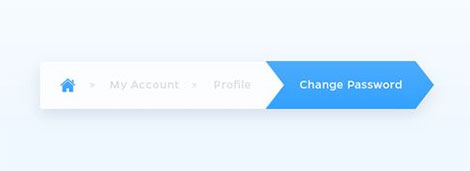
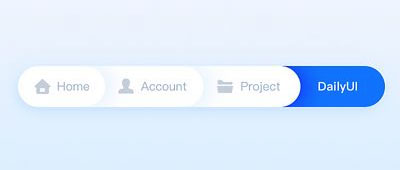
Вместо ссылки «Главная» можно использовать иконку домика или лого.


















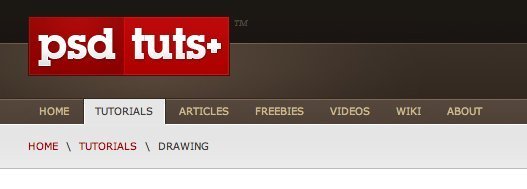
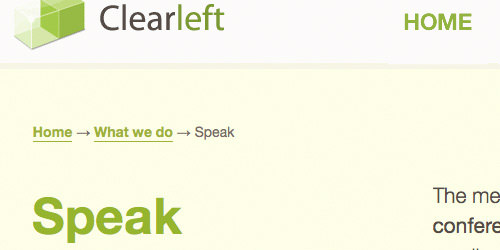
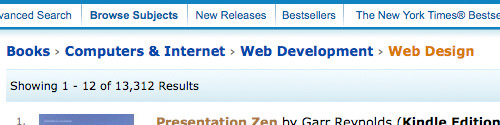
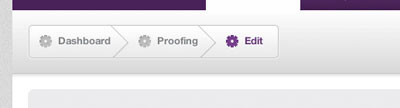
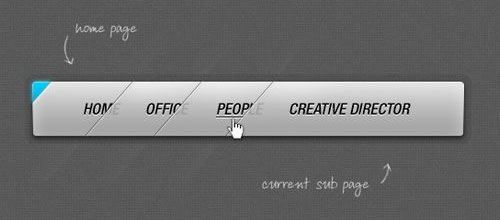
Часто этому навигационному элементу не уделяют должного внимания, и дальше простой горизонтальной записи слов через знак «>» дело не идет. Но зря! Красивые хлебные крошки дополняют дизайн веб-проекта, привносят определенную уникальность и демонстрируют заботу о пользователе. Вот дюжина примеров хлебных крошек на сайтах, оформленных более необычно.


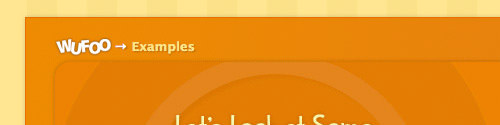
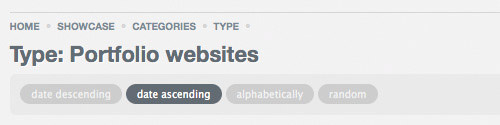
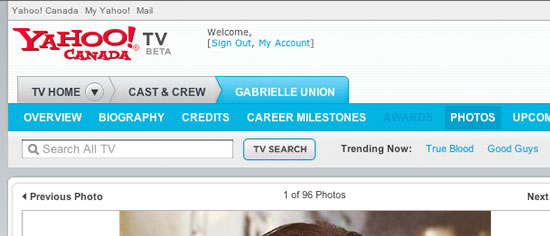
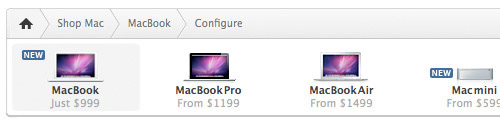
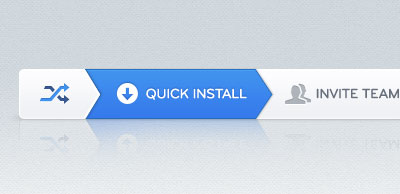
Список меток — одна из разновидностей реализации Breadcrumbs меню.













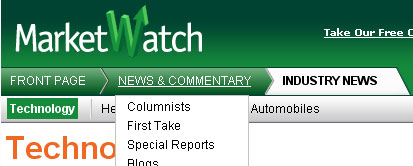
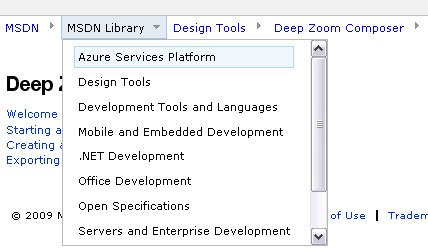
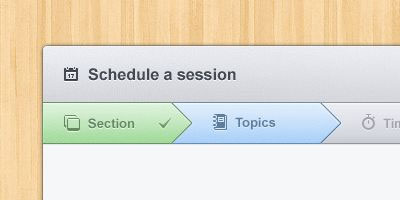
В элемент пути по сайту иногда добавляется выпадающее меню.


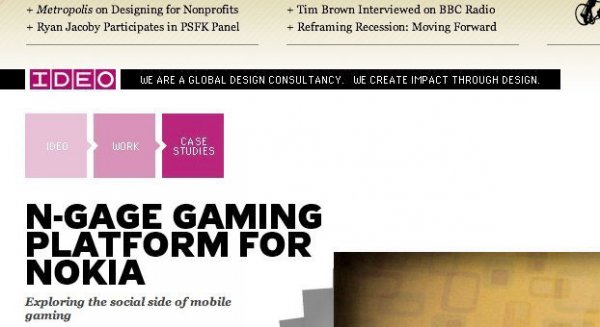
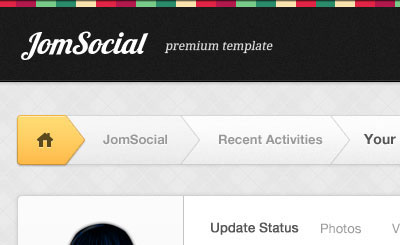
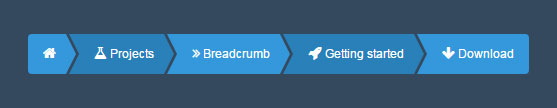
Вставлять иконки можно в любые элементы хлебных крошек.














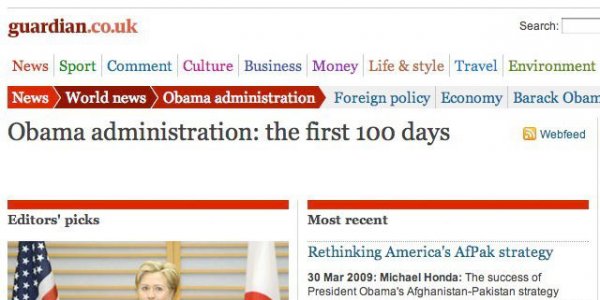
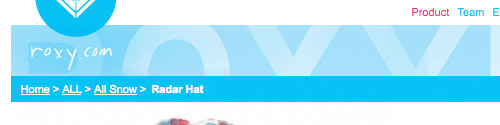
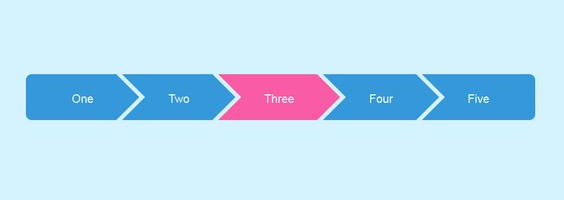
Вторая часть подборки смотрится чуть поярче. Она показывает, что здесь практически нет ограничений для фантазии: интересное оформление традиционных разделителей; шрифты похожие на используемые в меню или, напротив, отличные; добавление градиента для передачи пути; создание дорожки из ряда кнопок, а также построение из них выпадающего минименю с подпунктами.
В сети можно найти дизайны хлебных крошек которые реализованы лишь графически, то есть на реальных сайтах их посмотреть нельзя. Однако данные картинки могут стать отличным вдохновением для своего варианта.




















Часто данный элемент встречается в наборах UI/UX дизайна. Если вас интересует вопрос внедрения навигационного блока, загляните в Bootsnipp где собрана парочка сниппетов с примерами хлебных крошек на сайтах в HTML/CSS. Также можно почитать о том как сделать хлебные крошки для WordPress сайта.

В принципе, как видите, все дизайны плюс-минус похожи. Простые реализации вообще не содержат ничего выдающегося, элемент является больше функциональным. Хотя при его создании нужно учесть некоторые нюансы:
Чтобы найти лучший вариант, скорее всего, понадобиться протестировать несколько. Выбирая дизайн, помните: главное — функциональность. Посетители должны интуитивно понимать, что это за список ссылок и для чего нужен.
Если встречали еще какие-то интересные и красивые примеры хлебных крошек — присылайте ссылки в комментариях.
- © Гамбургер-меню: немного истории и альтернативные варианты - «Веб-дизайн»
- © Уроки по Bootstrap 3 | #20 Хлебные крошки и футер - «Видео уроки - CSS»
- © Установил путь к рисунку как /images/pic.gif, но рисунок не отображается на веб-странице. Почему? - «Изображения»
- © Продвинутые CSS туториалы на Codrops - «Верстка»
- © Преимущества стилей - «CSS»
- © Слайдер “аккордеон” для сайдбара с помощью CSS3 - «Верстка»
- © 120+ логотипов для вдохновения - «Веб-дизайн»
- © Принцип золотого сечения в дизайне сайтов - «Веб-дизайн»
- © CSS генераторы кнопок, шаблонов, рамок и других элементов сайта - «Верстка»
- © Очередные изменения в дизайне выдачи Яндекса - «Интернет»
|
|
|