Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Принцип золотого сечения в дизайне сайтов - «Веб-дизайн»
Ключевым показателем качества веб-дизайна является то, насколько естественно и легко он воспринимается пользователями. При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
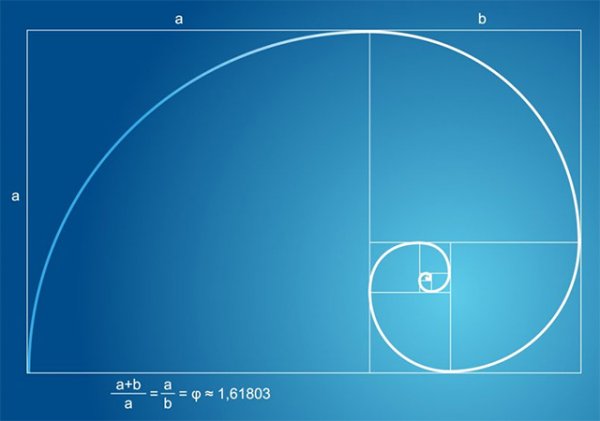
Данный принцип описывает математическую пропорцию, которая формирует гармоничное, естественное отношение частей одного целого друг к другу. Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.

В числе первых правило начал использовать древнегреческий скульптор и архитектор Фидий. Через два века Евклид дает точное его математическое описание. Спустя время эту же идею применит в своих работах Леонардо да Винчи. Его Витрувианский человек, созданный по правилу золотого сечения, позже стал иллюстрацией гармонии и пропорциональности в построении человеческого тела в частности и Вселенной вообще.
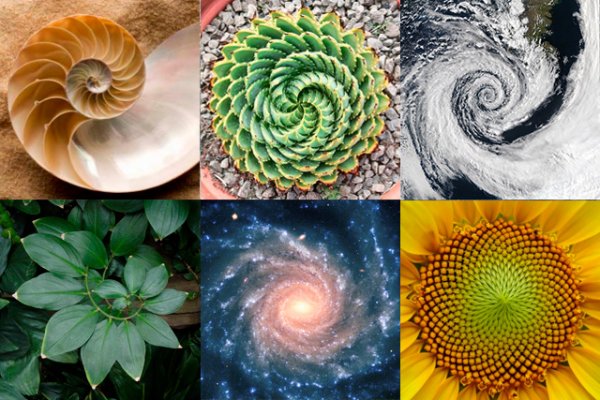
Воплощение идеальной пропорции можно увидеть много где: в распустившихся цветах, произведениях искусства, изображениях Млечного пути.

Правило золотого сечения в дизайне сайтов
Как мы уже говорили выше, пропорция, созданная по принципу золотого сечения, воспринимается как естественная и гармоничная. Поэтому построенные с ее помощью дизайны оказываются более понятными, удобными для пользователей. При разработке сайта подобный подход используют не всегда, однако традиционные схемы создания макетов так или иначе базируются на нем.
Существует несколько вариантов применения правила золотого сечения в веб-дизайне.
1. Размеры блоков и элементов на странице
Описанную выше пропорцию, используют при зонировании страницы, а также формировании отдельных блоков, если их нужно разделить на две пропорциональные части. Для расчетов применяют число ?, приблизительно равное 1,62 (более точное значение — 1.618).

Например, у вас есть блок шириной 640 пикселей. Значит:
Если применить формулу золотого сечения в дизайне сайтов, то:

Правило золотого сечения соответствует пропорциям 3/2, 5/3, 3/8 и т.п. В процентном отношении разделение целого по числу ? выполняется как 62/38%. Оно может применяться не только в построении блоков, но и в типографике сайта:


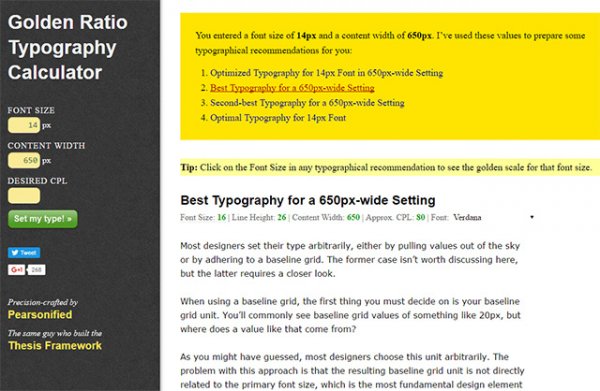
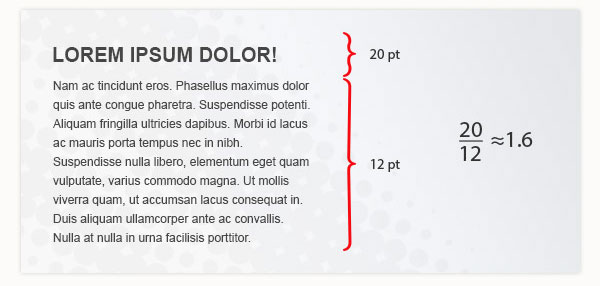
Если размер заголовка = 20 pt, то для блока контента получаем 20 / 1.618 = 12.36 pt (в принципе, допускается округление до 12 либо 13 pt). Кстати, можете глянуть один интересный сервис по теме — Golden Ratio Typography Calculator (калькулятор золотого сечения для текстов).

В левой колонке определяете один или несколько параметров (размер шрифта, ширину контента, число символов в строке), после чего проект сгенерирует варианты оптимальной и лучшей типографики. В колонке справа можно менять шрифты, просматривая результаты в реальном времени. Если кликнете по ссылке «Font Size», увидите рекомендуемые размеры разных заголовков.
2. Применение чисел Фибоначчи
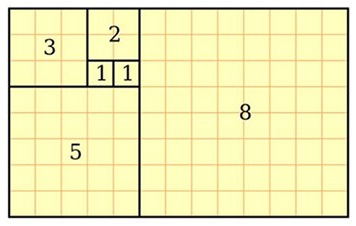
Числа Фибоначчи считаются математическим обоснованием золотого сечения. Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:


Ряд Фибоначчи не обязателен для построения квадратов. Это могут быть окружности, овалы и т.п. Вот парочка примеров из одной англоязычной заметки.


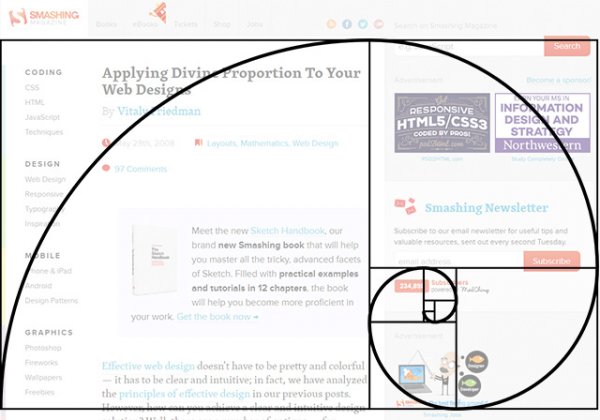
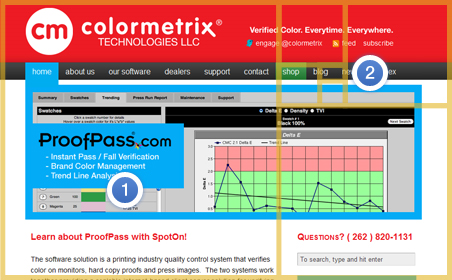
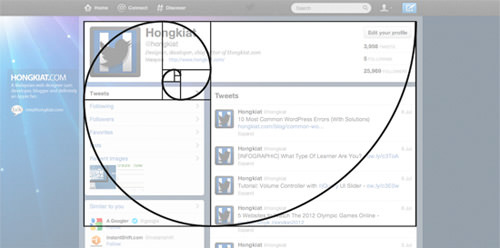
Не удивительно, что в данном проекте четко соблюдаются нужные пропорции. Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.


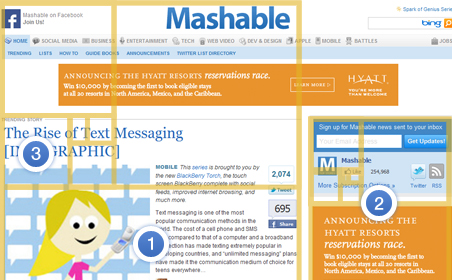
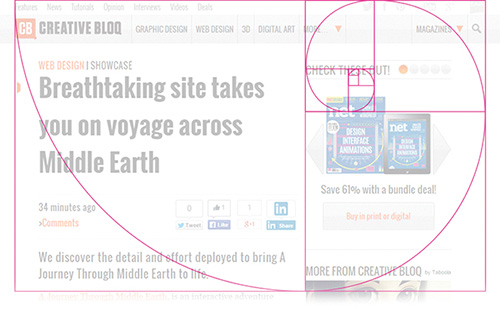
Здесь пропорция реализована несколько иным образом — не горизонтально, а вертикально в каждой из колонок отдельно. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.


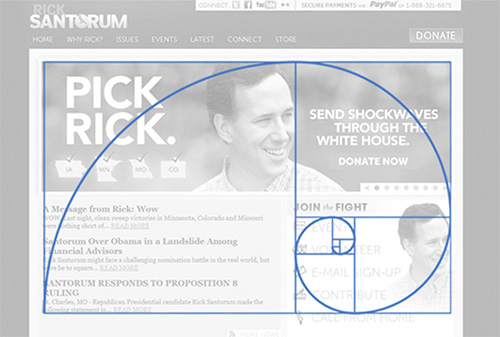
Не обязательно расходовать большой бюджет на редизайн, иногда можно внести небольшие правки, которые позволят улучшить восприятие макета. В данном примере следует взглянуть на элемент рядом с цифрой 2 — пункт меню «Shop» (магазин). Он не только находится возле самой активной точки фокусировки, но еще и окрашен в зеленый цвет для максимального привлечения внимания.
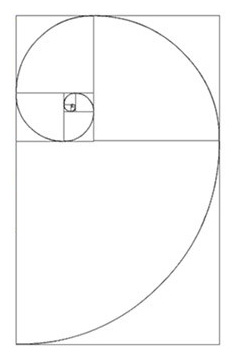
3. Золотая спираль
Строится с использованием ряда Фибоначчи и дополнительно определяет расположение элементов — от меньшего к большему по мере увеличения витков спирали. Она может быть развернута любым образом — это зависит от требований к макету.


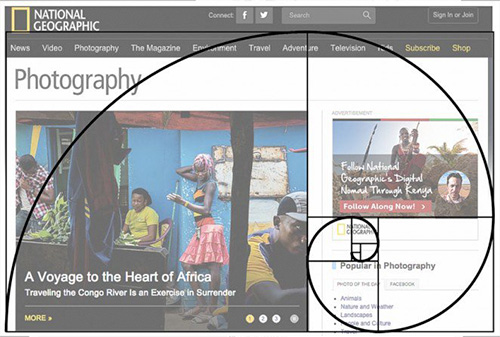
В сети найдете несколько примеров сайтов с реализацией принципа золотого сечения в веб-дизайне и наложением данной спирали.








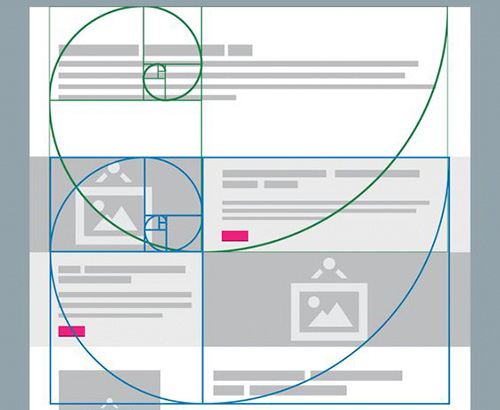
Или вот еще один интересный вариант макета:


4. Правило третей в в веб-дизайне
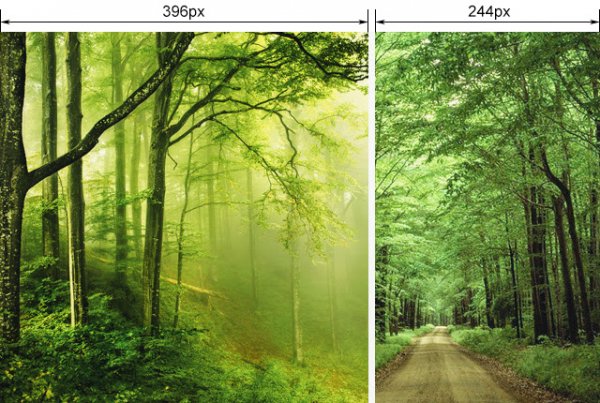
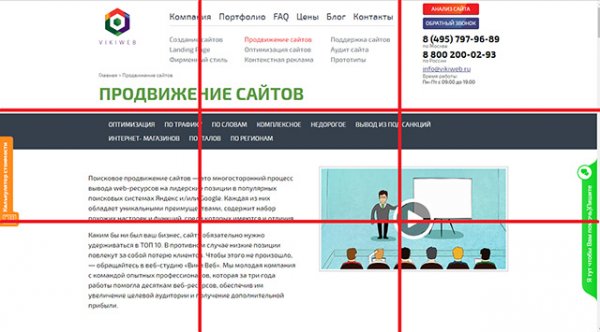
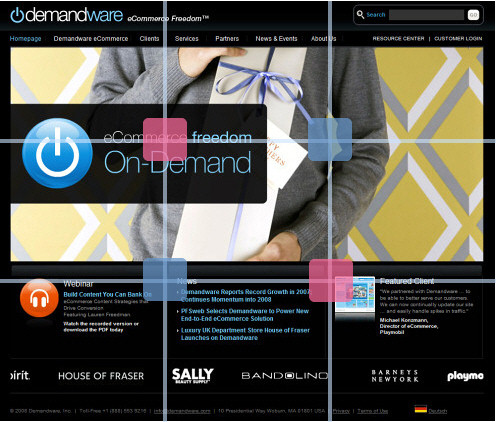
Его применяют для зонирования страницы и управления вниманием пользователя. Суть заключается в делении страницы или элемента на три равных части по горизонтали или вертикали. Пересечения линий — точки максимального притяжения внимания. Быстро сканируя сайт взглядом, люди чаще всего фокусируются на элементах, которые находятся на этих точках или рядом с ними.

Использовать все четыре точки не обязательно. В примере выше акцент делается на тексте и видеоролике. Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
Вот еще один хороший пример, где в двух точках (выделены розовым) расположены наиболее важные элементы для привлечения внимания пользователей.


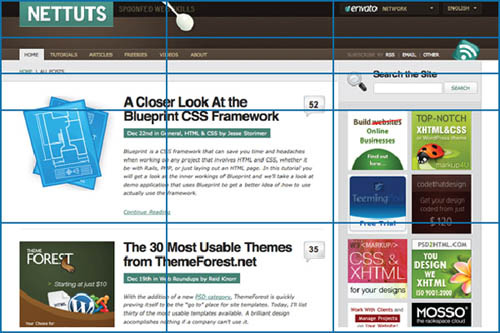
Также допускается разбиение основных секций на подблоки с повторными применением правила третей. При добавлении в макете сайта Tuts+ дополнительной сетки для верхнего блока можем увидеть расположение элементов, близкое к идеальной пропорции.


Даже при быстром просмотре страницы, ваши глаза и мозг смогут уловить основные элементы из шапки: лого, подписку, меню, поиск.
Итого. Правило золотого сечения в веб-дизайне добавляет макетам естественности и помогает им восприниматься более гармонично. Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
А вы используете принцип золотого сечения в дизайне сайтов? Если знаете еще какие-то интересные примеры его реализации, делитесь ими в комментариях.
- © Селекторы тегов - A
- © Селекторы тегов - «CSS»
- © Актер в меме, Карл! Ди Каприо, Траволта и другие номинанты "Золотого глобуса" - «Интернет и связь»
- © Летающие логотипы в веб-дизайне - «Веб-дизайн»
- © Эффективные методы сплит-скрин дизайна - «Веб-дизайн»
- © Декларация !important в CSS - «Верстка»
- © Twitter начал использовать новый дизайн страниц - «Интернет»
- © Стало возможным оценить эффективность сайта своими силами - «Интернет»
- © Иллюстрации в веб-дизайне - «Дизайны сайтов»
- © 16 оригинальных и креативных футеров - «Дизайны сайтов»
|
|
|