Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
В начале года мы рассказывали о трендах веб-дизайна 2017, выделив Топ-10 наиболее актуальных направлений. Разумеется, невозможно уместить в одной статье все тенденции, которые встречаются на сайтах, тем более, что за год может многое поменяться. Поэтому время от времени будем добавлять новые заметки в соответствующий раздел трендов.
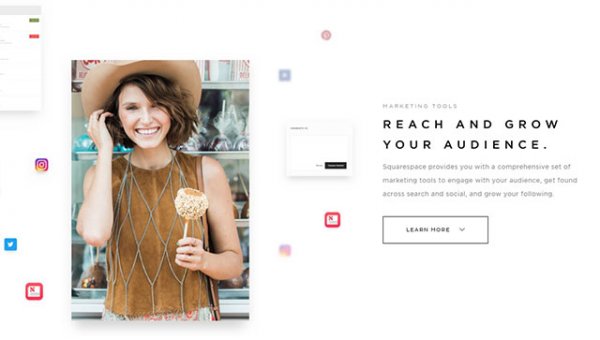
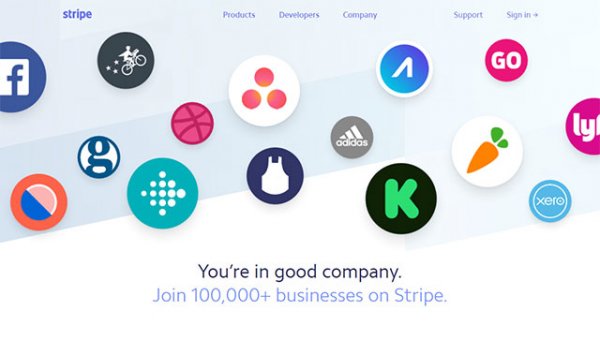
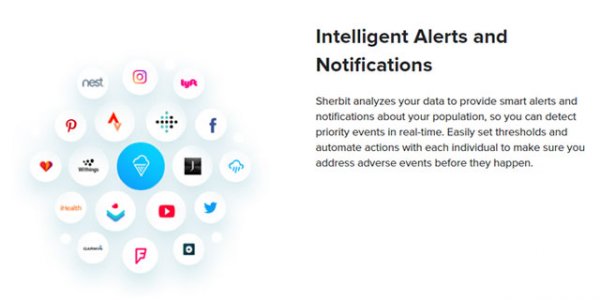
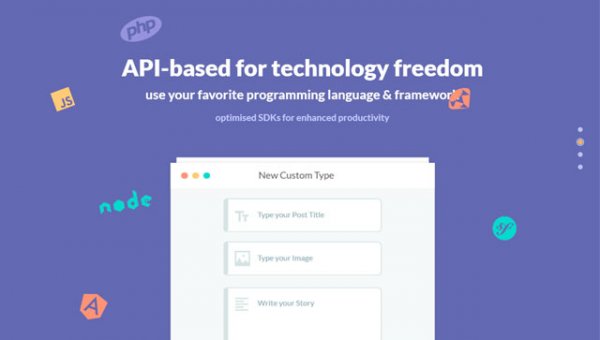
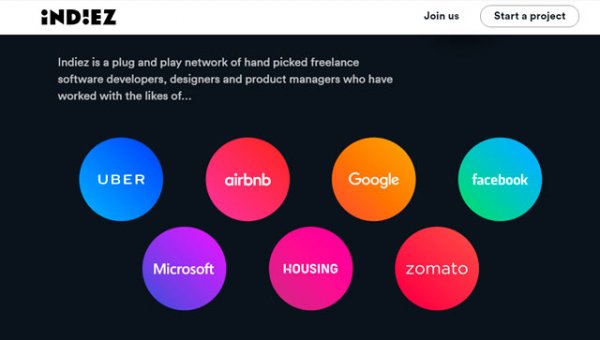
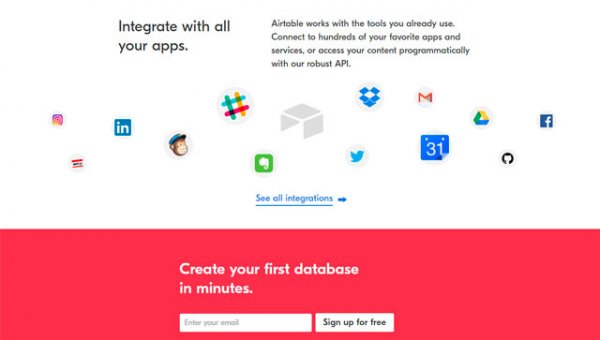
Достаточно часто на корпоративных или бизнесовых веб-проектах можно встретить специальный блок с набором разных логотипов: список клиентов, используемые бренды, технологии, совместимые приложения и т.п. Как правило, все это размещалось в строгой сетке страницы. Однако некоторые дизайнеры придумали как сделать решение более оригинальным, используя «летающие логотипы». Фишку заприметил Christian Beck в своей заметке попутно назвав ее Flogos (Floating Logos).



Данный прием позволяет не выделять какое-то конкретное место под логотипы, а естественным образом расположить их в дизайне сайта. При этом посетителям будет понятно, что ваша компания поддерживает/сотрудничает с теми или иными продуктами или сервисами. Выглядит действительно ненавязчиво и приятно. Занимает значительно меньше места. К тому же «избавление» от четкой структурированной сетки макета — одна из актуальных тенденций в данном году.



Кстати, термин «Flogos», придуманный автором оригинальной заметки, существует в реальности. Так называют устройство или технологию для создания летающих логотипов-облаков из пены и гелия. Оригинальная задумка.


Если видели еще интересные реализации Floating Logos в дизайне веб-проектов, присылайте примеры в комментариях.
- © Красивые осенние логотипы - «Веб-дизайн»
- © Логотипы с котами и кошками для вдохновения - «Веб-дизайн»
- © 120+ логотипов для вдохновения - «Веб-дизайн»
- © Тенденции и тренды веб-дизайна сайтов 2017 - «Веб-дизайн»
- © Лучшие статьи Дизайн Мании 2013 - «Верстка»
- © Новый дизайн в Twitter? - «Интернет»
- © Примеры хлебных крошек для сайта - «Веб-дизайн»
- © Лучшее в веб-дизайне за 2016 год. Итоги блога - «Веб-дизайн»
- © Принцип золотого сечения в дизайне сайтов - «Веб-дизайн»
- © OnePageLove – лучшие одностраничные дизайны сайтов - «Дизайны сайтов»
|
|
|