Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Одним из наиболее заметных трендов веб-дизайна сайтов 2017 года можно назвать разделение экрана на две части. Все больше и больше веб-проектов используют подобный вариант макета, где две вертикальные панели расположены рядом друг с другом. Сплит-дизайн (Split Screen Design) следует очень простому правилу: один экран, два сообщения. Каждая сторона включает в себя отдельный элемент: фото, текстовый блок или иллюстрацию.

Метод особенно хорошо подходит для случаев, когда нужно акцентировать чье-либо внимание сразу на двух вещах. Таким образом, посетитель может мгновенно выбрать между ними.
Дизайн с разделением экрана – это не просто новомодный тренд, а еще и весьма оригинальный способ навигации по вашему сайту. Присмотревшись повнимательнее, вы сможете увидеть в нем следующие преимущества:
Это также отличный выбор при работе с отзывчивыми фреймворками. Подобный тип оформления идеально подходит для навигации на большом мониторе или планшете, но и мобильные устройства не остаются обделенными: панели могут располагаться вертикально, друг за другом.
Но самое замечательное в разделенном экране – практически неограниченное количество дизайнерских комбинаций. В данной статье вы узнаете о том, как извлечь максимум из этого тренда.
Лучшие варианты сплит-дизайна
Используя сплит-скрин на сайте, вы способны равно акцентировать важность обоих элементов, в то же время давая возможность посетителю мгновенно выбрать между ними. Таким образом, то, что предстает на экране, становится важным вдвойне. Следует понимать, что пользователь будет искать визуальную связь между разделенными блоками, поэтому рассматривайте их как нечто схожее с концепцией инь-ян. Вот вам парочка советов по внедрению Split Screen Design.
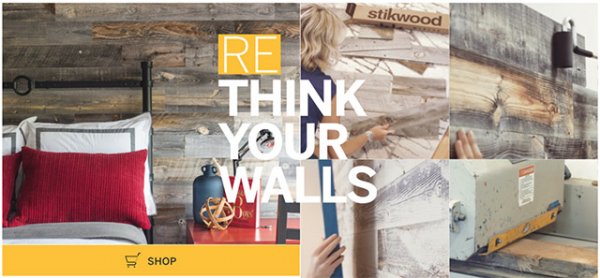
Комбинируйте насыщенные цвета и эффектную типографику
Благодаря повышенному спросу на плоский и материальный дизайны, цвет и типографика теперь сами задают тренды. Насыщенные цвета стимулируют зрительное восприятие, а эффектная типографика подчеркивает содержание текста. Соедините их вместе – и вы получите визуально привлекательный и интересный макет.

Комбинации из ярких цветов и интересной типографики могут привлечь внимание. Иллюстрация предоставлена сайтом Baesman.

Яркое красочное изображение и текст расположены бок о бок.
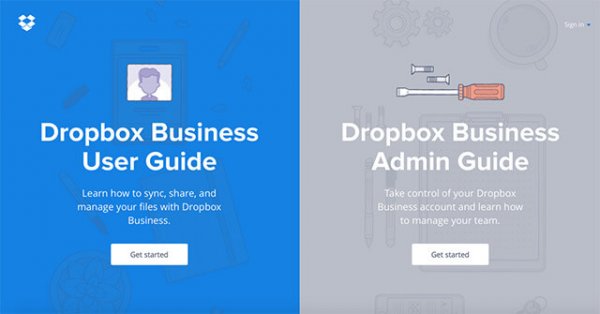
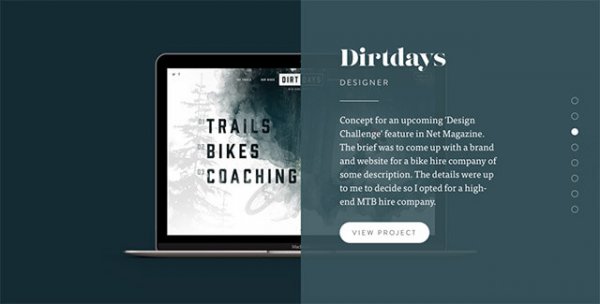
Акцентируйте внимание пользователя на кнопке призыва к действию
Разделенный экран на 2 части – это отличное средство для разработки визуальной темы, благодаря которой призывы к действию станут еще более заметны. Негативное пространство в сочетании с характерной вертикальной чертой помогают сфокусировать внимание аудитории проекта на важных областях и ключевых элементах.

В скриншоте-примере выше акцентируется внимание на призыве к действию в левой части экрана. Отличный ход при создании лендингов.
Думайте об экране как о карточке
Сплит-дизайн – модель, возникшая благодаря популярности «карточек». И все веб-сайты, которые следуют этому дизайнерскому тренду, по сути, поддерживают данную концепцию: экран является карточкой большого размера, и в то же время каждый блок представляет собой контейнер, содержащий в себе одно сообщение и одно действие для посетителей.

Левая панель в оформлении Si Le Solei является одной карточкой, в то время как правая – парой.
Расположение элементов может варьироваться в зависимости от этих самых объектов. Например, в иллюстрации ниже, правая сторона разделена на несколько небольших частей.

Вариант расположения картинок в виде мозаики.
Совет: старайтесь, чтобы блоки выглядели как можно более незамысловато: на загромождённых экранах пользовательский интерфейс кажется весьма перегруженным.
Создайте визуальных переход между экранами
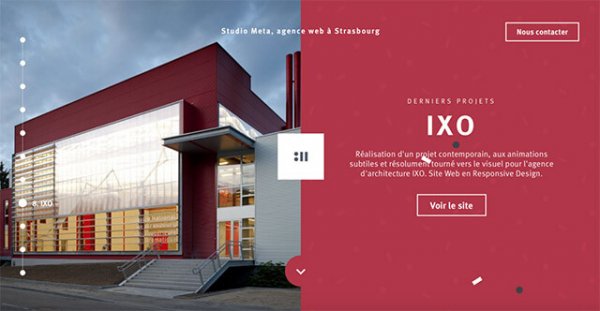
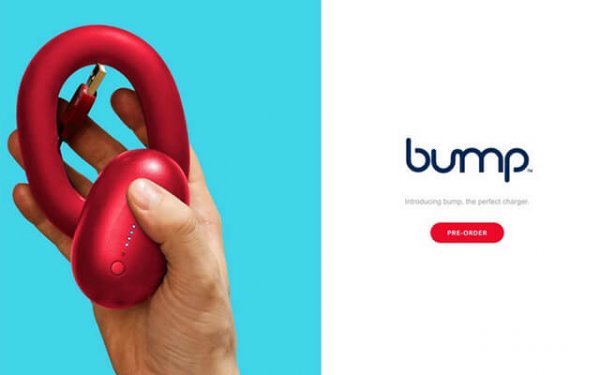
И хотя шаблоны в сплит-скрин дизайне могут разительно отличаться многообразием элементов, между контейнерами, в которых они содержатся, должна иметься определенная связь. Один из возможных способов установить эту связь – использовать цвет. Продублируйте отличительный цвет, чтобы сделать визуальный переход от одной части к другой. Особенно хорошо это работает с цветом какого-либо бренда или с очень контрастным оттенком:

Здесь, например, продублировали цвет бренда для визуального перехода от картинки с продуктом к экрану с предзаказом этого товара.

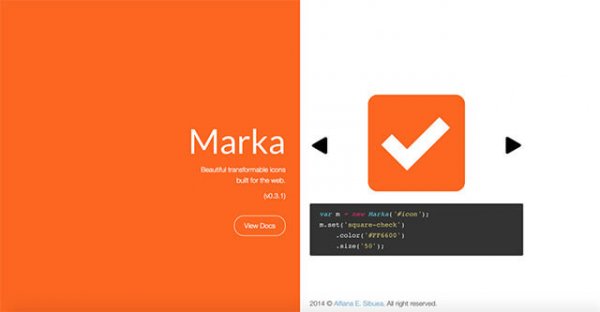
А здесь, чтобы обеспечить визуальный переход, продублировали высококонтрастный цвет.
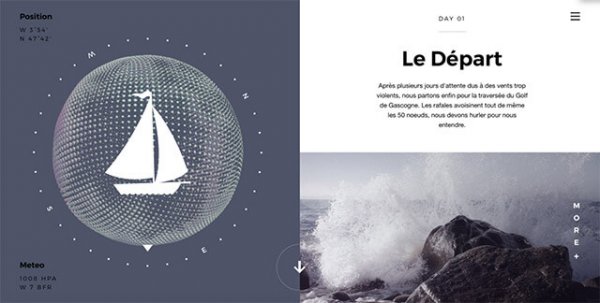
Другой метод – это наложение одного элемента (например, текста) на два экрана. Подобное может обеспечить дополнительную связь:

Детали в дизайне с разделением экрана могут перекрывать обе его части. Иллюстрация предоставлена сайтом Sewage Free Seas.
И последнее, но не менее важное, вы можете применять цветовое наложение:

На сайте Нэйтана Райли правый блок оформлен в виде продолжения левого.
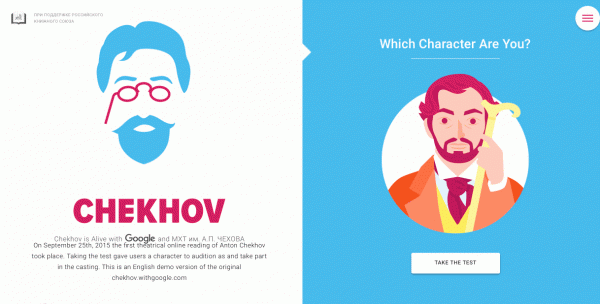
Используйте анимацию, чтобы побудить людей к действию
Качественная анимация и интерактивные эффекты побуждают людей нажимать на кнопки. Взгляните на сайт «Чехов жив» в иллюстрации ниже. Подобный прием просто умоляет вас нажать на кнопку, чтобы отыскать своего персонажа.

Иллюстрация предоставлена Google
Заключение
Split Screen дизайн – это веселый, функциональный и адаптивный способ создания привлекательного оформления. Однако, когда дело доходит до его реализации, то тут не все так просто. Если вы планируйте использовать разделение экрана на своем сайте, рекомендуем задать себе следующие вопросы:
Имейте в виду, что во главе угла всегда находится контент, а сплит-скрин – это лишь простой способ донести до людей вашу информацию.
Статья является переводом данной заметки от Nick Babich.
Если вам понравилось, напишите в комментариях, будем искать новые интересные темы публикаций. Примеры ярких дизайнов с разделением экрана на 2 части можете добавлять в комментариях.
- © Тенденции и тренды веб-дизайна сайтов 2017 - «Веб-дизайн»
- © Летающие логотипы в веб-дизайне - «Веб-дизайн»
- © Принцип золотого сечения в дизайне сайтов - «Веб-дизайн»
- © Гамбургер-меню: немного истории и альтернативные варианты - «Веб-дизайн»
- © Теперь и веб-дизайнерам... - «Интернет»
- © Примеры хлебных крошек для сайта - «Веб-дизайн»
- © Чему можно научиться в японских дизайнах сайтов? - «Веб-дизайн»
- © Логотипы с котами и кошками для вдохновения - «Веб-дизайн»
- © Новый дизайн в Twitter? - «Интернет»
- © В Сеть попал новый дизайн Windows 10 - «Интернет и связь»
|
|
|