Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Гамбургер-меню: немного истории и альтернативные варианты - «Веб-дизайн»
Продолжаем обсуждать тему навигации в веб-проектах. После рассмотрения примеров хлебных крошек решили сегодня поговорить о так называемом гамбургер-меню. Было время, когда этот элемент привнес свежесть и новизну в пользовательские интерфейсы на мобильных устройствах. Данная иконка стала не только неотъемлемой частью топовых мобильных приложений, но и начала активно использоваться на сайтах (в адаптивных версиях и не только). Дошло до того, что меню стало появляться даже там, где это было совершенно неуместно. В итоге на иконку гамбургер-меню> обрушилась критика, и бывший фаворит превратился в виновника споров.
Давайте разберемся и обсудим почему этот формат навигации завоевал такую популярность, и есть ли у него достойные соперники в наши дни? Материал написан на основе этой статьи, спасибо автору за интересные мысли.
История популярности трех волшебных линий
История гамбургер-меню началась в 1981 году, когда дизайнер компании Xerox Норм Кокс создал иконку в виде гамбургера. Данное изображение использовалось в системе Xerox Star для обозначения списка. Однако настоящую популярность кнопка гамбургер-меню приобрела в эпоху смартфонов: благодаря ей удалось уместить сложную навигацию по десктопным приложениям на маленьком экране — она удачно скрывалась за тремя полосками, напоминающими три составляющие гамбургера (два слоя хлеба и один – мяса).

Вариант навигации с гамбургер-меню быстро стал одним из самых популярных элементов дизайна для смартфонов. Чтобы найти нужный раздел/страницу, нужно было всего лишь коснуться экрана, а не выполнять целую серию действий.
Если раньше нагромождение элементов управления создавало хаос, отвлекало и увеличивало время на принятие решения, то теперь различные выпадающие списки, строки поиска, иконки соцсетей и многое другое скрыла за собой аккуратная иконка.
Альтернативы гамбургер-меню в навигации
Данная реализация меню непроста стала обязательным элементом дизайна приложений смартфонов. Тем не менее, у нее есть альтернативы, на которые тоже стоит обратить внимание.
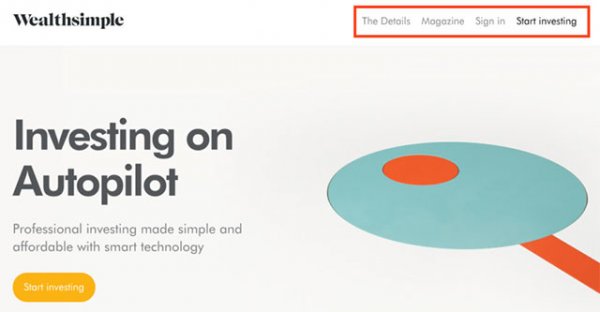
Вкладки (табы)

Wealthsimple
Вкладки – это самый простой способ навигации. Они идеально подходят для случаев, когда количество разделов на сайте не превышает пяти. Первая вкладка должна быть главной, а активную для удобства можно выделять цветом. Вкладки могут иметь подразделы.
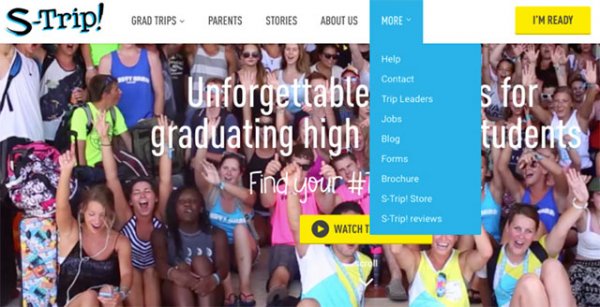
Вкладки + «Еще»

S-Trip
Если разделов на сайте больше пяти, можно расположить в верхней панели управления четыре вкладки, а пятую озаглавить «Еще». Оставшиеся разделы будут открываться в виде выпадающего списка или боковой панели. Такая навигация лучше иконки гамбургер-меню тем, что часто использующиеся функции всегда находятся на виду.
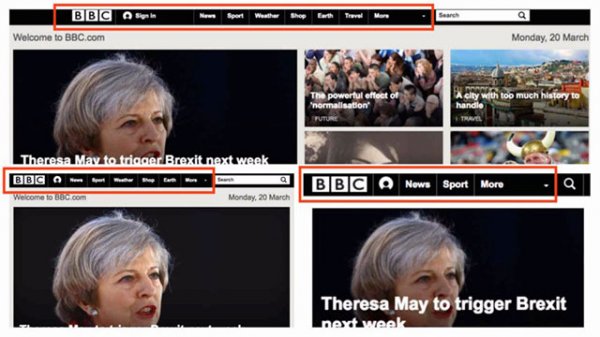
Постепенно сжимающееся меню

BBC
Еще более удачный вариант – это меню, адаптирующееся под ширину страницы. В этом случае показывается максимальное количество вкладок, которые способен вместить экран конкретного устройства. Если все вкладки все же не поместятся, они будут отображаться в разделе «Еще».
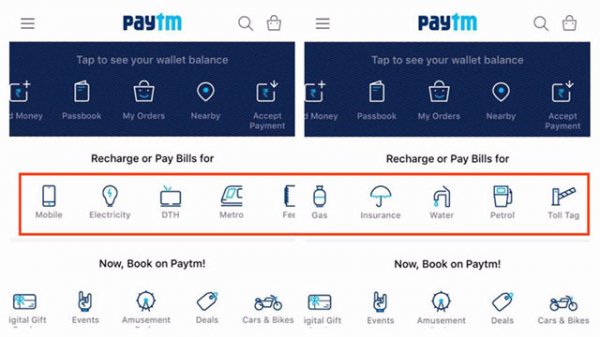
Навигация со скроллингом

Paytm Mobile App
Такая реализация удобна в ситуации, когда сложно выбрать наиболее важные пункты меню и спрятать какие-то функции в раздел «Еще». В таком случае все элементы можно разместить на одной панели с возможностью прокрутки. Правда, из-за того, что на виду будут находиться лишь несколько пунктов, дизайнерам потребуется дать пользователю визуальную подсказку о необходимости использовать горизонтальный скроллинг для просмотра других объектов. К тому же, сама идея навигации путем скроллинга понравится не каждому пользователю.
Выпадающее меню

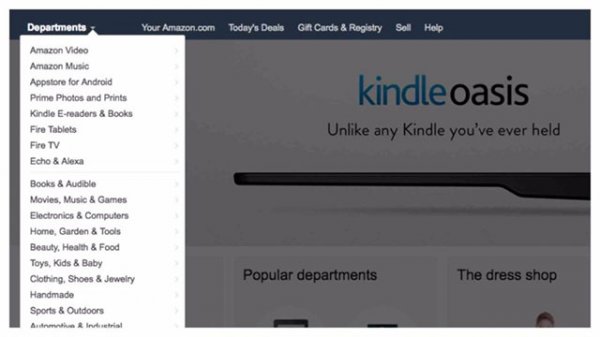
Amazon
Большое количество разделов одинаковой важности, которые не требуется постоянно держать в поле зрения, можно спрятать в выпадающем горизонтальном меню. Чтобы просмотреть скрытые пункты, нужно нажать на направленную вниз стрелку, расположенную рядом с названием основного раздела.
Нижняя навигация

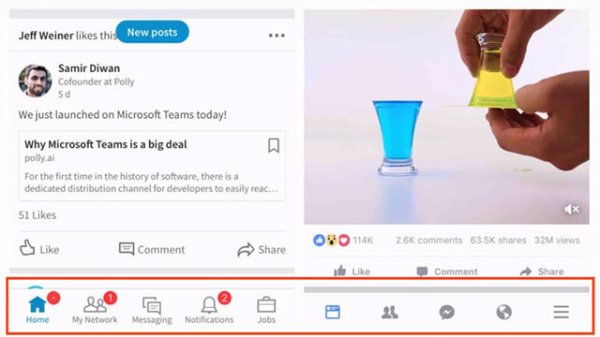
LinkedIn and Facebook App
Нижняя навигация аналогична варианту с помощью вкладок – с той разницей, что вкладки располагаются не сверху, а внизу страницы. Нижняя панель может быть видимой или скрытой (в этом случае она отображается при прокрутке вверх или вниз). Пункты в такой навигации обозначаются иконками – с надписями или без.
Вертикальный текст

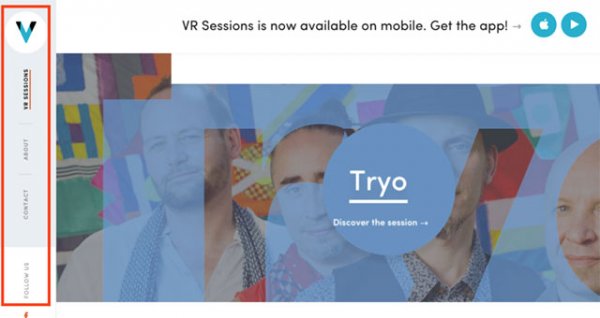
VR Sessions
Особняком от обычной практики горизонтального размещения текста стоит зарождающийся тренд расположения текста в меню по вертикали. Плюсом такого решения является значительная экономия места на экране: узкая полоска текста способна вместить в себя название любого раздела.
Этот способ навигации выглядит эффектно, однако очевидным его не назовешь. Чтобы блок с вертикальным текстом не сливался с фоном, его лучше разместить в отдельной панели. Завоевывает популярность и другая версия подобной навигации, при которой навигационное меню «раскидано» по периметру страницы.
По-прежнему предпочитаете гамбургер-меню?
Если вам все-таки больше по душе вариант с кнопкой гамбургер-меню для сайта, попробуйте вместо обычной реализации создать плавающий элемент. Такое решение хорошо тем, что экономит место на экране, и в то же время остается заметным даже на смартфонах с большим экраном.
Как и любая другая деталь пользовательского интерфейса, иконка гамбургер-меню должна применяться грамотно – в противном случае она только ухудшит пользовательский опыт. Данная кнопка ненавязчиво сообщает пользователю о том, что ему доступны и другие функции, которыми он может легко воспользоваться, однако спрятать за ней часто используемые функции – не лучшая идея. Так что, важно определить, какие объекты всегда должны быть в поле зрения.
А вы используете навигацию гамбургер-меню для сайта на десктопных компьютерах? Или добавляете ее только в мобильную версию?
- © Примеры хлебных крошек для сайта - «Веб-дизайн»
- © Как перерегистрировать меню «Пуск» в Windows 10 - «Windows»
- © Google анонсировал новый логотип и меню навигации - «Интернет и связь»
- © Как в меню Пуск Windows 10 закрепить любой ярлык - «Windows»
- © Microsoft добавит еще больше рекламных плиток на экран «Пуск» в Windows 10 Anniversary Update - «Windows»
- © Отсутствует папка «Стандартные» в меню Пуск Windows 10. Как это исправить - «Windows»
- © Как работать с 3-х уровневым меню - «Видео уроки - CSS»
- © Тенденции и тренды веб-дизайна сайтов 2017 - «Веб-дизайн»
- © Создание плиток меню Пуск в Windows 10 с помощью программы Tile Iconifier - «Windows»
- © Как добавить в контекстное меню Проводника Windows 10 или 8.1 любой пункт ленточного меню - «Windows»
|
|
|