Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: gron — утилита, которая облегчает работу с JSON из командной строки - «Новости»
Данные в формате JSON легко загружать и сохранять в своих программах, а вот через терминал работать с сериализованными объектами далеко не так просто. Автор утилиты gron решил исправить это, сделав так, чтобы по файлам в JSON можно было искать с помощью grep, сравнивать их через diff и так далее.
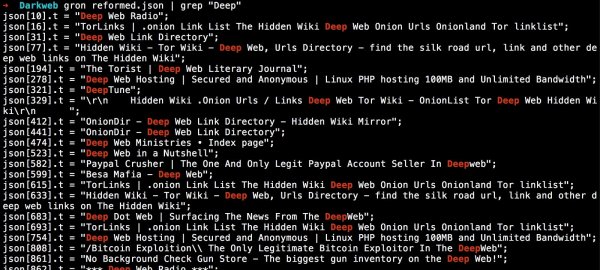
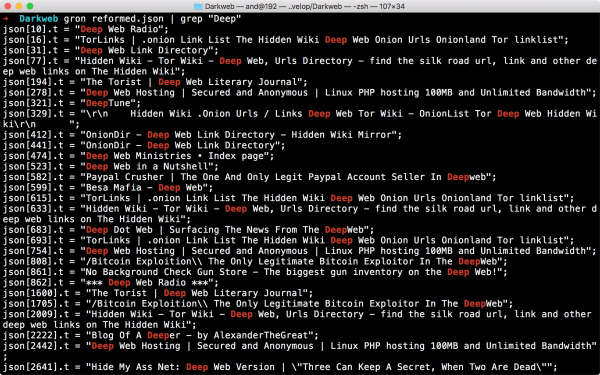
Скармливаем gron файл в формате JSON (или сами данные через stdin), и gron разбивает его на отдельные строки в формате
json[номер].свойство.свойство = значение;
В сумме все строки составляют код на jаvascript, генерирующий объект, аналогичный тому, который будет создан при простой загрузке JSON. Но главная фича — в другом. Такие строки легко скормить на вход grep и получить только нужные поля.
Также автор предлагает совмещать это с обратным преобразованием (ungron). Можно написать что-то в таком духе:
gron testdata/two.json | grep likes | gron -u
Тогда grep отфильтрует только строки со словом likes, соответствующие нужным объектам, а ungron соберет их обратно в JSON. Таким образом можно манипулировать данными в JSON.
Автор признает, что это менее мощный способ, чем утилита jq (я о ней писал в одном из прошлых выпусков), однако постичь gron значительно проще.
Установить его можно из исходников либо выбрав готовый исполняемый файл для своей системы. Также доступны пакеты для Go (go get -u github.com/tomnomnom/gron) и для маковского менеджера Brew (brew install gron).
- © Доклад Alvaro Herrera на тему "A JSON representation of DDL" - «Видео уроки - CSS»
- © Javascript-джедай #23 - JSON - «Видео уроки - CSS»
- © Webpack 4, экосистема Slack + Github, Samsung Galaxy S9, вечные часы, создатель JSON в Киеве - «Видео уроки - CSS»
- © Опубликован свободный релиз библиотеки jQuery 1.4 - «Интернет»
- © Обновление версий пакетов в package.json - «Видео уроки - CSS»
- © Строки
- © Mining Pool на Java. Кодим распределенный биткойн-майнер - «Новости»
- © Для каждого абзаца добавить отступ первой строки - «Отступы и поля»
- © Новая уязвимость в PHP раскрывает двери спамерам. - «Интернет»
- © Украденные данные можно найти через Google - «Интернет»
|
|
|