Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Reverse Engineering a Flutter app by recompiling Flutter Engine — статья о реверс‑инжиниринге приложений, написанных с использованием фреймворка Flutter.
Flutter — это кросс‑платформенный инструмент, предназначенный для создания быстрых приложений на языке Dart с использованием реактивного UI-фреймворка. Написанные с помощью Flutter приложения могут работать на Android, iOS, десктопе и вебе. При этом интерфейс будет полностью идентичен на всех платформах.
Главная особенность, отличающая Flutter от фреймворка, предоставляемого Android, в том, что код всего приложения, вместо набора из байт‑кода и ресурсов, компилируется в единую нативную библиотеку, разобраться в структуре которой достаточно сложно. К тому же формат данных в этой библиотеке постоянно меняется, что еще сильнее запутывает реверсера.
Библиотека, содержащая код приложения, называется libapp.. Причем это не просто код и данные приложения, а так называемый snapshot, представляющий собой снимок состояния виртуальной машины Dart перед передачей управления на точку входа приложения (функция main), плюс скомпилированный с помощью AOT-компилятора код всех классов приложения.
Разбирать код библиотеки libapp. классическим способом (запускаем IDA Pro и начинаем исследовать) бесполезно. Да, это нативный код, но формат самого файла в корне отличается от обычных библиотек.
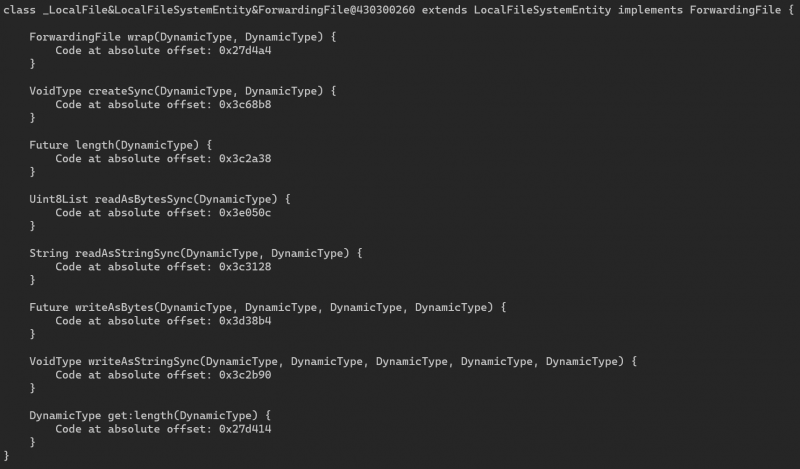
Один из методов анализа состоит в том, чтобы пропарсить заголовок снапшота, найти в нем ссылки на все объекты типа Code (они как раз и хранят нативный код методов), а затем дизассемблировать находящиеся по этим адресам инструкции. В этом поможет инструмент Doldrums. Он выведет на экран все имеющиеся в коде классы и укажет, по каким адресам располагается код методов.
Проблема этого подхода в том, что формат снапшота меняется от версии к версии. Тот же Doldrums отлично работает для приложений, собранных с помощью Flutter 2.5, но не работает для более поздних версий.
Универсальный подход к анализу заключается в том, чтобы модифицировать сам фреймворк Flutter, располагающийся в библиотеке libflutter. рядом с libapp.. Для этого необходимо взять исходники фреймворка той же версии, добавить в них код для печати всех нужных нам данных (имена классов, методов и адреса их кода), а затем собрать его и заменить им оригинальный фреймворк в пакете приложения.
В частности, можно внести исправления в метод Deserializer:: в файле runtime/, чтобы заставить его распечатать таблицу классов. Также можно изменить метод void в файле runtime/ для печати более подробной информации.
В статье приведено еще несколько деталей, как это сделать правильно, но нет готовых файлов. Так что в данный момент реверс‑инжиниринг Flutter-приложений — дело неблагодарное и достаточно сложное. До появления полноценных инструментов еще год‑другой.
Пример печати классов с помощью Doldrums
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя!
Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»
- © Реверсинг .NET. Как искать JIT-компилятор в приложениях - «Новости»
- © Flutter или как сделать в андроид студии. Одно приложение под iOS и Android - «Видео уроки - CSS»
- © Android Go, Flutter, Song Maker, Data Fest и электробайк на солнечных батареях - «Видео уроки - CSS»
- © Приложение на Flutter за пару часов - «Видео уроки - CSS»
- © Android: колбэки, корутины и бенчмарк отладочной сборки - «Новости»
- © Новый браузер от Microsoft, Стабильная версия Flutter, Робот ANYmal - «Видео уроки - CSS»
- © Android: советы и лайфхаки - «Новости»
- © Android: подмена системных диалогов и утечки памяти - «Новости»
- © Android: прайваси в Android 12 и анализ трояна FluBot - «Новости»
- © Android: Биометрия в Android 11 и новый тип вымогателя - «Новости»
|
|
|