Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Цифровой детектив. Используем Timesketch для работы с таймлайнами Plaso - «Новости»
«Таймлайн всего. Используем Plaso для сбора системных событий», где мы извлекали из образа атакованного компьютера все события и объекты, имеющие хоть какую‑то временную метку, и очертили примерную схему поиска интересующих нас событий.
Продуктивнее и веселее решать задачи коллективно — для форензики это тоже вполне справедливо. Поэтому homo forensicus вооружены инструментами коллективной работы, и один из них — это Timesketch.
Это опенсорсный проект, предназначенный для совместного анализа таймлайнов событий. Внутри у него размещается мощный восьмицилиндровый elasticsearch (по ходу статьи буду использовать сокращение ES), что (при правильной конфигурации) ведет к автоматическому наследованию проектом всех его основных фишек: масштабируемость, отказоустойчивость и высокую скорость при поиске среди сотен миллионов событий вкупе с повышенным расходом ресурсов твоего компа.
Установка
Установить ты можешь как релизный вариант, так и dev-версию. Во втором случае появится возможность вносить свои правки в код, а также накатывать самые свежие коммиты. Но если нарвешься на свежие баги — пеняй на себя и не забывай репортить их.
Мы поставим релизную версию на виртуалку с Ubuntu 20.04 и прикрутим сверху Kibana.
info
Когда имеешь дело с проектами, построенными на ES, никогда не лишним будет добавить Kibana. Так можно всегда без проблем разобраться с происходящими внутри базы процессами и отловить нештатные ситуации.
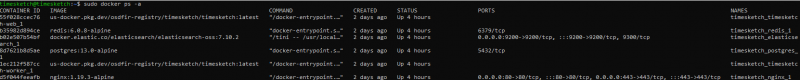
Перепечатывать команды из официальной инструкции нет смысла, поэтому будем считать, что установка завершилась успешно. Проверить это можно вот такой командой:
Если все сделано правильно, вывод должен быть примерно следующим.
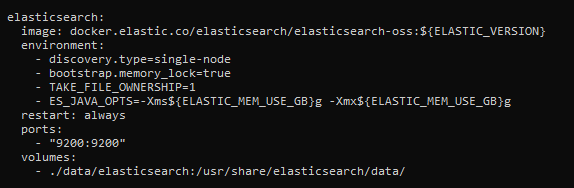
Теперь выведем из докер‑контейнера порт с ES наружу — для того, чтобы до него могла достучаться Kibana.
В раздел elasticsearch добавим раздел ports с указанием пробрасываемого порта.

warning
Эта конфигурация подходит только для своей собственной тестовой версии ES, к которой нет доступа ни у кого постороннего. ES не имеет встроенных механизмов авторизации, и любой желающий при таком раскладе запросто может получить доступ ко всей базе. Если тебе понадобится аналогичное решение в продакшене, используй надстройку X-Pack.
Осталось прикрутить сюда Kibana. В нашем случае из скрина выше видим, что в проекте используется elasticsearch-oss:, соответственно, и Kibana должна быть той же версии. Скачиваем и ставим kibana-oss:
$ tar -xzfkibana-oss-7.10.2-linux-x86_64.tar.gz
$ cd kibana-7.10.2-linux-x86_64
Подправим конфиг, чтобы до интерфейса «Кибаны» можно было достучаться:
Для этого раскомментируем параметр server. и укажем IP-адрес виртуалки. Стартуем Kibana и смотрим, что все успешно завелось.
Осталось создать пользователей — и можно логиниться в систему.

Использование
Создадим новый скетч (кнопка New investigation) и зальем в него данные, которые мы сгенерировали в прошлый раз (кнопка Upload timeline). Я создал два скетча и залил данные в каждый. После непродолжительного ожидания заглянем в Kibana, и в разделе dev выполним команду:
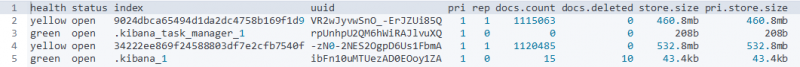
GET /_cat/indicies?v
Как видим, для каждого скетча в ES создается отдельный индекс, в который попадают события из каждого загруженного файла Plaso, т. е. один и тот же файл Plaso при загрузке его в разные скетчи будет обрабатываться повторно.
Посмотрим, как данные маппятся, чтобы понимать, как потом эффективно с ними работать
GET /9024dbca65494d1da2dc4758b169f1d9/_mapping
Все текстовые данные маппятся по следующей схеме:
{"type":"text","fields":{"keyword":{"type":"keyword","ignore_above":256}}}Если ты немного знаком с ES, то в курсе, что перед тобой динамический маппинг. Такая схема используется, потому что разработчикам было лень заморачиваться Timesketch может грузить абсолютно любые последовательности событий из различных источников, и предусмотреть универсальную схему маппинга с четким названием всех полей не так‑то и просто. Зато такая схема позволяет осуществлять как полнотекстовый поиск, так и агрегировать и сортировать данные по каждому полю в индексе, что несомненно дает много преимуществ, если ты умеешь этим пользоваться (и плевать на исчезновение свободных гигабайтов на твоем жестком диске).
Давай переходить к осмотру пациента. Посмотрим, какие инструменты у нас для этого есть.
Explore
Эта вкладка — основной инструмент для поиска событий в таймлайне, в том числе с применением фильтров и графиков. У тебя также есть возможность добавлять комментарии к интересующим событиям, создавать пометки и сохранять view для их дальнейшего использования в Stories.
info
Поскольку каждый скетч — отдельный индекс в ES, можно не бояться повредить в ходе работы чужие комментарии или пометки в другом скетче. Это крайне важно в многопользовательских forensic-системах. Именно поэтому в данном проекте применяется не самая логичная с виду система хранения данных (с повторной загрузкой и дублированием хранимых данных).
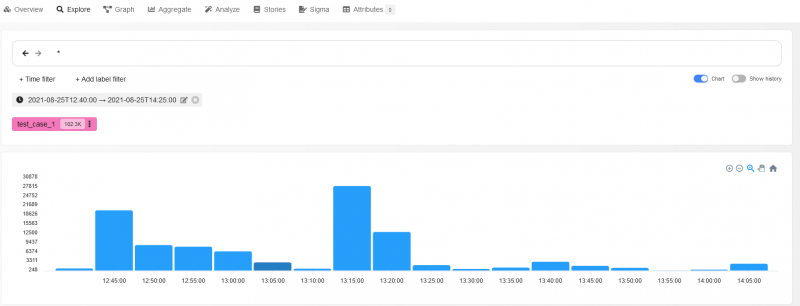
Давай не будем пока что копаться в отдельных событиях, а попробуем визуально оценить наш скетч. Для этого передвинем ползунок chart в положение «вкл» под строкой с запросом и посмотрим на построенную диаграмму событий.
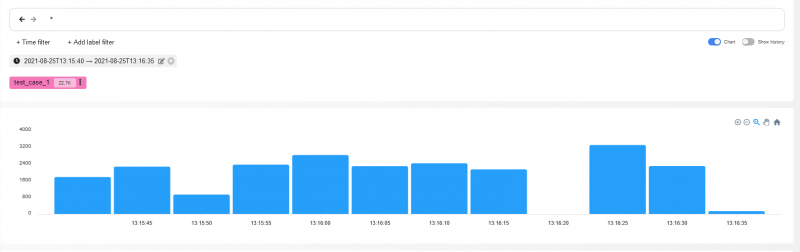
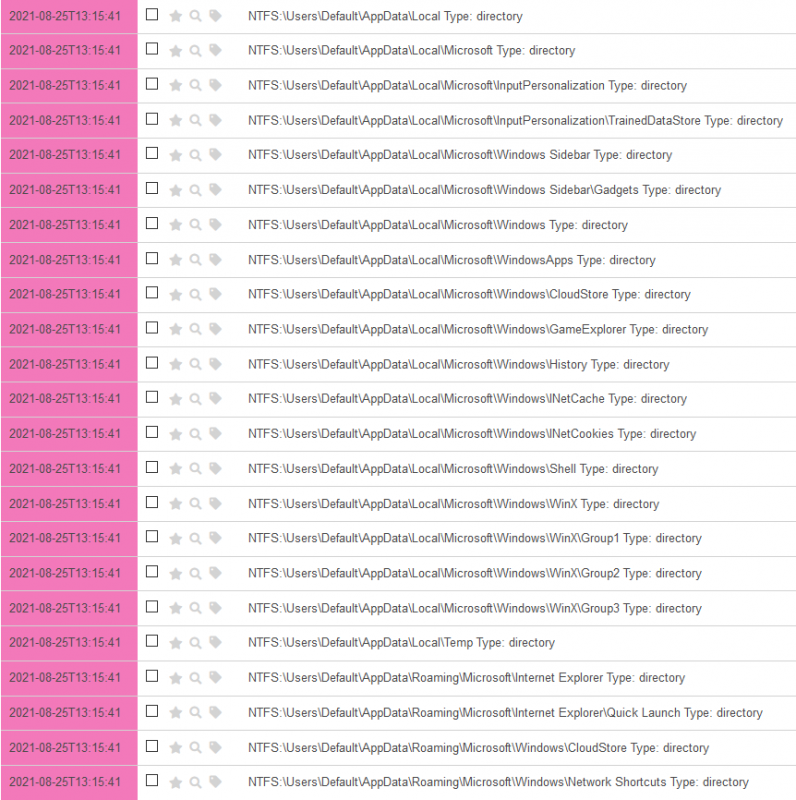
Самый высокий столбик означает, что в системе в этот момент произошло крайне много событий, что зачастую свидетельствует о чем‑то любопытном с точки зрения форензики. Давай нажмем на него — в результате автоматически применится временной фильтр и можно будет детальнее посмотреть на происходящие в этот момент процессы.
Любопытно! Мы буквально в два клика сумели обнаружить события из прошлой статьи. Напомню: они свидетельствуют о том, что наш противник с использованием автоматического инструмента обходил содержимое диска в поисках интересных вещей.
Давай сохраним этот запрос, нажав кнопку Save this search, и попробуем понять, нашел ли злоумышленник то, что искал.
- © Таймлайн всего. Используем Plaso для сбора системных событий - «Новости»
- © Распуши пингвина! Разбираем способы фаззинга ядра Linux - «Новости»
- © Страшный сон TPM. Взламываем защиту модулей TPM и шифрование BitLocker - «Новости»
- © HTB Reel2. Захватываем машину через Outlook и разбираемся с технологией Just Enough Administration - «Новости»
- © Hack Overflow. Как взломали Stack Overflow и как шло расследование - «Новости»
- © Google открывает сайт об Олимпийских Играх 2008 года - «Интернет»
- © Основы аудита. Настраиваем журналирование важных событий в Linux - «Новости»
- © Опасная разработка. Изучаем уязвимости в сервисах поставки кода - «Новости»
- © HTB Knife. Эксплуатируем нашумевший бэкдор в языке PHP - «Новости»
- © HTB Time. Захватываем машину с Linux через уязвимость в парсере JSON - «Новости»
|
|
|