Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Amazon представила более компактную версию смарт-динамика Echo - «Новости сети»
- Компания Amazon представила в среду на мероприятии в Сиэтле смарт-динамик Amazon Echo второго поколения, отличающийся от предшественника более компактными размерами, доступной ценой и более высоким качеством звука. Ожидается, что новинка сможет конкурировать с такими продуктами, как умная колонка HomePod компании Apple.
- Напомним, что Apple сделала в беспроводной колонке HomePod основной упор на качество звука и воспроизведения музыки, чтобы выделить устройство на фоне существующих смарт-динамиков, таких, как Google Home и Amazon Echo. Умная колонка HomePod оснащена 4-дюймовым сабвуфером, блоком из семи высокочастотных динамиков, а также процессором А8 и массивом из шести микрофонов. Вскоре после анонса HomePod родились слухи о подготовке Amazon новой версии Echo.
- Новый смарт-динамик Amazon Echo поддерживает технологию Dolby Audio и имеет 2,5-дюймовый низкочастотный динамик, а также высокочастотный для повышения качества звука. Спецификации устройства включают технологию распознавания голоса второго поколения, микрофонную технологию второго поколения, поддержку многокомнатного вещания, поэтому можно использовать вместе сразу несколько Amazon Echo.
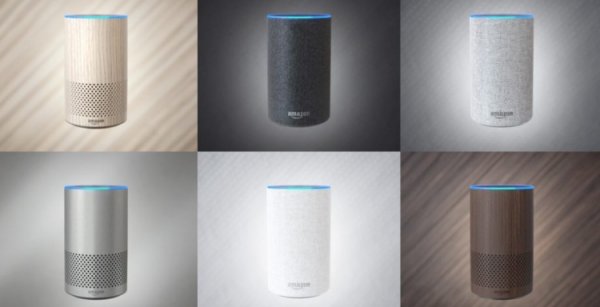
- Корпус нового Echo изготовлен из металла, покрыт оболочкой, которую можно заменить на другую с более подходящей расцветкой и дизайном. Amazon предлагает шесть разных вариантов оболочки для новой версии Echo.
- Компания также представила устройство Echo Connect, с помощью которого можно осуществлять бесплатные звонки в США, Канаду и Мексику, используя смарт-динамик Echo.
- Цена нового смарт-динамика Echo составит $99, что гораздо ниже стоимости HomePod, равной $349. Можно также заказать комплект из трёх новых Echo для многокомнатного использования за $250. Цена Echo Connect — $35.
- Предзаказ на Amazon Echo второго поколения доступен уже сегодня, продажи устройства стартуют 31 октября.
- © Источники WSJ подтвердили подготовку Samsung конкурента Amazon Echo - «Новости сети»
- © Операция iFixit: что скрывает внутри смарт-динамик Amazon Echo Show - «Новости сети»
- © Amazon Echo Spot: смарт-будильник с голосовым ассистентом Alexa - «Новости сети»
- © В Samsung подтвердили разработку конкурента Amazon Echo - «Новости сети»
- © Eufy Genie: аналог Amazon Echo Dot стоимостью 35 долларов США - «Новости сети»
- © Смарт-динамик Apple HomePod выйдет в конце года ограниченной партией - «Новости сети»
- © «Яндекс» разрабатывает «умную» колонку-конкурента Amazon Echo и Google Home - «Новости сети»
- © Google создаёт конкурента Amazon Echo - «Новости сети»
- © Amazon работает над смарт-очками под управлением Alexa - «Новости сети»
- © Смарт-колонка Essential Home: принципиально новый класс продукта, а не ещё один конкурент Amazon Echo - «Новости сети»
|
|
|