Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Фоновое подчеркивание для выделения текста, CSS свойство text-decoration-skip - «Веб-дизайн»
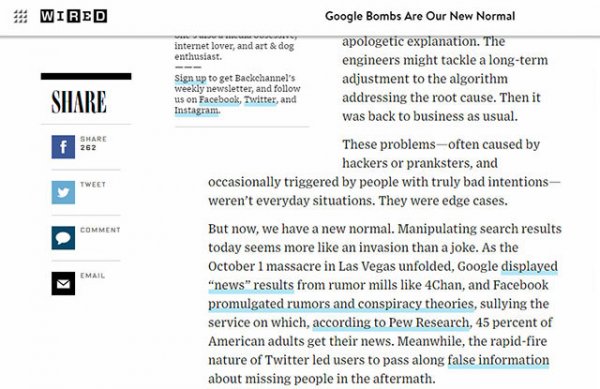
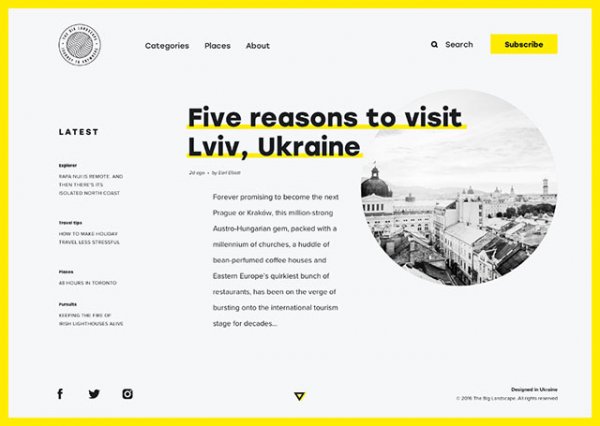
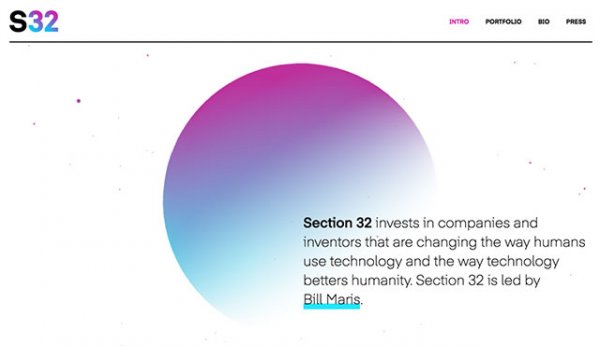
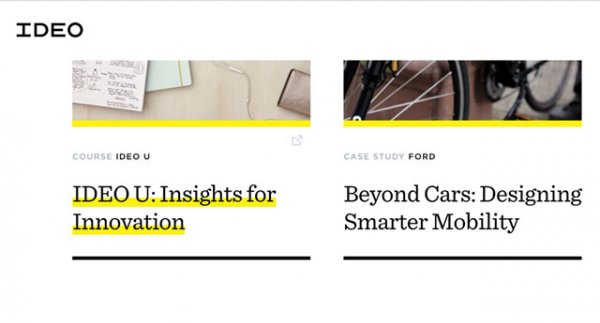
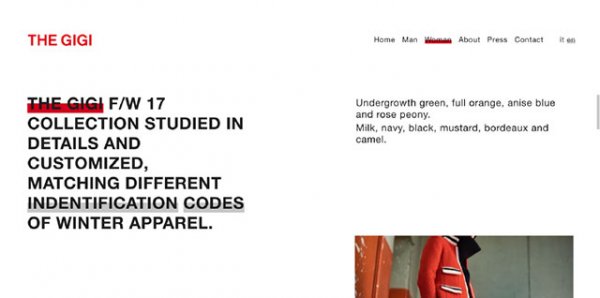
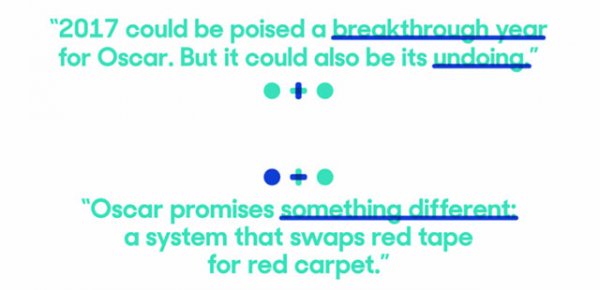
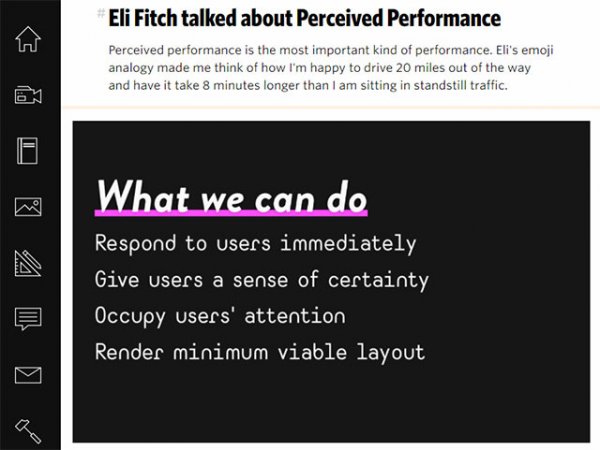
После рассмотрения мини-тренда с летающими логотипами хотим познакомить вас с еще одной актуальной темой, о которой недавно написали в Medium. Речь пойдет про весьма оригинальный способ выделения текста с помощью фоновой «подложки» в виде цветной жирной линии. Ниже в статье найдете парочку примеров данной техники.
Само по себе решение вызывает достаточно неоднозначную реакцию у сообщества. Еще со времен зарождения классического «однопиксельного» подчеркивания некоторых дизайнеров смущает пересечение нижних полосок с буквами. В последствии были придуманы разные хаки и даже специальное CSS свойство (text-decoration-skip). С другой стороны такой прием позволяет выделить нужный участок текста, ссылку либо конкретные слова в предложении, сделав типографику страницы чуть более интересной.




Как правило, для реализации используются яркие цвета, возможно, контрастные. Чаще всего они светлее текста, располагаются за ним. Степень пересечения элементов встречается разная — где-то они лишь соприкасаются, в других примерах «фон» занимает более трети текста.




Сложно сказать сколько проживет данный тренд веб-дизайна, главное при его реализации не забывать о юзабилити — тексты должны хорошо читаться, а обилие полосок не отвлекать пользователя от основного контента. С яркими акцентами нужно быть внимательным.
Свойство text-decoration-skip
Напоследок пару слов хотелось бы сказать про, упомянутое выше, CSS свойство, которое определяет как именно подчеркивание будет вести себя с текстом на странице.
See the Pen Underline by Alex (@alextod) on CodePen.
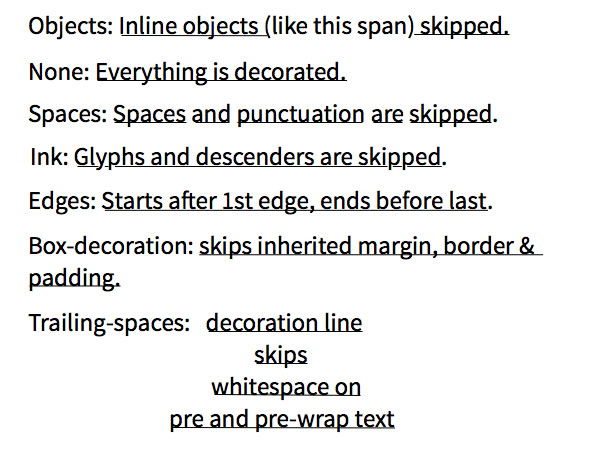
У text-decoration-skip есть несколько значений:
Чтобы проще это понять вот картинка (из этой статьи).


Если вы видели на каких-то сайтах примеры нового мини-тренда с перекрывающими текст линиями, делитесь линками в комментариях. Будет интересно глянуть.
- © Убрать подчеркивание у ссылок - «Ссылки»
- © text-decoration
- © Как добавить подчеркивание к заголовку - «Текст»
- © Изменить цвет фона и текста веб-страницы- «Цвет»
- © Выделить другим цветом фрагмент текста- «Цвет»
- © text-decoration-color
- © Изменить цвет текста в списке - «Списки»
- © text-decoration-style
- © Добавить пунктирное подчеркивание к ссылкам - «Ссылки»
- © text-decoration-line
|
|
|