Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Как сделать идеальный landing page — разработка дизайна лендинга на примере удачных сайтов - «Веб-дизайн»
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.

Содержание:
Как найти сайты, у которых есть чему поучиться.
Анализ на примере трех вариантов.
Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
«Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе».
Попробуйте что-то вроде:
«Позволяет чувствовать себя комфортно в новых местах».
После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру.
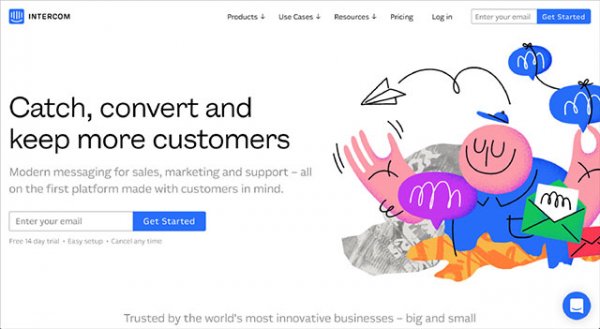
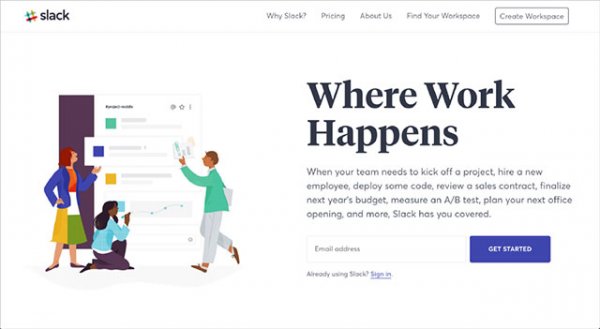
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.

У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.
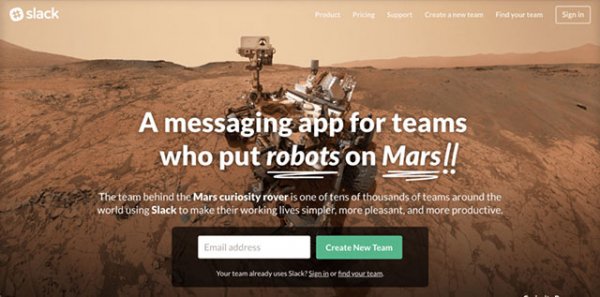
Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.

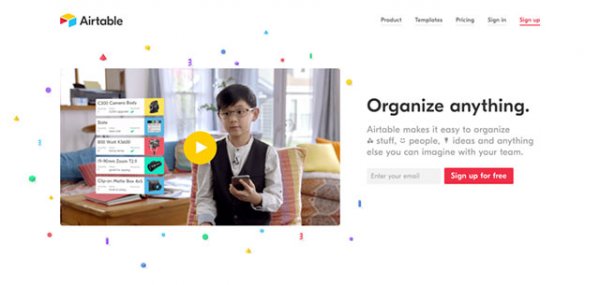
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.

Теперь взглянем на будущее:

Airtable — февраль 2018

Intercom — запус 5-го февраля 2018

Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта.
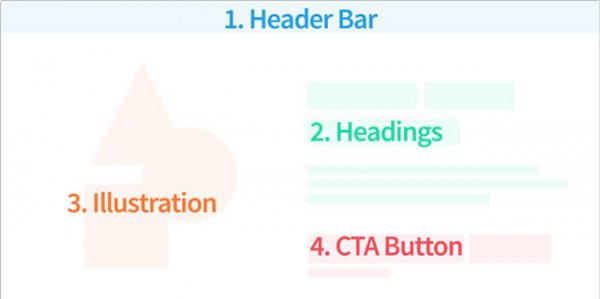
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.

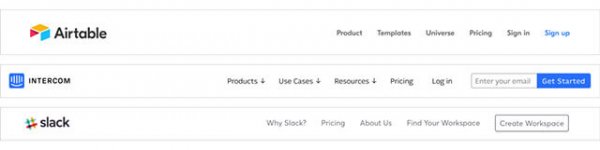
1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.

Основные наблюдения по хедеру:
Он весьма привлекательный и объемный.
Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
5–6 ссылок.
Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
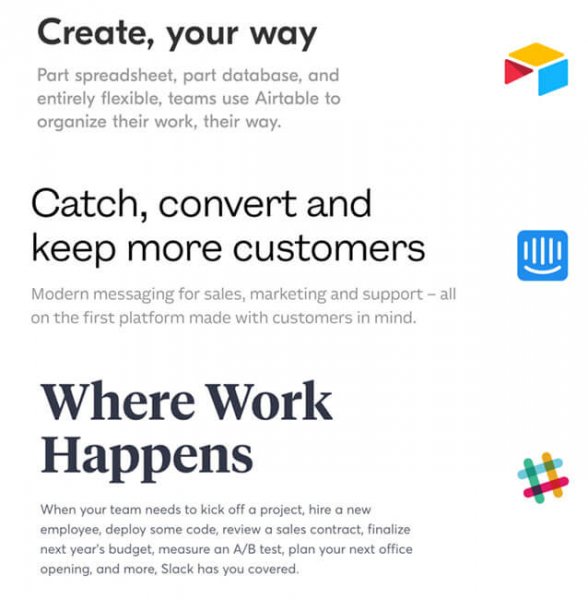
2. Заголовок и подзаголовок

Что сразу бросается в глаза:
Короткий заголовок: 3–5 слов.
Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Уже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.


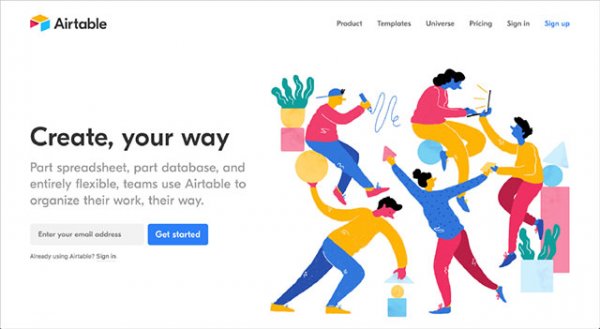
Airtable
Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
Художник в кепке и девушка с ноутбуком – команда нового поколения.
Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.


Intercom
Стиль на любителя, но он хорошо демонстрирует ссылки на сообщения и открытые письма.


Slack
Простой и понятный.
Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
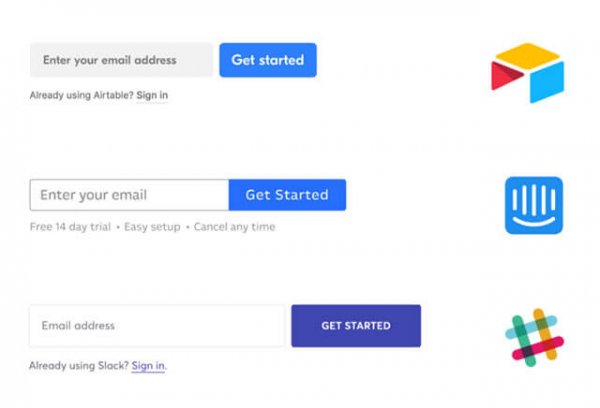
4. Оптимизация CTA через запрос на регистрацию

Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — используется пространство под полем ввода email, чтобы подчеркнуть дополнительные полезные опции.
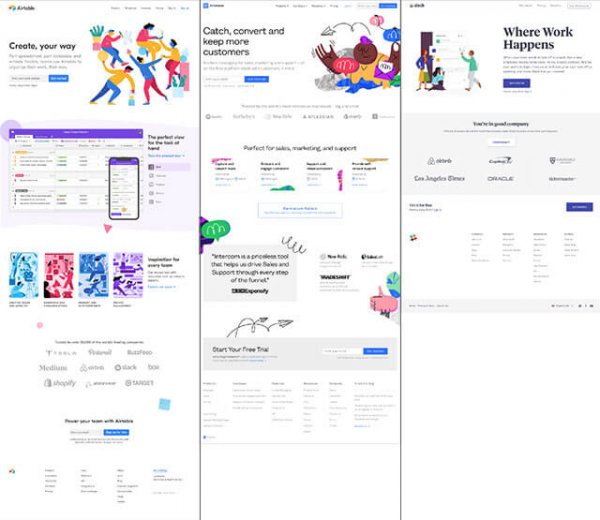
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.

Основные детали:
Вся информация представлена достаточно кратко.
Логотипы клиентов оформлены в спокойных серых тонах.
Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
Достаточно объемные футеры.
Суммируем все полученные полезные подсказки
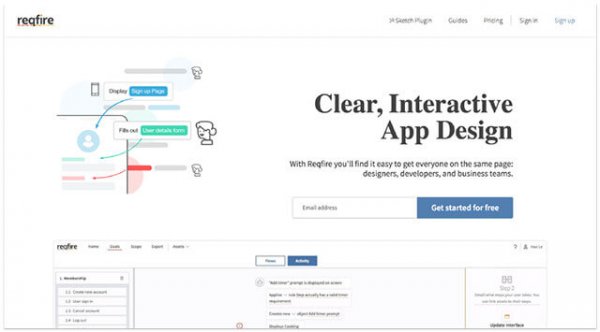
В итоге получился следующий дизайн (разрабатывался для Reqfire.com):

Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
Хедер можно делать похожий, но с более свободным пространством.
Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.
- © Land Book – галерея красивых лендингов (Landing Page) - «Дизайны сайтов»
- © Создание Landing Page в програме Adobe Muse - #4 - Создание проекта - «Видео уроки - CSS»
- © Создание Landing Page в програме Adobe Muse - #1 - Вводный урок - «Видео уроки - CSS»
- © Посадка типовой секции Landing Page на MODx с использованием MIGX (добавляемые поля) - «Видео уроки - CSS»
- © OnePageLove – лучшие одностраничные дизайны сайтов - «Дизайны сайтов»
- © Лучшие статьи Дизайн Мании 2013 - «Верстка»
- © Иконки гамбургер меню — примеры сайтов, дизайнов и CSS скриптов - «Веб-дизайн»
- © Лучшее в Дизайн Мании 2014 - «Веб-дизайн»
- © Page Speed Online - сервис отслеживания скорости загрузки страниц от Google - «Интернет»
- © Бесконечная прокрутка страниц: помогает или вредит? - «Веб-дизайн»
|
|
|