Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Здравствуйте! Сегодня мі рассмотрим как обрезать фото в Фотошопе.
С версии CS6 инструмент обрезки фото был разделен на два инструмента, также произошло расширение возможностей и настроек работы, что очень удобно в практических действиях. А самое главное — произошло изменение идеологии режима предпросмотра (Crop Preview) по умолчанию, изображение вращается вокруг рамки, а не наоборот, как все привыкли в прошлых версиях.
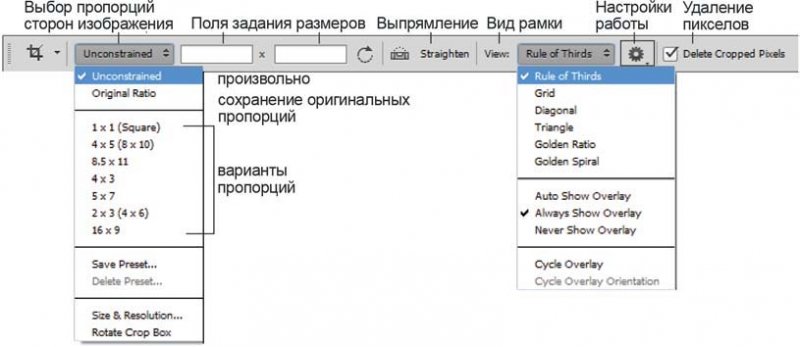
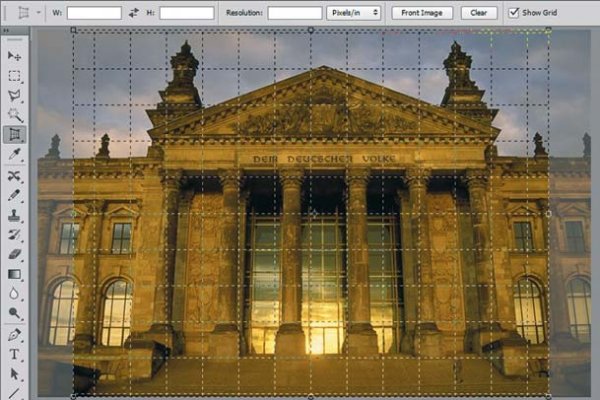
Параметры инструмента Crop
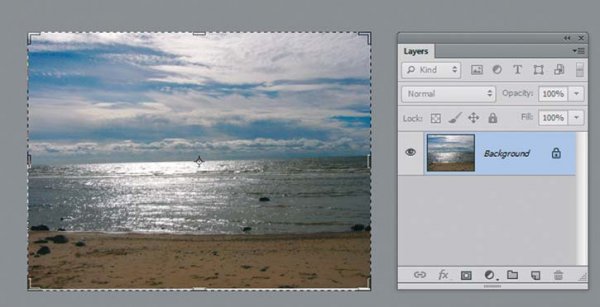
Создайте новый документ. Активизируйте инструмент Crop (Рамка) . Панель параметров инструмента имеет разнообразные настройки. Вы можете выбрать обрезку по различным пропорциям изображения: произвольно, оригинальные пропорции, заданные пропорции. Если вы желаете выполнить кадрирование (обрезка по требуемому формату) с заданными значениями — на панели параметров есть поля ввода значений по высоте и ширине. Включение настройки Straighten (Выпрямить) позволяет выпрямлять изображение путем рисования линии. Выпадающий список View (Вид) служит для удобства и точности вида рамки. Предусмотрены различные режимы вида обрезной рамки: Rule of Thirds (Правило 1/3), чтобы добавить направляющие для размещения элементов композиции с шагом 1/3; Grid (Сетка), чтобы отобразить фиксированные направляющие, расстояние между которыми зависит от размера рамки, и пр.
Выбор пропорций

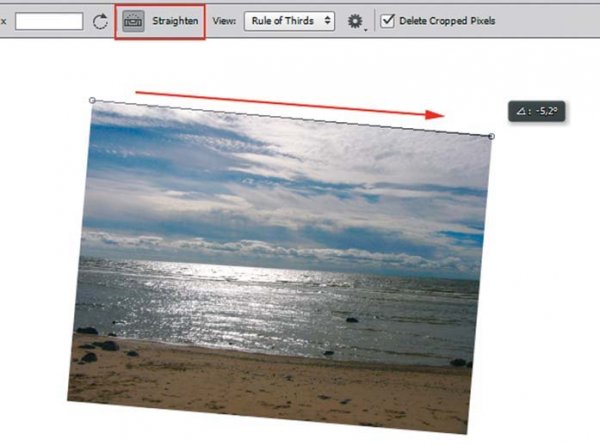
Выпрямление изображения рисованием линии

Настройки рамки
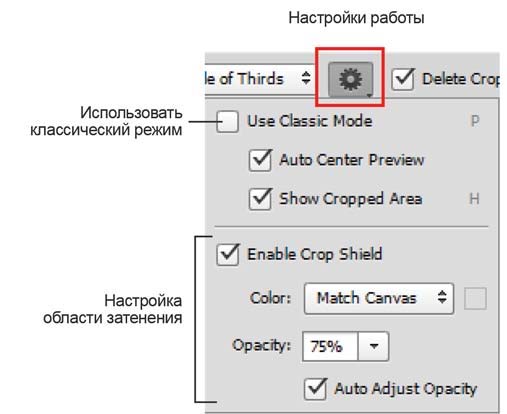
Настройки работы вы можете изменить, используя список Crop Options. В данном списке любители предыдущих установок могут установить флажок Use Classic Mode (Использовать классический режим). В этом списке устанавливается Enable Crop Shield (Включить экран кадрирования).
Применим новые возможности на практике.
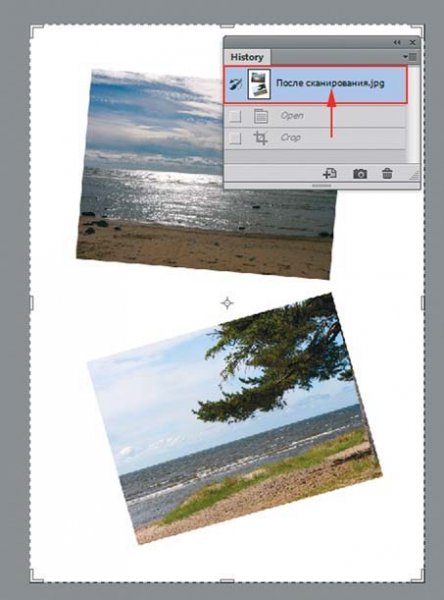
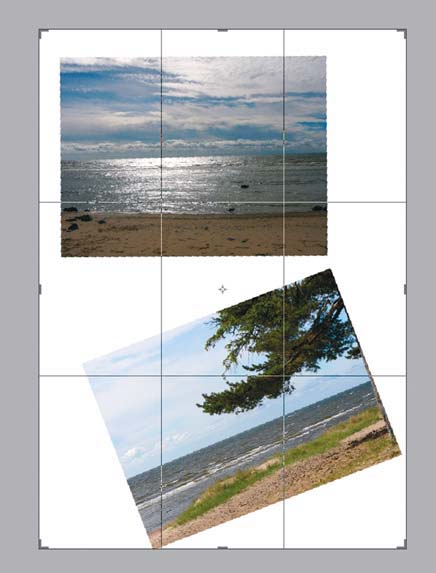
Разворот после сканирования нескольких фотографий
1. Используем возможности настройки Straighten (Выпрямить). Нажмите на панели параметров кнопку Straighten и нарисуйте линию строго по верхнему краю изображения.
2. Изображение повернется строго по горизонтали соизмеримо линии, уровень которой вы задали.
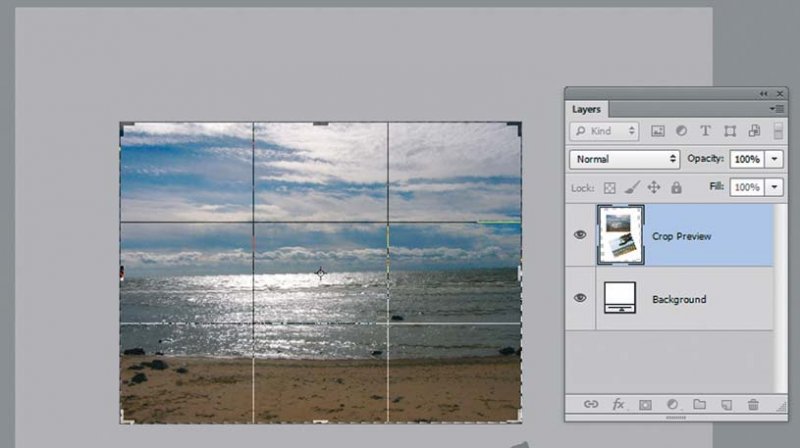
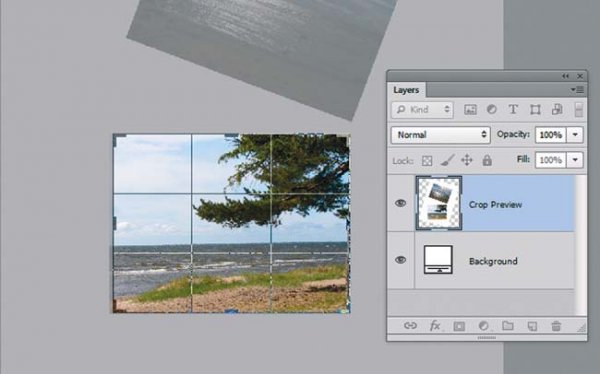
3. За маркеры рамки совместите края рамки точно по фотографии.
4. Нажмите клавишу <Enter> для применения операции.
5. Сохраните изображение под другим именем.
6. Вернитесь с помощью палитры History (История) к состоянию начальной загрузки.
7. Проделайте ту же операцию с другой фотографией.
8. Сохраните изображение под другим именем.
Выпрямление изображения рисованием линии

Поворот рамки обреза
Позиционирование рамки по фотографии
Результат операции
Возврат к состоянию начальной загрузки
Разворот и обрез другого изображения
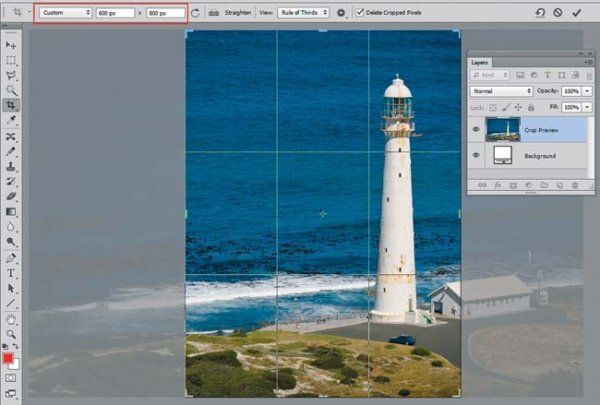
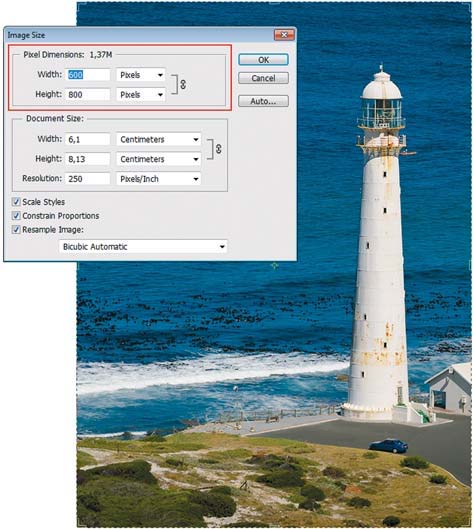
Обрез фотографии по заданному размеру
1. Активизируйте инструмент Crop (Рамка). На панели параметров в полях размеров установим заданные величины.
Установка заданных размеров высоты и ширины
Можно изменить расположение рамки, перемещая за фотографию для нахождения наилучшей композиции, а также уменьшить размер рамки. Во всех случаях результатом будет один и тот же итог — фотография шириной 600 px и высотой 800 px.
3. Нажмите клавишу <Enter> для применения операции.

Изменение положения рамки на фотографии

Результат операции
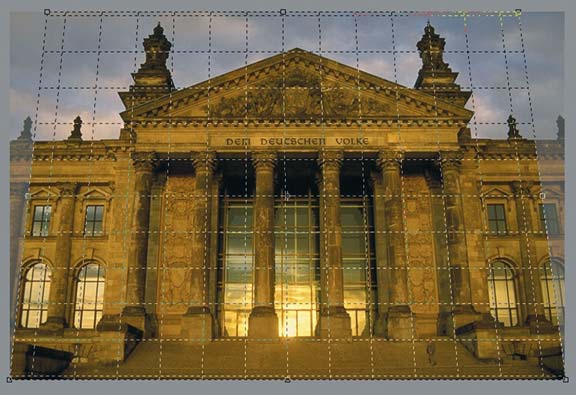
Исправление перспективного искажения.Инструмент Perspective Crop
Иногда снимки под углом приводят к нарушению перспективы, которое можно исправить с помощью инструмента Perspective Crop (Кадрирование перспективы) .
1. Активизируйте инструмент Perspective Crop (Кадрирование перспективы). Обведите фотографию. Появится сетка.
Фотография с перспективным искажением

Изменение рамки обреза на фотографии

Результат работы Perspective Crop
Указателем мыши возьмите за левый верхний угловой маркер и сдвиньте вправо по правильному вертикальному направлению (подсказкой служит направление колоны). Также подвиньте влево правый верхний угловой маркер.
3. Примените операцию, нажав клавишу <Enter>. Здание выровнялось.
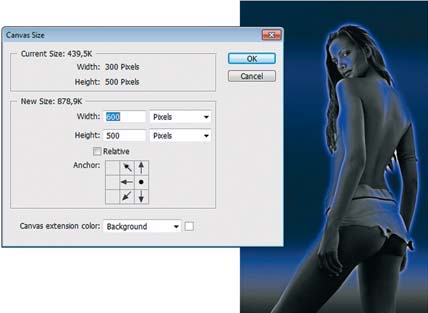
Увеличение поля вокруг изображения
Вы хотите сделать рекламный материал с использованием фотографии. Необходимо увеличить поле слева, для размещения текста.
Для увеличения поля вокруг изображения предназначена специальная команда Image | Canvas Size (Изображение | Размер холста ).
1. Вызовите команду Image | Canvas Size (Изображение | Размер холста) для данного изображения. Мы хотим увеличить поле слева в два раза по сравнению с исходным
размером. В раскрывающемся списке справа от поля Width (Ширина) выберите вариант Pixels (Пикселы), а в само поле введите 600.
2. В поле Anchor (Расположение) выделите средний квадратик в правом вертикальном ряду, показывая тем самым, что изображение должно располагаться справа от добавляемого свободного пространства. Щелчком по кнопке OK завершите настройки и закройте диалоговое окно.
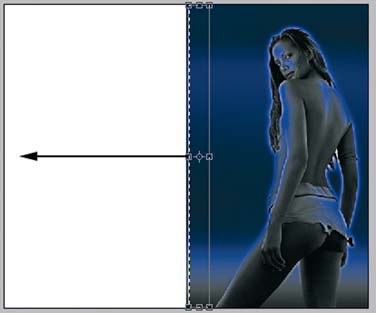
3. В результате выполнения операции слева от изображения добавится область пикселов белого цвета. Чтобы заполнить белую область аналогичным градиентом, существует такой прием. Инструментом Rectangular Marquee (Прямоугольная область) выделите узкую полоску с образцом заполнения. Вызовите команду трансформации, нажав клавиши
<Ctrl>+<T>.


Диалоговое окно Canvas Size Трансформация выделенной области
4. Растяните влево до конца выделенный фрагмент. Градиентом будет заполнена вся область. Снимите выделение.
5. Добавьте текстовую надпись.
- © Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши - «Изображения»
- © Как изменить цвет рамки вокруг изображения-ссылки - «Изображения»
- © -o-object-fit
- © Сделать изображение полупрозрачным - «Изображения»
- © border-image
- © Сделать изображение на всю ширину окна браузера - «Изображения»
- © background-size
- © В сервисе Яндекс.Директ появился новый инструмент - «Интернет»
- © Рамки и границы - «CSS3»
- © border-radius
|
|
|