Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: Teletype — плагин для Atom, который позволяет редактировать код вместе - «Новости»
Кросс-платформенный редактор для кода Atom, созданный в GitHub на основе движка Chromium, успел полюбиться многим. Одна из его главных фишек — это плагины. Именно ей и воспользовались разработчики, чтобы добавить в Atom новую экспериментальную фичу — одновременное редактирование кода сразу несколькими пользователями.
Новый плагин называется Teletype. Установить его можно, написав в консоли apm install teletype либо из настроек Atom — поищи по слову teletype в разделе Install. После установки в нижней панели появится значок с радиовышкой. Жми на нее и логинься через GitHub.
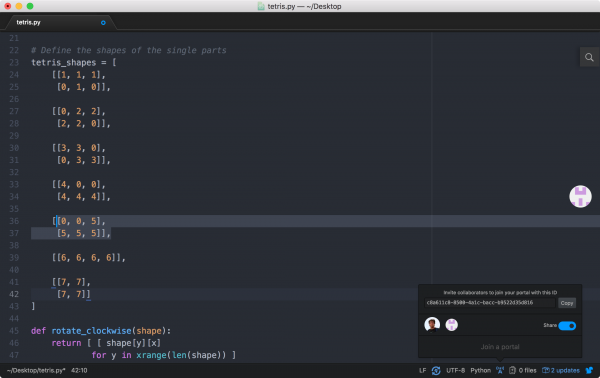
Чтобы поделиться документом, кликай на радиовышку и копируй строчку с кодом — это ссылка на твое текущее окно редактора. Чтобы присоединиться к редактированию, выбирай пункт Join a portal и вставляй код.
В коллаборативном режиме ты увидишь курсоры и выделение других пользователей — для полной копии Google Docs не хватает разве что встроенного чата. Зато в правой части окна показаны значки других пользователей — если кликнуть по одному из них, то окно перейдет к редактируемой позиции и начнет следовать за тем, что делает твой товарищ.
Примечательно, что Teletype не стали встраивать прямо в Atom. Но возможно, это изменится в будущем.
- © Zotac PC Stick PI220 и PI221: компьютеры-брелоки с процессором Intel Atom - «Новости сети»
- © Планшет ASUS Transformer Book T101 получил процессор Intel Atom x5 - «Новости сети»
- © Яндекс выпустил плагин к TYPO3 для поиска по сайту - «Интернет»
- © DevShow #1: Sublime text, Atom, Visual Studio Code, Brackets, WebStorm, Caret, Zed - «Видео уроки - CSS»
- © Социальная сеть Facebook выпустила плагин для рекомендации контента на сайте - «Интернет»
- © ПК-брелок ASUS VivoStick TS10-B016D получил чип Atom x5-Z8350 - «Новости сети»
- © Новый HTML-редактор от Google - «Интернет»
- © Microsoft затмила Facebook и Google по активности в GitHub - «Windows»
- © Яндекс.Поиск для сайта выпустил плагины к популярным CMS - «Интернет»
|
|
|