Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
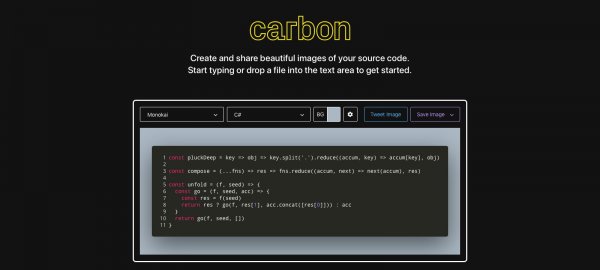
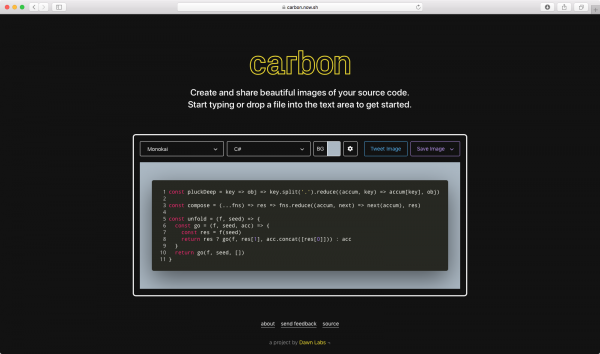
WWW: Carbon — сервис для создания идеальных скриншотов кода - «Новости»
В теории сделать скриншот кода, чтобы кому-то показать, — задача несложная. В реальности разговор после этого нередко сворачивает на то, как у тебя настроен редактор и какой шрифт лучше для программирования. Поэтому вовсе не помешает способ делать идеально ровные картинки, которые не будут выдавать о тебе ничего лишнего.
Простенький сервис под названием Carbon делает именно это: дает тебе окошко, куда можно вставить код, выбрать вид подсветки и сохранить картинку себе на диск (или сразу отправить в Twitter). Заодно настраивается множество других вещей: шрифт, любые параметры окна и так далее.
В будущем авторы проекта планируют увеличить число поддерживаемых языков, сделать версию для мобильных устройств и реализовать еще большее количество настроек. Исходные коды Carbon доступны на GitHub, так что при желании ты можешь даже попробовать встроить его в свой сайт.
- © MSI X99A Godlike Gaming Carbon: плата для игровых ПК топового уровня - «Новости сети»
- © Lenovo отзывает ноутбуки ThinkPad X1 Carbon из-за риска возгорания - «Новости сети»
- © Плата MSI X99A Gaming Pro Carbon наделена подсветкой Mystic Light RGB LED - «Новости сети»
- © WWW: Teletype — плагин для Atom, который позволяет редактировать код вместе - «Новости»
- © Плата MSI X470 Gaming Pro Carbon AC поддерживает Wi-Fi и Bluetooth - «Новости сети»
- © MSI встречает CPU Coffee Lake-S платами Z370 Godlike Gaming и Z370 Gaming Pro Carbon AC - «Новости сети»
- © Как увеличить шрифт на компьютере Windows 10: инструкция - «Windows»
- © Google.com будет угадывать поисковые запросы - «Интернет»
- © Плата MSI X299M Gaming Pro Carbon AC рассчитана на компактные игровые ПК - «Новости сети»
- © Неизвестные опубликовали на GitHub исходный код iBoot, одного из ключевых компонентов устройств Apple - «Новости»
|
|
|