Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: Shadertoy — редактор шейдеров, который работает в браузере - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
Современные браузеры без проблем отображают трехмерную графику в формате WebGL, хотя на обычных сайтах такое развлечение пока что встречается и очень редко (да что там, почти никогда). Восполнить нехватку крутого 3D в организме, а также оценить мощь современных технологий и попробовать самостоятельно поиграться с шейдерами поможет сервис Shadertoy.
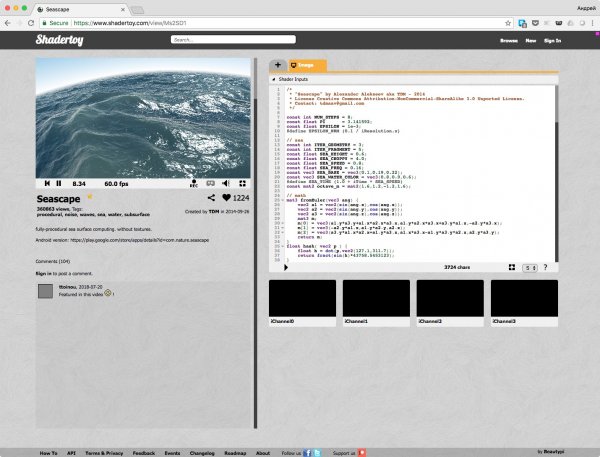
Смысл Shadertoy довольно прост: пользователи могут писать шейдеры на языке GLSL и тут же видеть, как будет выглядеть результат работы программы. А затем выставить свое творение на суд общественности, чтобы собрать лайки и комментарии. Лучшие работы попадают в топы.
Смотреть их, кстати, одно удовольствие. Чего только не делают при помощи шейдеров! Рисуют примитивы и даже целые сцены, генерируют приятные спецэффекты и завораживающие ландшафты. Кто-то даже написал подобие игры Wolfenstein 3D — всего на каких-то 440 строк.
Если захочешь разобраться, как все это работает, то можешь изучать и пробовать менять чужой код прямо на месте. Ну а более фундаментальные знания можешь почерпнуть, например, на сайте WebGLFundamentals, там есть неплохая статья о шейдерах и GLSL.
- © Смартфоны Samsung Galaxy S7 оказались уязвимы перед проблемой Meltdown - «Новости»
- © Разработчики HP исправили два опасных бага, угрожавших более чем 200 моделям принтеров - «Новости»
- © Компания Facebook открыла исходные коды библиотеки Fizz, облегчающей работу с TLS 1.3 - «Новости»
- © Из-за уязвимости в составе Symfony в опасности оказались сайты на Drupal - «Новости»
- © GitHub предупредит пользователей, если их пароли скомпрометированы - «Новости»
- © DoS-уязвимость в TCP-стеке Linux позволят удаленно спровоцировать отказ в обслуживании - «Новости»
- © CCleaner уличили в неотключаемой слежке за пользователями - «Новости»
- © WWW: Nexmon SDR — программа для превращения Raspberry Pi в SDR - «Новости»
- © ESET: Россия вошла тройку лидеров по количеству угроз для Android - «Новости»
- © Малварь для криптовалютных банкоматов продают в даркнете за 25 000 долларов - «Новости»
|
|
|