Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Микросервисы по-микрософтовски. Пакуем приложения ASP.NET Core с помощью Docker - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
Содержание статьи
Кажется, Microsoft все больше и больше любит Linux! Приложения ASP.NET Core теперь по-настоящему кроссплатформенны и могут запускаться в «никсах», а соответственно, и в Docker. Давай посмотрим, как их можно упаковать, чтобы развертывать на Linux и использовать в связке с Nginx.О «Докере»
О микросервисной архитектуре слышали практически все. Сам концепт разбития приложения на части не сказать чтобы новый. Но, как известно, новое — это хорошо забытое и переработанное старое.
Если постараться рассказать об архитектуре в нескольких словах, то веб-приложение разбивается на отдельные унитарные части — сервисы. Сервисы не взаимодействуют между собой напрямую и не имеют общих баз данных. Это делается для возможности изменять каждый сервис без последствий для других. Сервисы упаковываются в контейнеры. Среди контейнеров правит бал Docker.
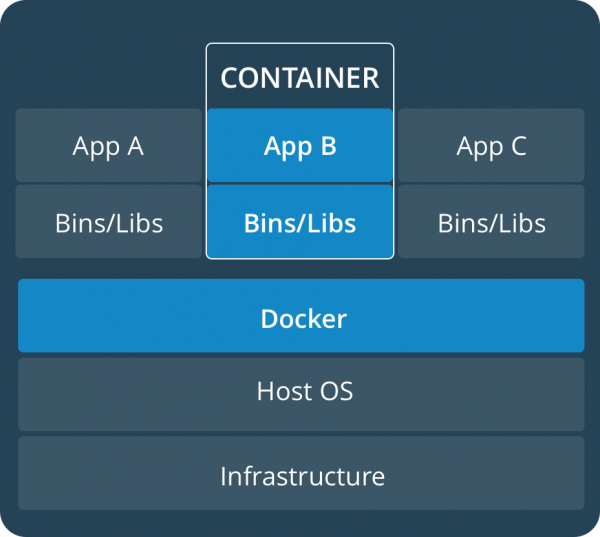
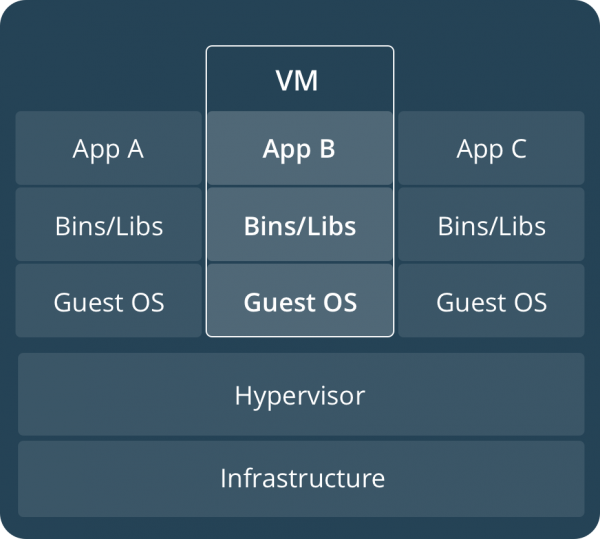
Для того чтобы описать, что такое Docker, очень часто упрощенно используют термин «виртуальная машина». Сходство определенно есть, но говорить так неправильно. Проще всего это различие понять, посмотрев на следующие изображения из официальной документации «Докера».
Docker
Виртуальная машина
Контейнеры используют ядро текущей операционной системы и делят его между собой. В то время как виртуальные машины с помощью hypervisor используют аппаратные ресурсы.
Образ/Image «Докера» — это read-only-объект, который, по сути, хранит в себе шаблон для построения контейнера. Контейнер — это среда, в которой выполняется код. Образы хранятся в репозиториях. Например, официальный репозиторий Docker Hub позволяет хранить приватно только один образ. Впрочем, это бесплатно, так что даже за это нужно их поблагодарить.

«Докер» не единственный предоставляет контейнеризацию: существуют и другие технологии. Например, rkt (произносится как «рокет») от CoreOS, LXD (произносится как «лексди») от Ubuntu, Windows Containers ни за что не угадаете от кого.
Разбирать установку «Докера» особого смысла нет, ведь его можно установить на множество операционных систем. Укажу только, что скачать его под свою платформу можно из Docker Store. Если ты устанавливаешь Docker под Windows, то необходимо, чтобы в BIOS и в ОС была включена виртуализация. О том, как включить ее в «десятке», можно прочитать в статье «Установка Hyper-V в Windows 10».
Теперь, когда мы ознакомились с теорией, давай перейдем к практике.
Создание проекта с поддержкой «Докера»
«Докер» — это, конечно, линуксовый продукт, но при необходимости можно его использовать при разработке под Mac или под Windows. При создании проекта в Visual Studio для добавления поддержки «Докера» достаточно поставить флажок Enable Docker Support.
Поддержку «Докера» можно включить и в существующий проект. Добавляется она таким же образом, как и различные новые компоненты: контекстное меню Add –> Docker Support.
Если на твоей машине установлен и запущен «Докер», будет автоматически открыта консоль и выполнена команда
$ docker pull microsoft/aspnetcore:2.0
[/code]
которая запускает скачивание образа. Этот образ фактически заготовка, на основе которой будет создан твой образ. ASP.NET Core 2.1 использует уже другой образ — microsoft/dotnet:sdk.
В директории с решением для тебя будут автоматически созданы следующие файлы: .dockerignore (исключение файлов и директорий из образа «Докера»), docker-compose.yml (с помощью этого файла можно сконфигурировать выполнение нескольких сервисов), docker-compose.override.yml (вспомогательная конфигурация docker-compose), docker-compose.dcproj (файл проекта для Visual Studio).
В директории с проектом создастся файл Dockerfile. Собственно, с помощью этого файла мы и создаем свой образ. По умолчанию (в случае если проект называется DockerServiceDemo) он может выглядеть примерно так:
FROM microsoft/aspnetcore:2.0 AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/aspnetcore-build:2.0 AS build
WORKDIR /src
COPY DockerServiceDemo/DockerServiceDemo.csproj DockerServiceDemo/
RUN dotnet restore DockerServiceDemo/DockerServiceDemo.csproj
COPY . .
WORKDIR /src/DockerServiceDemo
RUN dotnet build DockerServiceDemo.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish DockerServiceDemo.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "DockerServiceDemo.dll"]
Начальная конфигурация для .NET Core 2.0 не позволит сразу построить образ с помощью команды docker build. Она настроена на то, что будет запущен файл docker-compose из директории уровнем выше. Чтобы построение пошло успешно, Dockerfile можно привести к подобному виду:
FROM microsoft/aspnetcore:2.0 AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/aspnetcore-build:2.0 AS build
WORKDIR /src
COPY DockerServiceDemo.csproj DockerServiceDemo.csproj
RUN dotnet restore DockerServiceDemo.csproj
COPY . .
WORKDIR /src
RUN dotnet build DockerServiceDemo.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish DockerServiceDemo.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "DockerServiceDemo.dll"]
Все, что я сделал, — убрал лишнюю директорию DockerServiceDemo.
Если ты используешь Visual Studio Code, то файлики придется генерировать вручную, хотя в VS Code и имеется вспомогательная функциональность в виде расширения Docker. Добавлю ссылку на мануал, как работать с «Докером» из VS Code: Working with Docker. Да, статья на английском, но она ведь с картинками. ?
- © Wget в отключке. Эксплуатируем переполнение буфера в популярной качалке для Linux - «Новости»
- © DoS-уязвимость в TCP-стеке Linux позволят удаленно спровоцировать отказ в обслуживании - «Новости»
- © Из-за уязвимости в составе Symfony в опасности оказались сайты на Drupal - «Новости»
- © Друпалгеддон-2. Подробно разбираем новую уязвимость в Drupal - «Новости»
- © Исходный код Snapchat утек, появился на GitHub, но вскоре был удален - «Новости»
- © GitHub предупредит пользователей, если их пароли скомпрометированы - «Новости»
- © Все по песочницам! Запускаем приложения в отдельных виртуалках с помощью AppVM - «Новости»
- © Компания Facebook открыла исходные коды библиотеки Fizz, облегчающей работу с TLS 1.3 - «Новости»
- © Google следит за пользователями, даже если «история местоположений» отключена - «Новости»
- © Проблема PHP представляет опасность для сайтов на WordPress и не только - «Новости»
|
|
|