Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Змеиная почта. Пишем на Python и Qt почтовик с возможностью прикреплять файлы - «Новости»
скачать его и установить.
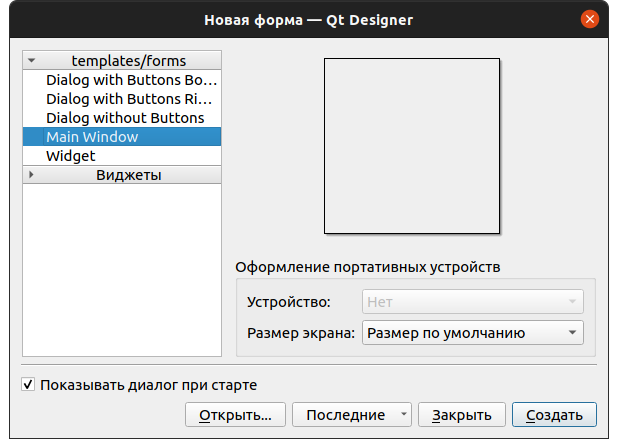
Откроем Qt Designer и в появившемся окне выбора поставим галочку на пункте Main Window.

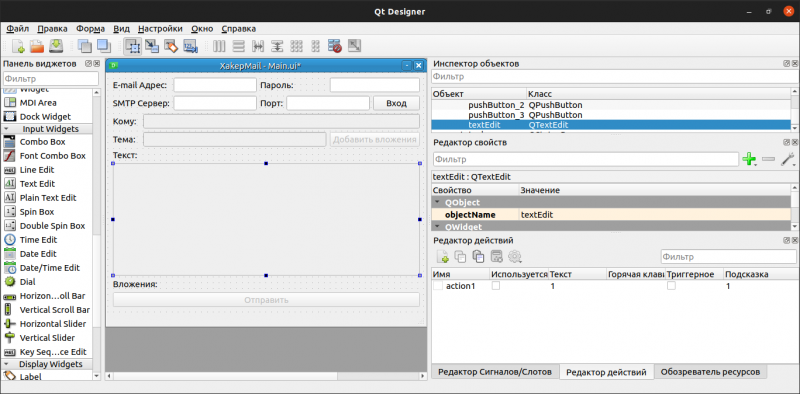
Затем создадим окно при помощи готовых инструментов, а именно Label для текста, Line Edit для строк ввода, Text Edit для поля ввода текста, а также Push Button для кнопок. Разложить всё можешь так, как тебе понравится, главное — поставить все элементы, показанные на картинке, и запомнить их номера. Дальше будет понятно, зачем это.
Интерфейс клиента
Не забудь в поле ввода пароля поставить параметр echoMode , чтобы скрыть пароль, а также выключить поля, которые могут быть активны только после правильного ввода данных. Чтобы это сделать, необходимо в поле enabled убрать галочку.
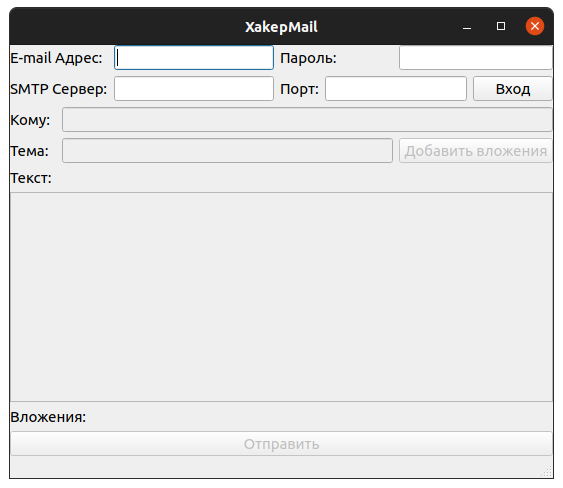
После завершения работы мое окно выглядит как на скриншоте.

Сохраняй документ, и получишь файл с расширением ui, который и будет файлом интерфейса. Я назвал его Main.. Теперь к коду!
Первым делом импортируем две библиотеки. Они нужны для работы с Qt 5.
from PyQt5.QtWidgets import *from PyQt5 import uicТеперь прописываем класс интерфейса и в нем все функции. У нас будет функция ввода (login), функция прикрепления файла (attach_sth) и функция отправки сообщений (send_mail). Также в основе основ лежит функция вызова графического интерфейса с демонстрацией окна и активацией трех кнопок.
class MyGUI(QMainWindow): def __init__(self):super(MyGUI, self).__init__()uic.loadUi('Main.ui', self)self.show()self.pushButton.clicked.connect(self.login)self.pushButton_2.clicked.connect(self.attach_sth)self.pushButton_3.clicked.connect(self.send_mail) def login(self):pass def attach_sth(self):pass def send_mail(self):passapp = QApplication([])windows = MyGUI()app.exec_()Здесь интересна функция app.. Она останавливает работу с терминалом, чтобы все взаимодействие с приложением шло только через графический интерфейс.
Код уже можно запустить! Ты увидишь окно с нарисованным тобой интерфейсом, но в нем пока что ничего не будет работать. Конечно, мы же еще не определили, как это должно происходить.
Пишем основную часть
Итак, задача — написать движок. Приступим.
- © Крадущийся питон. Создаем простейший троян на Python - «Новости»
- © Твикинг Windows 11. Настраиваем автообновления, антивирус и шифрование - «Новости»
- © Куча приключений. Изучаем методы heap exploitation на виртуалке c Hack The Box - «Новости»
- © Псевдокласс - :focus
- © Код под надзором. Создаем виртуальную лабораторию для анализа малвари - «Новости»
- © HTB TheNotebook. Совершаем побег из Docker, чтобы захватить рут - «Новости»
- © Сильный лебедь. Делаем VPN на strongSwan и автоматизируем подключение в iOS - «Новости»
- © Занимательная форензика. Извлекаем пароль из дампа памяти с помощью Volatility и GIMP - «Новости»
- © Малварь на просвет. Используем Python для динамического анализа вредоносного кода - «Новости»
- © HTB Pivotapi. Большой пентест Active Directory - «Новости»
|
|
|