Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Автозаполнение форм на сайте: что это и как они хранятся - «Windows»
Автозаполнение форм на сайте – это отличный способ сэкономить время при использовании ресурсов интернета. При желании вы можете воспользоваться указанной опцией, покопавшись в настройках вашего браузера.
Основные возможности по использованию автозаполнения заключаются в следующих действиях с данными:
- добавлением;
- редактированием;
- удалением.
Особенности хранения данных
Многие пользователи не знают, какими должны быть данные для автозаполнения форм и что это вообще такое. Обычно к информации, которую можно сохранять указанным способом, относятся следующие варианты автозаполнения:
- имя пользователя;
- адрес электронной почты;
- номер телефона;
- название организации;
- почтовый адрес.
При использовании интернета рядовые пользователи часто сталкиваются с предложением запомнить данные, предназначенные для авторизации на различных ресурсах. А с распространением платежей в электронном виде, становится популярной возможность автозаполнения на сайте данных, касающихся сведений о банковской карте, хотя с предоставлением доступа к финансовой информации следует быть предельно осторожными.
Программа для автозаполнения форм в браузере
Автозаполнение форм в Firefox представляет собой возможность появления выпадающего списка при начале набора текста в специальном текстовом поле на различных сайтах. Ранее используемые на сайте варианты, похожие на вводимые сейчас, предоставляются в виде выпадающего списка. Это делается автоматически. Вы можете по желанию настраивать автозаполнение в FireFox.
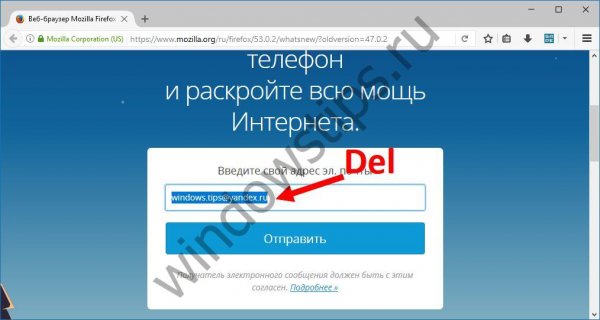
- Чтобы удалить какую-либо фразу из автоматического ввода, начните печатать ее в форме, или поставьте курсор в пустое поле и нажмите на клавиатуре стрелку вниз. Выберите ненужную фразу с помощью этой же кнопки клавиатуры и нажмите DELETE.
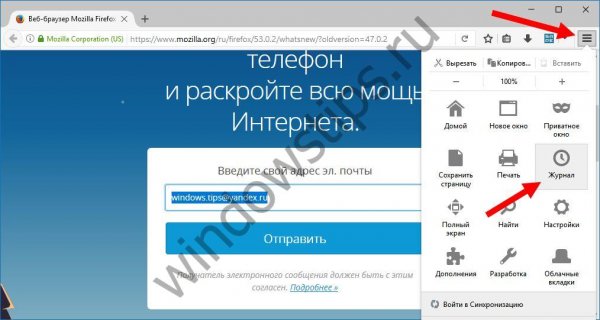
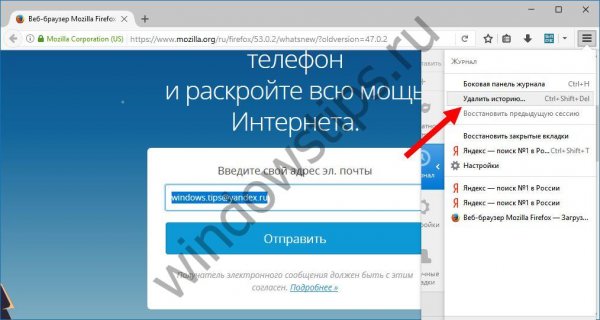
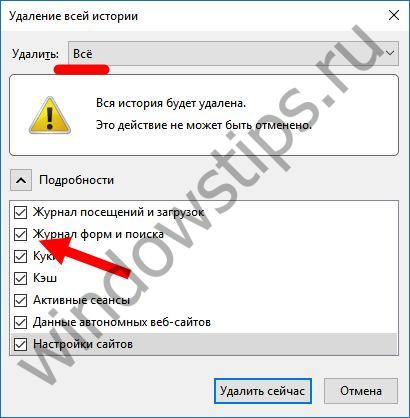
- Для очистки автозаполнения нажмите кнопку меню и выберите «Журнал – Удалить недавнюю историю». В выпадающем меню нажмите «Удалить – Все». В опции «Подробности» вы сможете зайти в «Журнал форм и поиска». Кнопка «Удалить сейчас» поможет очистить историю.

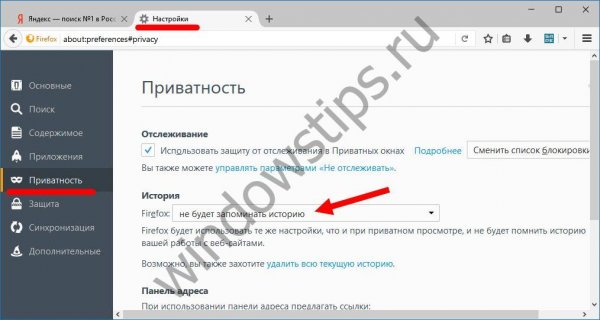
- Для запрета на запоминание информации из форм зайдите в меню, выберите «Приватность». Найдите пункт "История" и выберите "не будет запоминать историю".
- Если вы столкнулись с проблемой неработающего заполнения, проверьте все настройки из указанных выше. Для некоторых сайтов опция не работает по причине настроек самого сайта – например, сбербанк онлайн и пр. А вот если оно не работает в принципе – это может быть конфликт с расширением RealPlayer Browser Record Plugin. Отключите его в главное меню: Дополнения – Расширения.
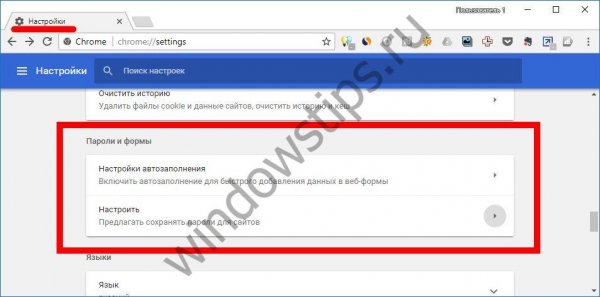
Отличается ли автозаполнение форм в Chrome от предыдущего варианта? В принципе, основные возможные действия с данными будут аналогичными. Кроме того, у пользователя будет возможность сохранения паролей с помощью раздела «Пароли и формы», которые также можно включить, сохранить, отредактировать и удалить.
Для использования паролей с разных устройств применяются настройки синхронизации. При совершении покупок в интернете используется синхронизация с сервисом Google Payments. Если вы боитесь оставлять конфиденциальную информацию, связанную с финансовыми вопросами сторонним ресурсам, Гугл частично устранит ваши опасения. При переходе на подозрительные ресурсы он заранее предупредит вас о возможных рисках информацией о незащищенном или опасном подключении, небезопасном входе и небезопасной оплате, посоветовав воздержаться от автозаполнения.
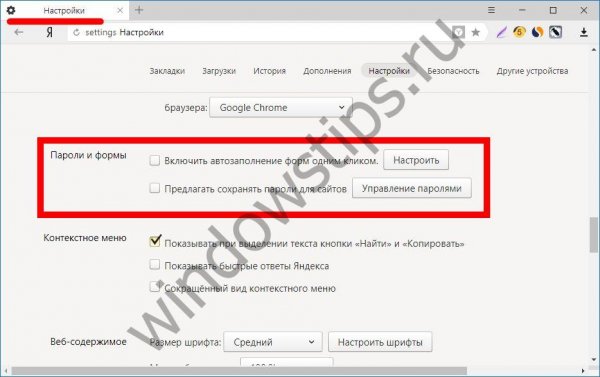
Напоследок рассмотрим автозаполнение форм в отечественном Яндекс браузере. В разделе «Пароли и формы» существует опция по включению данного сервиса одним кликом. Также вы можете добавить нужные сведения, а также удалить их или очистить всю историю.
В классическом интерфейсе у пользователя существует возможность самостоятельно задать список адресов, для которых разрешено или запрещено использовать рассматриваемую нами функцию.
Браузер Яндекс хранит пароли в виде хешей в собственной базе данных и уверяет, что на подбор нужной комбинации у злоумышленника уйдет около ста лет. Он использует дополнительную защиту от фишинга и заранее предупреждает о нежелательности применения одинаковых паролей для разных ресурсов. Дополнительно сервис Яндекс Помощь предлагает пользователям подробные инструкции по отключению запоминания данных на сайте в основных популярных браузерах, использующихся на сегодняшний день.
Вам может быть интересно:
- Почему не открывается Яндекс браузер на компьютере?
- Открывается браузер сам по себе с рекламой – что делать?
- Запрет VPN и TOR в России
- Как отключить проверку подписи драйверов Windows 10
- © Доказана критичность уязвимости в Safari для Windows - «Интернет»
- © Почта.Mail.Ru отказывается от использования секретного вопроса - «Интернет»
- © Очередная уязвимость в социальной сети «ВКонтакте» - «Интернет»
- © Новый сервис для быстрого создания веб-форм – FormDesigner - «Интернет»
- © Обзор Google Chrome 2 - «Интернет»
- © Заблокирован или нет? Что делать, если вы не можете открыть сайт - «Интернет и связь»
- © Google официально представила Android 8.0 Oreo | - «Интернет и связь»
- © Facebook и "ВКонтакте" выдают скрытый телефон пользователя - «Интернет и связь»
- © ВКонтакте выпустили VK Messenger для Windows - «Windows»
- © Пользователи обвинили сеть Linkedln в краже электронных адресов - «Интернет и связь»
|
|
|