Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Билд 17025 для Windows Insiders - свежая сборка - «Windows»
Для инсайдеров быстрого цикла обновления вышла сборка под номером 17025.
Список изменений нового билда:
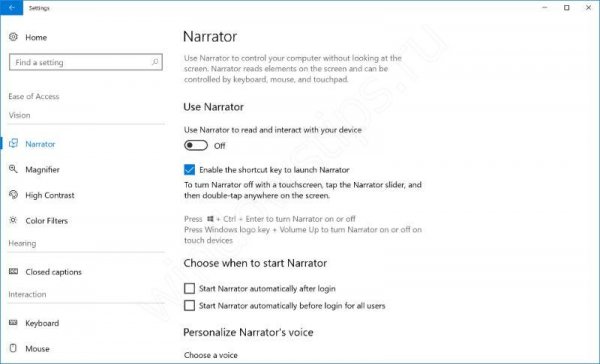
Измененные настройки специальных возможностей
Актуально для пользователей с ограниченными возможностями – изменения затронули раздел Настроек в Параметрах. Все функции сгруппированы в отдельные блоки с подробным описанием для облегченной работы с настройками.
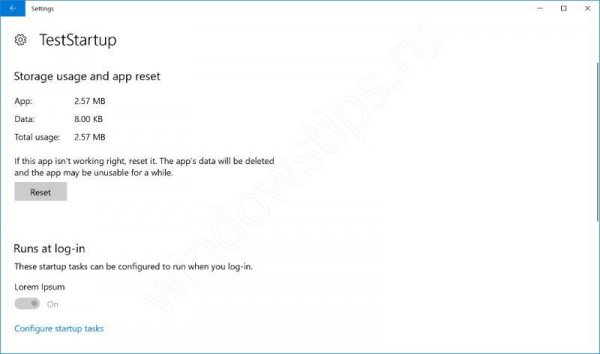
Автозапуск приложений
Ранее в разделе Параметры -> Приложения был добавлен пункт Автозапуск, отвечающий за добавление и удаление программ в автозагрузку. Теперь в том же разделе появились расширенные возможности настройки.
Обновлённый шрифт Microsoft Yahei
Для жителей поднебесной обновили шрифт Microsoft Yahei – теперь он просто выглядит намного приятнее.
Больше Fluent Design!
Часы и календарь тоже попали под воздействие Fluent Design. Сторонние приложения, собранные с использованием последней SDK, по умолчанию поддерживают Fluent Design.
.ub7b2f517546a71321b933beb48bddc33 { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid inherit!important; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); text-decoration:none; } .ub7b2f517546a71321b933beb48bddc33:active, .ub7b2f517546a71321b933beb48bddc33:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .ub7b2f517546a71321b933beb48bddc33 { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 0.5; transition: opacity 250ms; webkit-transition: opacity 250ms; } .ub7b2f517546a71321b933beb48bddc33 .ctaText { font-weight:bold; color:#2980B9; text-decoration:none; font-size: 16px; } .ub7b2f517546a71321b933beb48bddc33 .postTitle { color:#34495E; text-decoration: underline!important; font-size: 16px; } .ub7b2f517546a71321b933beb48bddc33:hover .postTitle { text-decoration: underline!important; } Вам может быть интересно: Какой браузер лучше всего защитит от фишинга?В противовес скромному списку новшеств билд содержит длинный перечень исправления багов из прошлых сборок, актуальными остались лишь некоторые проблемы:
- Система не реагирует на отклонение уведомлений свайпом;
- При нажатии горячих клавиш наблюдается мерцание экрана;
- Активация игровой панели может стать причиной зависания курсора;
- Интерактивные уведомления не появляются в Календаре.
: Блог Windows
Вам может быть интересно:
- День разработчика Windows 10 октября
- Andromeda OS – скрытый проект Microsoft
- Windows Mixed Reality — новое представление
- Build 17017.1000 RS4
Присоединяйтесь к нам в Telegram!@wtips
- © Fluent Design System: видимое будущее - «Windows»
- © Microsoft выложила ISO образ чистой сборки Windows 10 16232 - «Windows»
- © Сборка для ПК 16278 Windows 10 для Fast Ring Insiders - «Windows»
- © Microsoft показала новый дизайн Windows 10 | - «Интернет и связь»
- © Вышла новая инсайдерская сборка Windows 10 для ПК под номером 14342 - «Windows»
- © Build 16299 для Insiders в Slow ring - «Windows»
- © Windows 10 Insider Preview Build 17004 для ПК (!Skip Ahead!) - «Windows»
- © Выпуск UWP Community Toolkit 2.0 - «Windows»
- © Microsoft выпустила Windows 10 Mobile build 14342 - «Windows»
- © Свежий Build16299 для Инсайдеров в Fast Ring - «Windows»
|
|
|