Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Нативно или нет? Четыре мифа о кросс-платформенной разработке - «Новости»
Содержание статьи
- Миф 1. Магия
- Миф 3. Костыль на костыле
- Заключение
Одни разработчики ждут от кросс-платформенных фреймворков решения всех своих жизненных проблем, другие же воспринимают их в штыки. В обоих «враждующих лагерях»?есть свои заблуждения, вызванные непониманием того, как и что работает. Это подливает масла в огонь, так как вместо технических доводов в ход идут эмоции.
Также среди разработчиков, особенно начинающих, существует множество мифов о?кросс-платформенных мобильных фреймворках. В нашей статье мы разберем самые популярные из них. Но для начала посмотрим на мобильную разработку глазами бизнеса, дающего деньги на весь айтишный блек-джек.
Зачем нужны кросс-платформенные инструменты?
Исторически на рынке?компьютеров всегда была конкуренция, и каждый производитель предоставлял оптимальный набор так называемых нативных (родных) инструментов для разработки приложений под свои операционные системы и устройства.
Нативные инструменты = предоставляются владельцем экосистемы.
Все остальные?признаки «нативности» ВТОРИЧНЫ — поведение и интерфейс приложений, доступ к возможностям ОС, производительность и прочее.
К тому же практически всегда оказывалось, что нативные инструменты несовместимы друг с другом не только на уровне языков разработки, принятых соглашений?и архитектур, но и на уровне механизмов работы с операционной системой и библиотеками. В результате для реализации одних и тех же алгоритмов и интерфейсов требовалось написать приложение для нескольких сред на?разных языках программирования, а потом его поддерживать из расчета «одна команда на платформу». При этом возможности и внешний вид приложений на разных платформах практически всегда идентичны на 90%. Сравни ради интереса?реализацию любимых программ для iOS и Android.
Второй важный момент — наличие необходимых знаний и опыта внутри команды: если их нет, то потребуется время на обучение.
Для того чтобы решить обе эти проблемы, на рынке уже давно?появились инструменты кросс-платформенной разработки (не только mobile), предлагающие:
- максимизировать общую базу кода на едином языке программирования, чтобы продукт было проще разрабатывать и поддерживать;
- использовать существующие компетенции и специалистов для реализации приложений на новых платформах.
Так как языков программирования (и?сред) сейчас наплодилось очень много (и специалистов, владеющих этими языками), то и инструментов для кросс-платформенной разработки существует изрядное количество. Мы в качестве примера остановимся на популярных в наших краях PhoneGap, Xamarin, React Native и Qt.

Теперь можно поговорить и о мифах.
Миф 1. Магия
Самый частый миф, будоражащий умы начинающих девелоперов, связан с верой в сверхалгоритмы (и сверхпрограммистов, их создавших), которые волшебным образом превращают кросс-платформенные приложения в нативные. Что-то в духе «преобразования кода jаvascript в Swift и дальнейшая компиляция уже Swift-приложения». Этот миф подогревают и сами разработчики?кросс-платформенных инструментов, обещая на выходе создание «нативных приложений». И не то чтобы кто-то здесь лукавил, но богатая фантазия и непонимание базовых механизмов иногда наводят разработчиков на мысли о шаманских приемах.
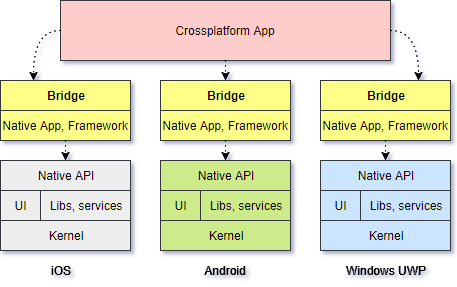
Главный принцип, лежащий в?основе кросс-платформенных решений, — разделение кода на две части:
- кросс-платформенную, живущую в виртуальном окружении и имеющую ограниченный доступ к возможностям целевой платформы через специальный мост;
- нативную, которая обеспечивает инициализацию приложения, управление жизненным циклом ключевых объектов?и имеет полный доступ к системным API.

Для того чтобы связывать между собой мир «нативный» и мир «кросс-платформенный», необходимо использовать специальный мост (bridge), именно он и определяет возможности и ограничения кросс-платформенных фреймворков.
При использовании bridge производительность всегда снижается за счет преобразования?данных между «мирами», а также конвертации вызовов API и библиотек.
Итак, все кросс-платформенные приложения обязаны иметь нативную часть, иначе операционная система просто не сможет их запустить. Поэтому давай рассмотрим подробнее, какие системные API и механизмы предоставляются самими iOS, Android и Windows. Переходим к следующему мифу.
- © Слухи: Skype готовит новый кросс-платформенный клиент под названием Skype for Life - «Windows»
- © Отчет по кросс-девайсным конверсиям от Яндекс.Метрике - «Интернет»
- © Экс-сотрудники Apple разработали браузер для смартфонов - «Интернет»
- © Хакеры используют атрибут canonical для перекачивания трафика с сайтов - «Интернет»
- © Цена кросс-хетчбэка KIA Rio X-Line начинается с 774 900 рублей - «Новости сети»
- © Все, что нужно знать о новом функционале контекстно-медийной сети Google - «Интернет»
- © «Одноклассники» тестируют мобильную платформу для игр и приложений - «Интернет»
- © Java для Android-разработчиков - #4 - Порядок выполнения программы на Java - «Видео уроки - CSS»
- © Обзор онлайн-ресурсов для тех, кто хочет стать программистом - «CSS»
- © Google обновил инструмент для проверки структурированных данных - «Интернет»
|
|
|






