Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: WTF — универсальный дашборд для настоящих фанатов терминала - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
Может показаться, что всякие виджеты и гаджеты — это удел развесистых графических интерфейсов, авторы которых уже не знают, что бы еще приделать к операционной системе. Однако некоторые поклонники командной строки Linux тоже не чужды легкомысленных развлечений. Впрочем, красиво оформленную приборную панель можно считать и практичной — смотря что на нее поставить.
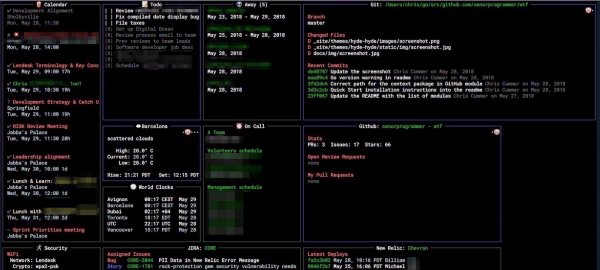
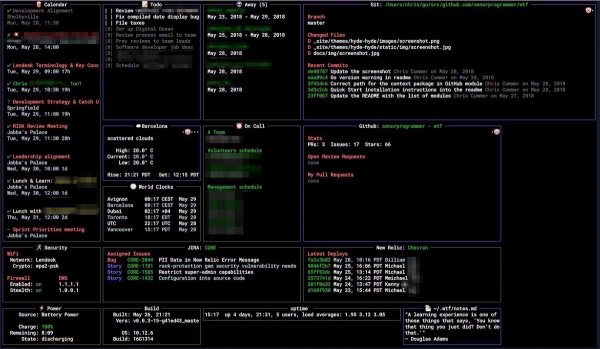
Как должно быть
Предмет разговора — утилита под названием WTF. Это модульный дашборд, элементы которого ты выбираешь сам — в соответствии с твоими нуждами и размерами монитора. Например, можешь вывесить себе статистику по проекту в GitHub или GitLab, показывать таски из Jira и Trello, добавить информацию о заряде батареи, поставить красивый прогноз погоды, курсы криптовалют и даже добавить ту-ду-лист и заполнять его прямо на месте.
Помимо этого, WTF можно интегрировать с другими программами — например, через текстовый файл (модуль Textfile) или через стандартный вывод (модуль CmdRunner). Для облачной интеграции можно использовать ячейки в таблицах Google Spreadsheets: при помощи IFTTT в них удобно складывать информацию, полученную от других cервисов через API.
Однако, когда я принялся с энтузиазмом настраивать свой дашборд, меня ждало некоторое разочарование.
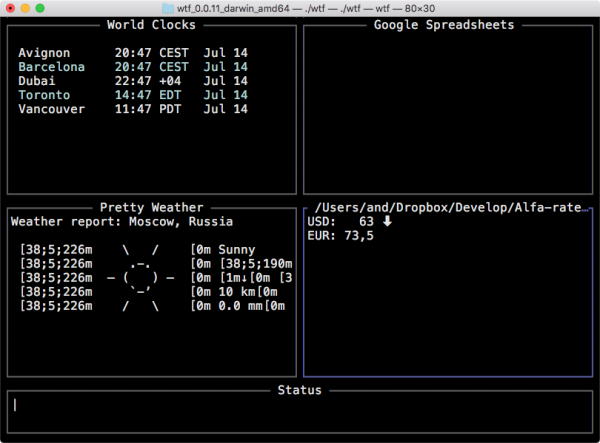
WTF?!
Нормально отобразился только вывод из текстового файла, куда специальный скрипт складывает курсы доллара и евро. А вот прекрасный прогноз погоды из wttr.in отображается битым. С Google Spreadsheets тоже не задалось: после подключения модуля WTF стал предлагать мне вставить из буфера обмена ключ разработчика, но потом жаловался, что ключ не подходит.
Придется теперь не забыть вернуться к этой штуке через годик и посмотреть, как продвигается разработка!
- © DoS-уязвимость в TCP-стеке Linux позволят удаленно спровоцировать отказ в обслуживании - «Новости»
- © GitHub предупредит пользователей, если их пароли скомпрометированы - «Новости»
- © Компания Facebook открыла исходные коды библиотеки Fizz, облегчающей работу с TLS 1.3 - «Новости»
- © WWW: Shadertoy — редактор шейдеров, который работает в браузере - «Новости»
- © WWW: Nexmon SDR — программа для превращения Raspberry Pi в SDR - «Новости»
- © Исходный код Snapchat утек, появился на GitHub, но вскоре был удален - «Новости»
- © Руководитель «Линукс-Онлайн» ответит на вопросы интернет-сообщества - «Интернет»
- © Из-за уязвимости в составе Symfony в опасности оказались сайты на Drupal - «Новости»
- © Смартфоны Samsung Galaxy S7 оказались уязвимы перед проблемой Meltdown - «Новости»
- © ESET: Россия вошла тройку лидеров по количеству угроз для Android - «Новости»
|
|
|