Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Google упрощает URL, считая WWW и поддомены для мобильных слишком сложными для пользователей - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
С релизом Chrome 69 инженеры Google решили отказаться от отображения в адресной строке таких элементов URL, как WWW и поддомены. Напомню, что ранее браузер уже начал отображать более наглядные индикаторы безопасности и небезопасности сайтов, чтобы пользователям было легче ориентироваться этом в вопросе. Так, вместо HTTP или HTTPS появились надписи Secure и Not Secure.
Теперь, разработчики хотят сделать интерфейс еще проще и удобнее, отказавшись «сложных и ненужных» частей URL, которые лишь запутывают пользователей. Так, по мнению разработчиков, чтение URL-адресов усложняют отображающиеся в строке адреса поддомены, WWW и прочие элементы. Якобы людям сложно понять, какой именно части адреса нужно доверять и уделять внимание, чем, в частности, пользуются фишеры и другие преступники.
В итоге возникла весьма странная ситуация. Теперь, если пользователь захочет посетить www.xakep.ru, то в адресной строке отобразится просто xakep.ru. То же самое произойдет с m.facebook.com, который превратится просто в facebook.com. Все это не слишком хорошо само по себе, а в дополнение ИБ-эксперты обнаружили, что новая функциональность работает с ошибками. Дело в том, что Chrome скрывает из адресной строки «тривиальные» поддомены (например, m, чаще всего обозначающий мобильную версию тог или иного сайта). Увидеть полную версию адреса можно, только начав редактировать ссылку (по мнению разработчиков, этого вполне достаточно).
Chrome is now hiding "trivial" subdomains in the URL bar (www[.]domain[.]com shows only domain[.]com ). This is plain wrong, and buggy as hell :/ https://t.co/D1KlquA09V
— x0rz (@x0rz) September 7, 2018
Проблема состоит в том, что адрес www.domain.com вовсе не обязательно ведет на тот же сайт, что и domain.com. Также конструкция subdomain.www.domain.com не должна превращаться в subdomain.domain.com, а http://www.example.www.example.com не должен образовывать example.example.com, однако сейчас происходит именно это.
Исследователи приводят множество фактических примеров подобных ошибок. Так, http://www.pool.ntp.org и http://pool.ntp.org — это два разных адреса, один из которых должен вести на страницу проекта, тогда как другой выдает рендомный адрес NTP-сервера.
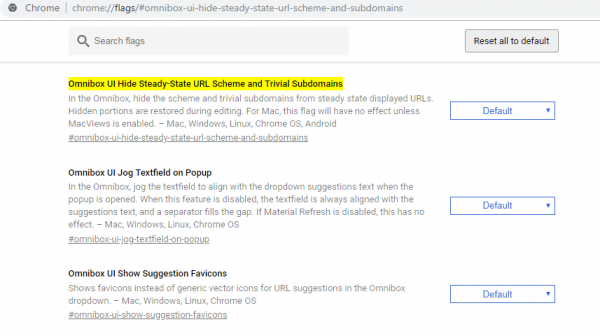
Эксперты уже обнаружили в исходниках Chromium, что для таких операций Chrome 69 используется IsTrivialSubdomain(). Отключить эту функциональность можно набрав в строке адреса chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains, а затем установив значение Disabled («Отключено») для настройки Omnibox UI Hide Steay-State URL Scheme and Trivial Subdomains.
- © Осенью из браузера Chrome пропадет индикатор «защищенности» веб-страниц - «Новости»
- © Разработчики Adobe выпустили экстренное исправление для Photoshop CC - «Новости»
- © Google мешает защитным решениям осуществлять инжекты в процессы Chrome - «Новости»
- © Компания Facebook открыла исходные коды библиотеки Fizz, облегчающей работу с TLS 1.3 - «Новости»
- © CCleaner уличили в неотключаемой слежке за пользователями - «Новости»
- © Официальное расширение MEGA.nz для Chrome воровало пароли и ключи от криптовалютных кошельков - «Новости»
- © Информация о 570 000 игроков Mortal Online выставлена на продажу - «Новости»
- © GitHub предупредит пользователей, если их пароли скомпрометированы - «Новости»
- © Bug bounty программа Google теперь распространяется на системы защиты от фрода, спама и злоупотребления - «Новости»
- © Apple удалила тысячи приложений из китайского App Store - «Новости»
|
|
|