Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: termtosvg — утилита для записи происходящего в терминале в виде SVG - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
Предположим, ты хочешь записать все, что будешь делать в терминале. Как это организовать? Можно записать видео — оно будет много занимать, а если залить его на видеохостинг, тот беспощадно сожмет ролик. Другой вариант — воспользоваться замечательным сервисом asciinema.org, о котором мы уже писали. Но если хочешь вставить на сайт видео без всяких плагинов, твой выбор — утилита termtosvg.
Для начала устанавливаем его (у тебя должен быть Python 3):
pip3 install --user termtosvg
Заодно будут установлены библиотеки pyte и lxml, если их нет в системе.
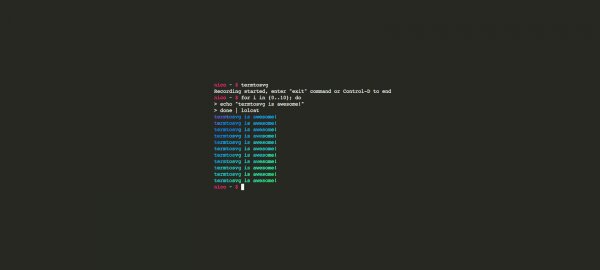
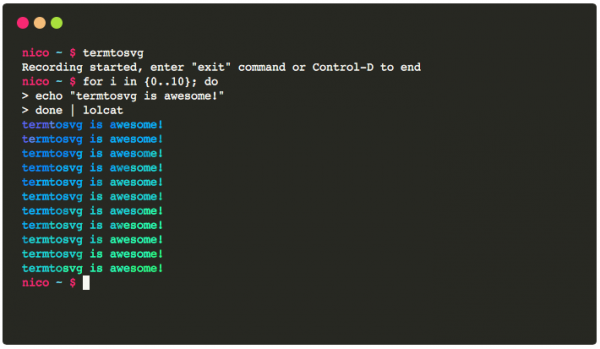
Теперь запускаем саму утилиту, набрав termtosvg. Начнется запись и будет продолжаться до тех пор, пока ты не напишешь exit. Получившийся файл с анимацией по умолчанию отправится в папку /var/, но при запуске можешь указать желаемый путь и название.
Также можно указать размеры окна, добавив ключ -g, например -g 82x18. Или задать более интересную цветовую схему при помощи ключа -t. Выбрать из семи готовых вариантов поможет галерея с примерами. О том, как конвертировать из формата cast в SVG, можешь узнать в мануале.
Чтобы воспроизвести получившийся ролик, достаточно написать termtosvg <название файла> либо просто открыть его в браузере.
- © WWW: asciicasts — утилита для записи консольных скринкастов и анимационного ASCII-арта - «Новости»
- © WWW: Termgraph — консольная утилита для рисования графиков - «Новости»
- © WWW: markdown page — скрипт, который превратит Markdown в HTML одной строкой - «Новости»
- © WWW: cheat.sh — удобные подсказки по командам и языкам в терминале - «Новости»
- © Полезная функциональщина. Грабим почту, трекеры задач и репозитории с Clojure - «Новости»
- © Как подчинить белку. Учимся эксплуатировать новую уязвимость в почтовике SquirrelMail - «Новости»
- © WWW: WTF — универсальный дашборд для настоящих фанатов терминала - «Новости»
- © Компания Facebook открыла исходные коды библиотеки Fizz, облегчающей работу с TLS 1.3 - «Новости»
- © WWW: Ondevice — сервис, который дает простой доступ к машинам во внутренней сети - «Новости»
- © Публикация PoC-эксплоита для популярного WordPress-плагина породила волну массовых сканов - «Новости»
|
|
|