Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
WWW: markdown page — скрипт, который превратит Markdown в HTML одной строкой - «Новости»
");
}else{
$('#mpu1-desktop').remove();
console.log('mpu1-desktop removed');
}
});
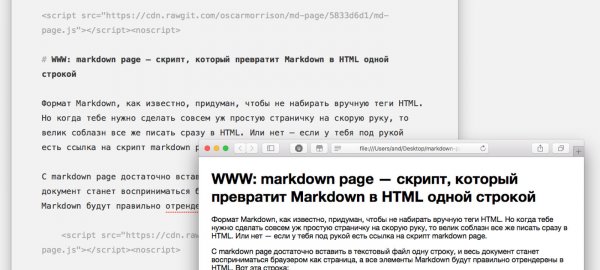
Формат Markdown, как известно, придуман, чтобы не набирать вручную теги HTML. Но когда тебе нужно сделать совсем уж простую страничку на скорую руку, то велик соблазн все же писать сразу в HTML. Или нет — если у тебя под рукой есть ссылка на скрипт markdown page.
С markdown page достаточно вставить в текстовый файл одну строку, и весь документ станет восприниматься браузером как страница, а все элементы Markdown будут правильно отрендерены в HTML. Вот эта строка:
[/code]
Чисто теоретически таким образом можно сделать целый сайт, синхронизируя файлы из папки, но в этом случае рекомендую не городить свой огород и использовать статический генератор (я, к примеру, подробно писал о генераторе Lektor).
Кстати, если тебя не устраивает, что скрипт загружается из репозитория автора (вдруг тот решит удалить его или, например, вставить какую-нибудь гадость), то никто не запрещает положить копию на свой сервер. Заодно можешь сменить стили на свои, отредактировав содержимое файла script.js.
- © Markdown - Обзор языка разметки - «Видео уроки - CSS»
- © Скрипт гостевой книги Simple GVS GuetBook 3.0 Final - «Скрипты»
- © page-break-inside
- © page-break-before
- © page-break-after
- © WWW: termtosvg — утилита для записи происходящего в терминале в виде SVG - «Новости»
- © Сделать страницу с ошибкой 404 - «Дизайн сайтов»
- © Сделать страницу с ошибкой 404 - «Дизайн сайтов»
- © @page
- © Вышел Page Promoter Bar - «Интернет»
|
|
|