Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Секреты PowerShell. Создаем графический интерфейс для сценариев - «Новости»
книги Андрея Попова «Современный PowerShell», вышедшей в издательстве «БХВ» в марте этого года. В книге подробно описан язык PowerShell и работа с оболочкой Windows PowerShell в Windows Terminal, взаимодействие с файловой системой, структурированными данными и веб‑ресурсами. Автор разбирает управление процессами, службами и серверами автоматизации, рассказывает, как создать GUI для сценариев Windows PowerShell, уделяет внимание кросс‑платформенным возможностям PowerShell в macOS и Linux.
Если ты администрируешь рабочие станции, серверы или локальные сети под управлением Windows, книга «Современный PowerShell» поможет тебе освоить секреты и хитрости этой технологии и автоматизировать множество рутинных задач.
Построение GUI с помощью Windows Forms
Давай создадим простейшую форму с надписью и кнопкой, выполняя команды непосредственно в консоли PowerShell.
Как мы знаем, платформа .NET построена таким образом, что для обращения к тем или иным объектам нужно предварительно загрузить в операционную память соответствующую сборку (assembly) — динамическую библиотеку определенного вида. Наиболее часто использующиеся сборки загружаются в PowerShell автоматически. Для обращения к объектам WinForms из PowerShell нужно сначала загрузить сборку, поддерживающую эти объекты:
Графический интерфейс в терминах WinForms — это набор элементов управления (кнопки, поля ввода, списки, флажки и т. д.), которые располагаются в контейнерах (формы, панели, вкладки). Изменяя значения свойств объектов, соответствующих элементам управления, мы определяем внешний вид этих элементов (размер, цвет фона, используемый шрифт и т. д.).
Любое графическое приложение WinForms должно иметь главную форму — объект типа Windows.. Создадим нашу главную форму и сохраним соответствующий объект в переменной $form:
Наша форма пока находится только в оперативной памяти, на экране мы ее не видим. Зададим заголовок формы (свойство Text объекта $form):
Поместим на форму надпись — для этого нужно создать объект типа System. и присвоить значение свойству Text этого объекта:
PSC:Usersandrv$label.Text='Привет!'
Кроме надписи, на форму можно помещать другие элементы управления, которым соответствуют объекты из пространства имен System.. Некоторые из этих объектов представлены в таблице ниже.
| Button | Кнопка на форме. Надпись на кнопке задается свойством Text |
| CheckBox | Флажок (чекбокс) — элемент управления для выбора одного или нескольких пунктов из предложенных вариантов |
| CheckedListBox | Состоит из списка элементов (ListBox), перед каждым из которых помещен флажок (чекбокс) для возможности выбора |
| ComboBox | Состоит из поля для ввода текста (TextBox) и связанного с ним раскрывающегося списка значений (ListBox) |
| DataGridView | Основной элемент управления для представления табличных данных (поддерживает связь с базой данных) |
| GroupBox | Используется для выделения групп элементов управления (чаще всего радиокнопок), возле которых отображается рамка |
| ImageList | Контейнер для размещения коллекции изображений, используемых другими элементами управления (например, ListView и TreeView) |
| ListBox | Список элементов, которые могут быть выбраны. Может содержать простой текст или объекты |
| Panel | Видимый или невидимый контейнер для группировки элементов управления |
| PictureBox | Используется для размещения графических изображений в нескольких стандартных форматах |
| ProgressBar | Индикатор хода выполнения какого‑либо процесса |
| RadioButton | Переключатель (радиокнопка) для выбора одного варианта из списка предложенных |
| TextBox | Элемент для ввода текста в одной или нескольких строках |
| TreeView | Отображение данных в виде узлов дерева |
Для задания размеров и расположения элементов управления используются объекты типа System., в которые передаются координаты: первая — по горизонтали, вторая — по вертикали (начало координат размещается в верхнем левом углу, ось X направлена вправо, ось Y — вниз). Нашу надпись мы сместим от верхнего левого угла на 20 пикселов вправо и 10 пикселов вниз. Объект с нужными координатами записывается в свойство Location объекта $label:
Пока надпись представляет собой отдельный объект, который не связан с основной формой. Поместим надпись на форму, добавив объект $label в коллекцию $form.Controls с помощью метода Add:
Теперь создадим кнопку (объект типа Windows.) с надписью «Нажми!»:
PSC:Usersandrv$button.Text="Нажми!"
Зададим координаты для кнопки:
Поместим кнопку на форму:
Теперь добавим нашей форме функциональность — по нажатию кнопки $button текст в надписи $label будет меняться на «Пока!». Для этого с помощью метода Add_Click нужно определить обработчик события Click на кнопке. В этот метод передается блок кода, который будет выполнен при нажатии кнопки. В нашем случае достаточно изменить значение свойства $label.Text:
Если бы обработчик события был более объемный, то удобнее было бы заранее сохранить соответствующий блок кода в переменной, которую затем передать в метод Add_Click.
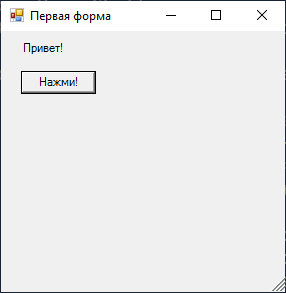
Теперь с помощью метода ShowDialog можно отобразить созданную форму с элементами управления на экране.

Форма, созданная в PowerShell
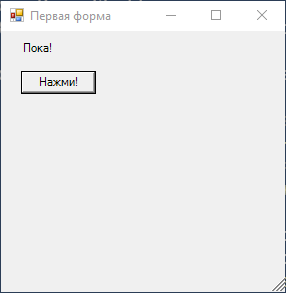
По нажатию кнопки надпись на форме изменится.

Изменения в элементе на форме
- © О`б’фу’ска””ция PowerShell. Как спрятать полезную нагрузку от глаз антивируса - «Новости»
- © HTB Love. Захватываем веб-сервер на Windows и Apache через SSRF - «Новости»
- © PowerShell для тех, кто в баше. Пробуем найти аналоги наиболее распространенных тулз Unix в PS - «Новости»
- © Как перерегистрировать меню «Пуск» в Windows 10 - «Windows»
- © F#ck AMSI! Как обходят Anti-Malware Scan Interface при заражении Windows - «Новости»
- © Гид по Lateral. Изучаем удаленное исполнение кода в Windows со всех сторон - «Новости»
- © Свежую проблему нулевого дня в Windows использовали для внедрения PowerShell-бэкдора - «Новости»
- © Музыка в пакете. Автоматически конвертируем и аннотируем аудиофайлы в Windows - «Новости»
- © HTB Sharp. Потрошим сервис на .NET через .NET Remoting Services - «Новости»
- © Windows 10: Как исправить приложения, которые не запускаются или застревают на экране загрузки - «Windows»
|
|
|





