Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Конец эпохи статичных дизайнов логотипов? - «Веб-дизайн»
В продолжение статьи о трендах дизайна логотипов хотелось бы обсудить интересную особенность, которая характерна для них в последнее время. Сейчас одного единственного статического изображения уже недостаточно дабы полноценно представить ваш бренд в сети. Тут потребуется целая библиотека с вариантами логотипов для охвата всех имеющихся задач.
На самом деле, данная идея появилась не внезапно, а развивается уже некоторое время. Просто подумайте о множестве вариаций лого сайтов на разных устройствах, их использовании в социальных сетях, о favicon, выводимой в адресной строке браузера, и т.п. Давайте разберемся неужели эра статических логотипов осталась в прошлом. Ниже найдете перевод соответствующей статьи, касающейся данного вопроса.
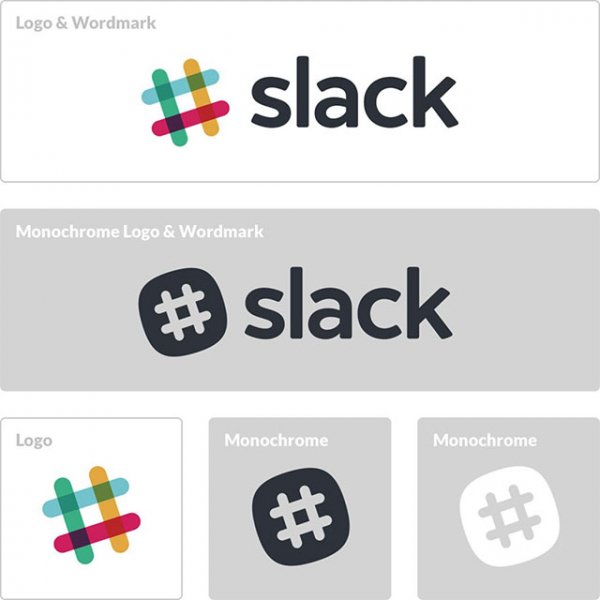
Традиционные векторные логотипы


То, с чего начинается любой современный дизайн логотипа, осталось неизменным — каждому бренду нужна четкая картинка в векторном формате, а также в полноцветном и монохромном вариантах. Это основа айдентики вашего фирменного стиля, и все другие вариации должны строиться на ней.
Традиционные векторные логотипы масштабируемые, они отлично подходят как в печатной продукции, так и в онлайне. Цветные / монохромные изображения являются базовыми вариантами для векторной графики, поэтому их также можно использовать разнообразными способами (были времена, когда подобного пакета материалов полностью хватало).
За несколько последних лет ситуация радикально изменилось. В зависимости от формы лого, вам может понадобиться отдельный элемент под социальные сети. Многие сервисы имеют круглые области с изображением профиля, что иногда приводит к нежелательной обрезке картинки. Кроме того, существуют различные реализации приложений и веб-сайтов, десятки разрешений устройств и возможность анимации — все это нужно учитывать.
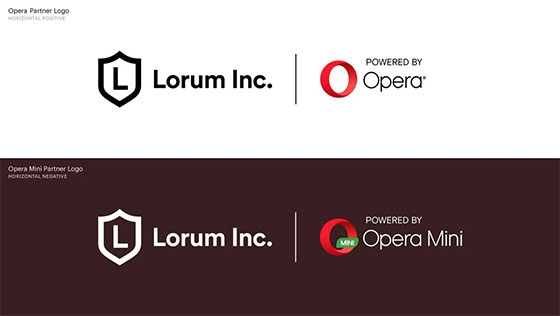
Несколько размеров для различных вариантов

Одно из самых больших изменений в дизайне современных логотипов компаний заключается в поддержке адаптивности. Одна и та же картинка может не сработать одинаково хорошо на всех устройствах и разных размерах экрана.
В большинстве случаев дизайнеры создают:
Насколько будут или не будут похожи друг с другом варианты лого, зависит от их формы, читаемости текста и используемого изображения. Однако при этом все они должны легко идентифицироваться с одним и тем же брендом.
В результате такого подхода получаем более гибкий и динамичный современный логотип компании, который соответствует вашему фирменному стилю и содержит несколько комбинаций элементов. Зачастую речь идет о размере букв, цветах или символах, что однозначно ассоциируются у пользователя с полноценным лого.
В принципе, динамические вариантов могут изменять цвет или форму в зависимости от контекста или текущих трендов в дизайне. Однако возникает очевидная проблема — как при наличии большого количества версий, можно четко идентифицировать ваш бренд? Старайтесь не переусердствовать с изменениями базового дизайна!
Анимированные лого

Анимированные элементы сейчас весьма популярны в Web’е — практически в каждом сайте содержится то или иное решение, связанное с ними. Это справедливо и для современных логотипов. Даже Facebook разрешили вставлять в профили анимированные изображения.
Используемая когда-то исключительно в ТВ рекламе, анимация стала популярной фишкой в дизайнах логотипов. В большинстве случаев, оригинальная картинка имеет лишь небольшой движущийся элемент, и это здорово, т.к. хорошая реализация не должна бросаться в глаза (тут не место для полноценных кинематографических сцен).
С каждым годом все больше подобных вариантов лого появляется на сайтах. Некоторые из них содержат незначительные «движущиеся» детали по углам, другие же наоборот являются полностью анимированными, привлекая максимальное внимание пользователей. Если все сделано грамотно, то аудитория проекта однозначно останется довольной.
Большинство данных решений реализуются в виде GIF-файлов либо созданы с помощью CSS / SVG. Они определенно помогут запомнить ваш бренд и придадут немного дополнительного смысла или индивидуальности к дизайну.
Как справиться с этими современными логотипами?

Теперь, когда вы прониклись идей нескольких вариантов лого, остается понять как лучше добиться единой стилистики? Как узнать, что именно нужно доработать и как обеспечить результат, чтобы современный логотип компании соответствовал айдентике бренда и работал везде, где в нем есть необходимость?
Здесь на сцену выходит новая концепция «системы логотипов», упоминаемая в интересной заметке от автора Evan Brown на сайте DesignMantic.
В статье приведен ряд ключевых моментов по данной системе:
Да, эпоха статичных логотипов завершена
В общем, отвечая на вопрос в заголовке статьи можно сказать, что, дни статичных лого закончились. Вам потребуется разработать целый набор графики, дабы обеспечить сегодняшние потребности бренда среди разных каналов коммуникации. При этом иногда возникает необходимость в привлечении нескольких людей: дизайнера, создающего разные варианты логотипа компании, и аниматора, разбавляющего статику движущимися элементами.
Затем требуется собрать все вместе и придумать некое руководство по использованию различных версий (иначе можете просто запутаться). Нужно определить, как и когда должен применяться каждый вариант лого, чтобы все участники вашей команды и целевая аудитория видели одну и ту же непротиворечивую айдентику бренда в различных каналах.
Заключение
Хотя дни статичных логотипов сочтены, вам все равно нужно разрабатывать сильный классный современный логотип компании. Именно он является основным визуальным элементом, по которому большинство пользователей будут узнавать ваш бренд на сайте или в офлайне. Наверняка, многие испытывают небольшую жажду каждый раз, когда видят красный круг Coca-Cola.
Чтобы вся ваша динамическая айдентика вызывала одинаковые ощущения, желательно работать над ее составляющими одновременно. Если сделать один векторный логотип сегодня, а через месяц придумать анимационную версию, то могут понадобится дополнительные правки, например, в дизайне сайта. Придерживаться данного подхода получается не всегда, но лучше постараться т.к. он является максимально эффективным.
Когда вы добавляете парочку новых современных логотипов к уже существующему бренду, попытайтесь сохранить целостность оригинальной версии в новых вариантах. Подумайте, что является ключевым визуальным элементом, с которым пользователи связывают данную компанию? Убедитесь, что эти детали присутствуют в каждой разрабатываемой версии лого.
Что думаете по теме вероятного завершения эпохи статической айдентики? Приходилось ли решать подобные задачи? — пишите в комментариях.
- © 120+ логотипов для вдохновения - «Веб-дизайн»
- © Логотипы с котами и кошками для вдохновения - «Веб-дизайн»
- © Летающие логотипы в веб-дизайне - «Веб-дизайн»
- © 12 способов создать логотип, который вы полюбите - «Веб-дизайн»
- © Лучшие статьи Дизайн Мании 2013 - «Верстка»
- © Современные тенденции и тренды в дизайне логотипов 2017 - «Веб-дизайн»
- © Добавить иконку сайта в адресную строку браузера - «Дизайн сайтов»
- © Лучшее в веб-дизайне за 2016 год. Итоги блога - «Веб-дизайн»
- © Google будет демонстрировать в поисковой выдаче предпочтительный логотип компании - «Интернет»
- © У нового логотипа Google имеются «российские корни» - «Интернет»
|
|
|