Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
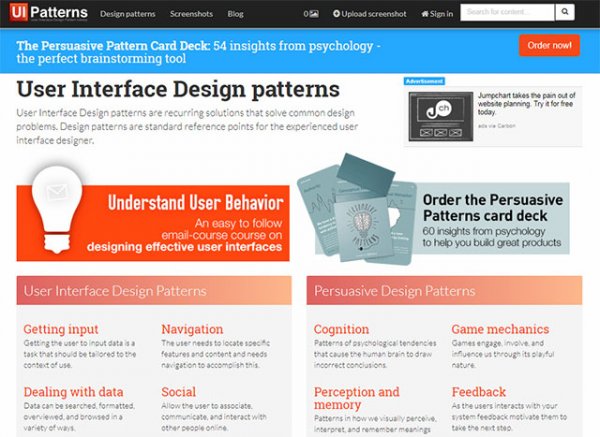
UI Patterns — полезный архив паттернов интерфейсов - «Веб-дизайн»
В процессе проектирования интерфейса приложений или сайтов полезно учитывать имеющийся опыт других специалистов и лучшие варианты решения типовых задач. Это позволяет избежать ненужных ошибок и получить хорошие отзывы от ваших пользователей. В разделе про UI/UX дизайн мы публиковали некоторые заметки по данной теме: например, был обзор 20-ти ресурсов с дизайнами мобильных интерфейсов, а также разные статьи про гамбургер меню, историю развития кнопок на сайтах и т.п.
Сегодня рассмотрим похожий сервис UI Patterns, что является своего рода библиотекой типовых паттернов дизайна и может пригодиться для UI проектировании.

Автор ресурса — датский веб-разработчик Anders Toxboe, запустил его в далеком 2007 году. Основная идея проекта — собрать в одном месте все решения классических проблем и задач построения интерфейсов. Это реализуется через подборки примеров + детальное описание разных методов с пояснениями как лучше и почему нужно использовать тот или иной подход.
Проект UI Patterns содержит несколько функций/разделов:
Design patterns — непосредственно библиотека паттернов интерфейса.
Screenshots — архив всех скриншотов UI (почти 16 тысяч).
Блог (к сожалению, там очень мало публикаций и они выходят редко).
UI Patterns Weekly — подборка ссылок на полезные статьи по теме (регулярно обновляется).
Рассылка с бесплатными уроками.
Возможность добавлять свои скриншоты интефрейсов.
Платные обучающие фишки — разработчики ведут онлайн курс по созданию эффективного дизайна с точки зрения психологии и разных инструментов влияния на действия пользователей. В дополнение к этому на сайте продается колода карточек с разными паттернами поведения, что могут пригодиться в проектировании.
Нас больше интересуют первые два пункта, поэтому рассмотрим именно их.
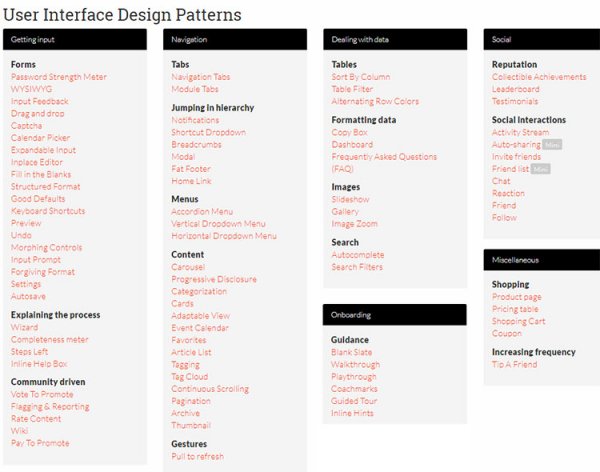
UI паттерны дизайна
Как правило, для решения одних и тех же задач применяются похожие варианты реализации. Если глянуть на подборку наборов UI/UX плоского интерфейса, то увидите, что практически все традиционные «функции» в дизайне (поиск, кнопки, чекбоксы) имеют одинаковый принцип работы. Точно также и в более сложных решениях используется стандартизированный подход. В сервисе UI Patterns собраны наиболее актуальные паттерны дизайна.
Они разделены на несколько категорий:
формы;
табы;
меню;
контент;
таблицы;
картинки;
форматирование данных;
социальные;
магазины;
поиск и др.
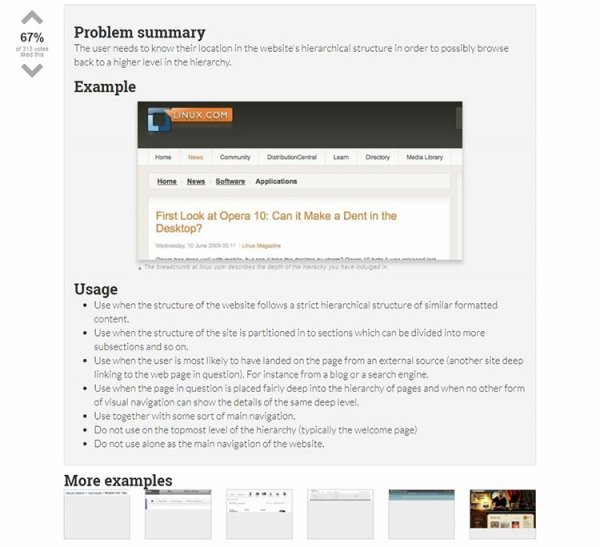
Выбираем, допустим, меню хлебные крошки (Breadcrumbs), и на соответствующей странице увидите детальное обсуждение проблемы:
Эта информация поможет начинающим дизайнерам и проектировщикам понять зачем вообще был придуман текущий элемент и какую задачу он позволяет решать. Также здесь имеются описание вариантов реализации данного функционала, их обоснование, советы по внедрению + скриншоты. Кстати, некоторые картинки отсюда мы брали для статьи с примерами хлебных крошек на сайте. Дополнительно на странице есть комментарии, где можно обсуждать заметку и задавать вопросы.
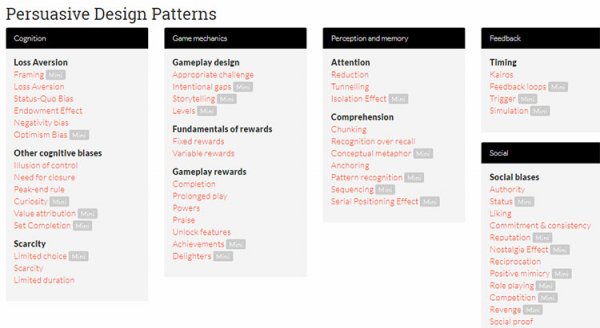
Persuasive Design Patterns
Также в этом разделе найдете так называемые мотивирующие (убеждающие) паттерны интерфейсов. Сюда входят элементы, которые влияют на действия и восприятие пользователей, позволяют вовлекать их в более активную работу на сайте, подталкивают на принятие определенных решений и т.п.
Самый простой пример — добавление на сайт/приложения «игровой механики», когда пользователи могут получать какие-то достижения (бейджи) в ходе работы или открывать новые уровни с более продвинутыми возможностями. Все это достаточно полезные штуки для эффективного и интерактивного взаимодействия с вашей аудиторией.
Библиотека скриншотов интерфейсов
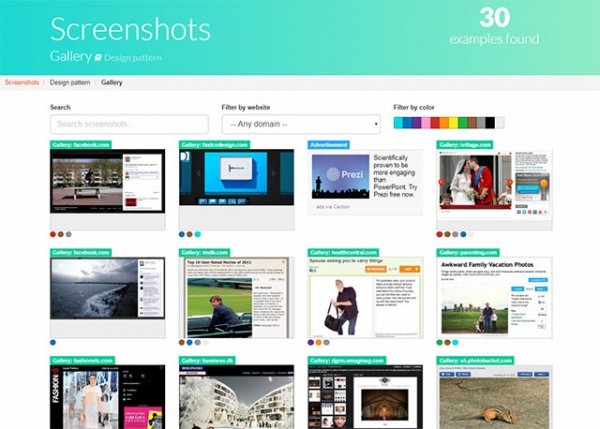
В отличии от предыдущего раздела в архиве картинок нет дополнительного описания рассматриваемой проблемы, это просто скриншоты. Они разбиты по категориям и тематикам, плюс имеют некоторые дополнительные инструменты. Выберем, допустим, галереи:
В фильтрах можно задавать цвет, домен либо вообще воспользоваться формой поиска. При переходе на страницу скриншота увидите его в оригинальном размере.
Итого. В целом сервис UI Patterns будет отличным помощником всем проектировщикам: как новичкам, так и профессиональным специалистам. Подборка паттернов дизайнов интерфейсов действительно хорошая — кроме 16 тысяч иллюстраций, имеется детальный разбор разных UX/UI задач с советами, вариантами реализаций и т.п.
Если знаете похожие проекты, сбрасывайте линки в комментариях.
- © Где найти красивые дизайны мобильных интерфейсов (подборка сайтов) - «Веб-дизайн»
- © Лучшее в веб-дизайне за 2016 год. Итоги блога - «Веб-дизайн»
- © Стало возможным оценить эффективность сайта своими силами - «Интернет»
- © Гамбургер-меню: немного истории и альтернативные варианты - «Веб-дизайн»
- © Примеры дизайнов кнопок на сайтах и в интерфейсах (с 2009 и до наших дней) - «Веб-дизайн»
- © Эффекты и анимация на CSS - «Верстка»
- © Зимние дизайны сайтов для вдохновения - «Веб-дизайн»
- © Иконки гамбургер меню — примеры сайтов, дизайнов и CSS скриптов - «Веб-дизайн»
- © Sun «открыла» интерфейс для мобильников - «Интернет»
- © Лучшее в Дизайн Мании 2014 - «Веб-дизайн»
|
|
|