Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Примеры дизайнов кнопок на сайтах и в интерфейсах (с 2009 и до наших дней) - «Веб-дизайн»
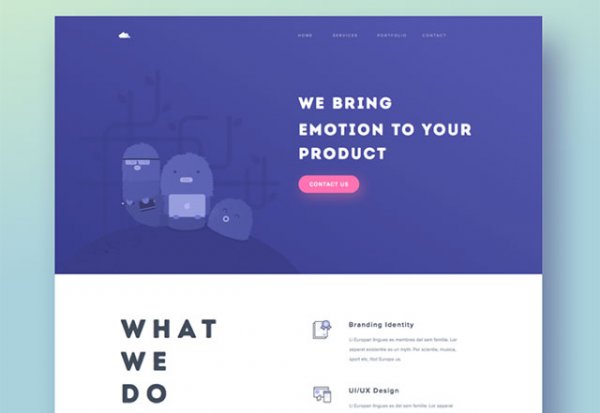
Кнопки для веб-сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т.д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания.
Сегодня публикуем перевод одной интересной статьи от Wojciech Dobry, где собраны примеры кнопок на сайтах и приложениях, начиная с далекого 2009. Все скриншоты взяты из популярной тематической соц.сети Dribbble, которая начала свою деятельность в том же году. Вместе с регулярной сменой общих дизайнерских трендов со временем также изменялось представление о том как должен выглядеть эффективный дизайн кнопок для сайта / приложений.
По каждому пункту кроме непосредственно самой графики будет небольшой комментарий. Всего проработано около тысячи иллюстраций из Dribbble, поэтому выборку вполне можно считать репрезентативной, хотя она и является неким субъективным мнением автора.
2009
В оформлении преобладают сероватые оттенки. Нежные градиенты и закругленные края встречаются почти в каждой второй реализации. Такая эстетика отдаленно похожа на обычные системные кнопки.


2010
Год создания Инстаграма. Форма кнопок веб-сайтов изменилась не сильно, но для них появилось гораздо больше цветовых решений и разных деталей (например, внутренние тени). Типографика стала более декоративной.




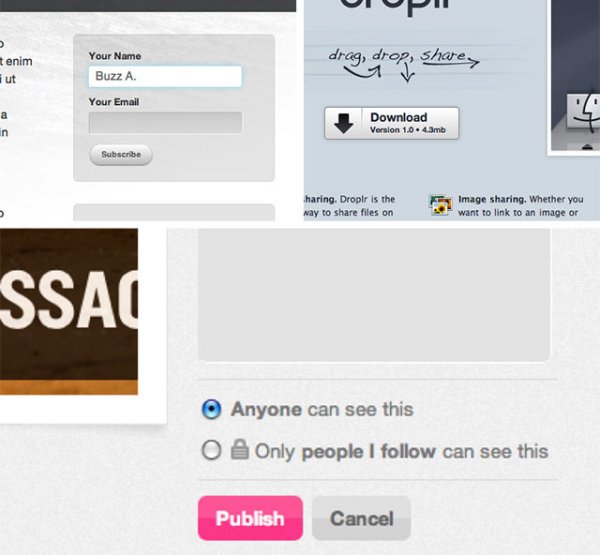
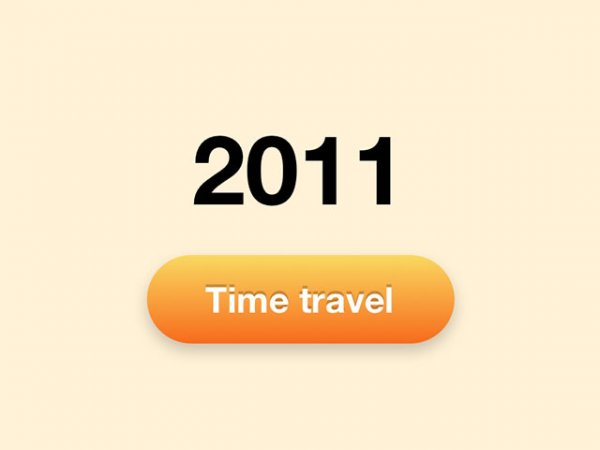
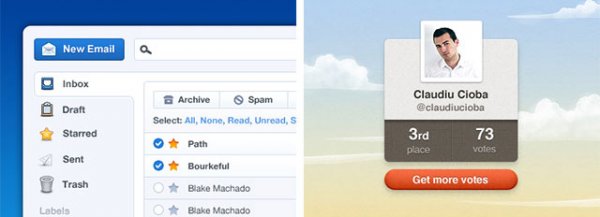
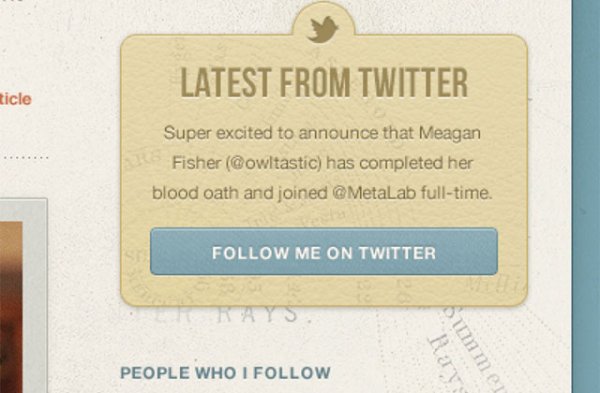
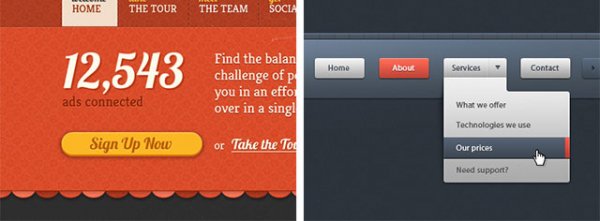
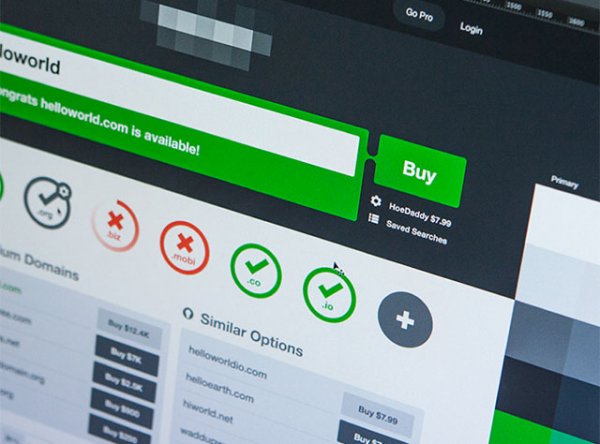
2011
Презентован CCS3, а число интернет пользователей превысило миллиард человек. Многие дизайнеры все еще являются сторонниками скевоморфизма и развивают это направление достаточно креативно — оно подразумевает имитацию элементами интерфейса разных объектов из реального мира. Сложно понять какие правила используются для создания теней и световых эффектов, но они содержатся практически в каждом проекте. Ранее мы писали про создание кнопок на CSS3 с градиентами в похожем стиле.




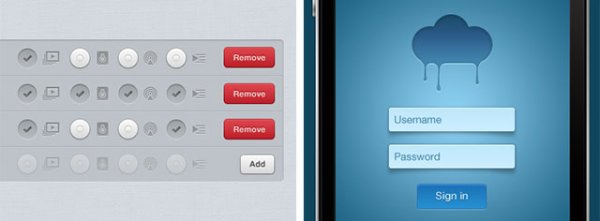
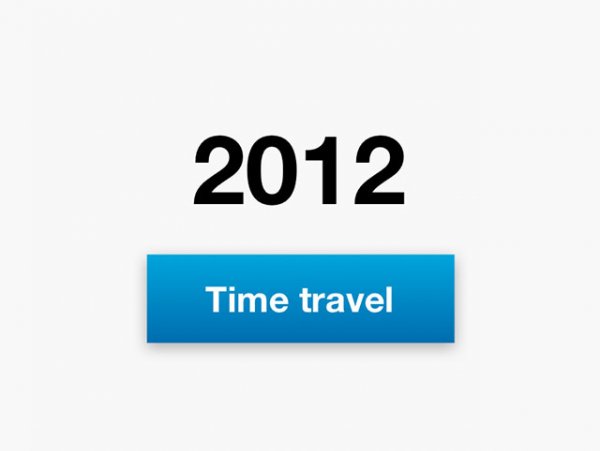
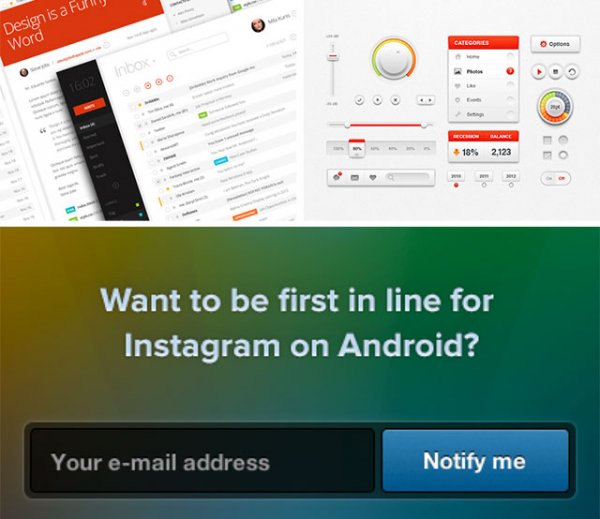
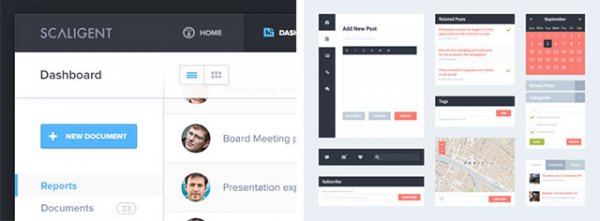
2012
Финальный год скевоморфизма, который для некоторых дизайнеров стал кульминационным моментом в их профессиональной деятельности, т.к. с этим стилем они научились разбираться очень хорошо. Однако вместе с тем появилась необходимость в поиске новых решений — зарождается плоский дизайн кнопок на сайтах.



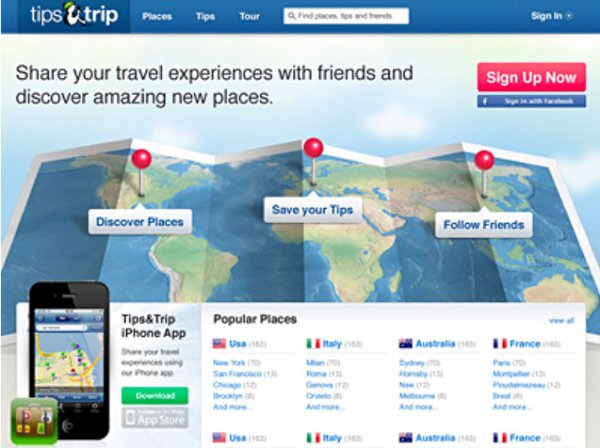
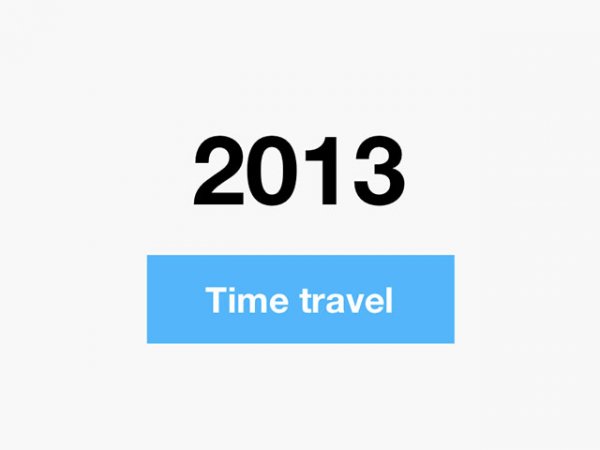
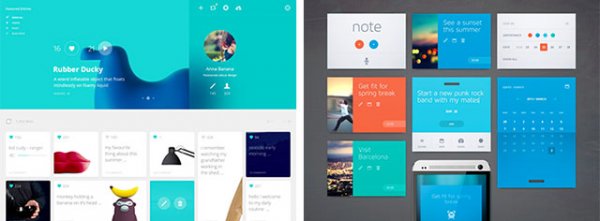
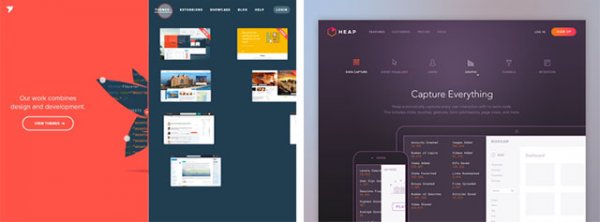
2013
В этот год происходит релиз iOS7, и начинается популярный до сих пор тренд плоского дизайна. Специалисты повально отказываются от попыток создавать некое третье измерение в своих приложениях и интерфейсах, открывая для себя новое направление.




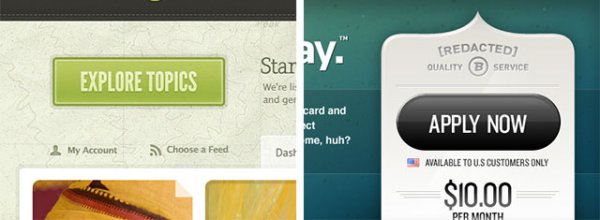
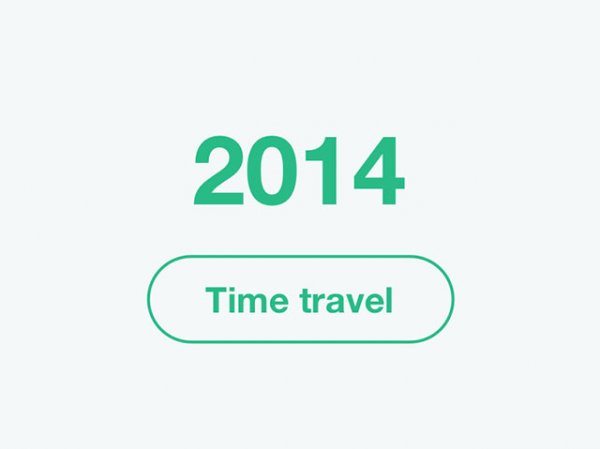
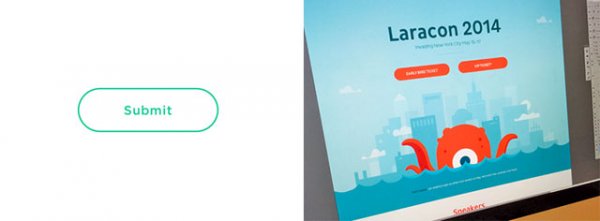
2014
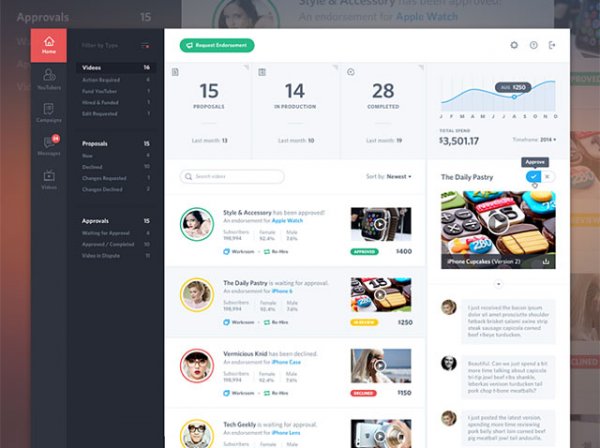
Состоялся релиз знаменитого гугловского Material Design, хотя многие не стали придерживаться этого стиля полностью. В данном году появились плоские и прозрачные варианты кнопок для сайта. Двухпиксельные рамки и разные цвета часто встречаются на Dribbble. Похожие элементы можете найти в PSD наборах UI интерфейсов.




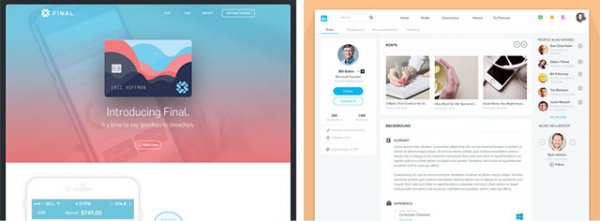
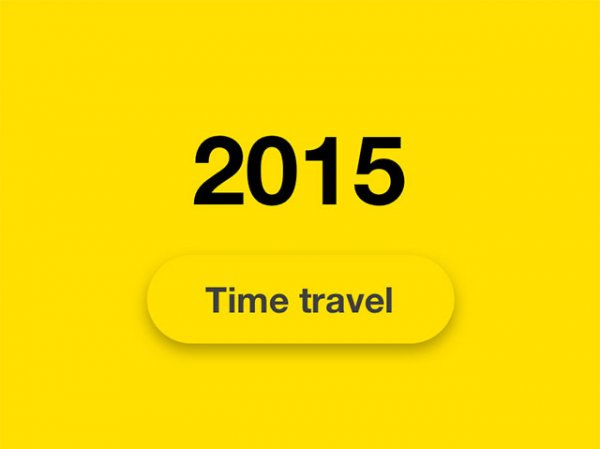
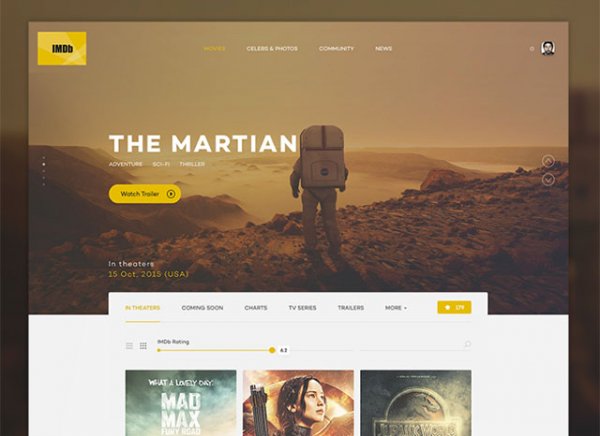
2015
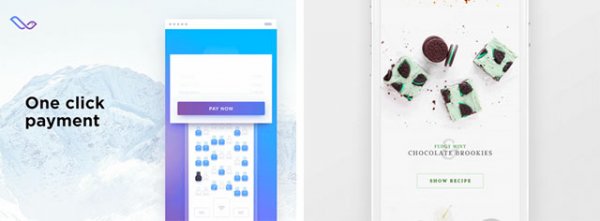
Материальный дизайн от Google завоевал популярность лишь спустя несколько месяцев после релиза. Разработчики интерфейсов буквально влюбились в него — плоская кнопка с тонкой тенью под ней и другие фишки появились в очень многих проектах.




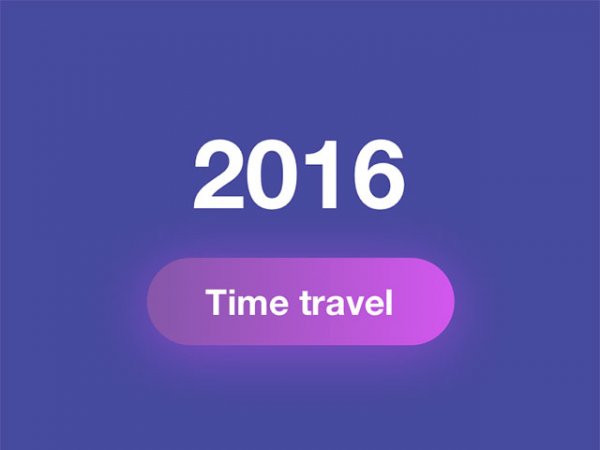
2016
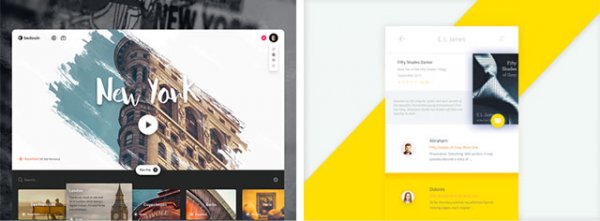
Дизайнерам становится скучно и они начинают придумывать новые элементы, смешивая Flat и Material Design. Многие примеры кнопок на сайте и в приложениях получают оформление с помощью градиента дабы не выделять третье измерение, но подчеркнуть материал объектов. Появляются цветные тени и свечения.




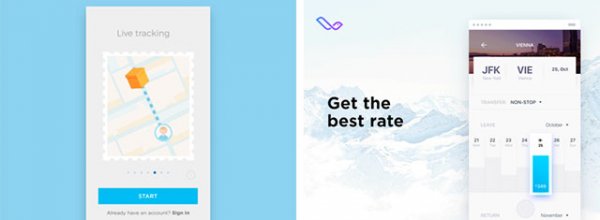
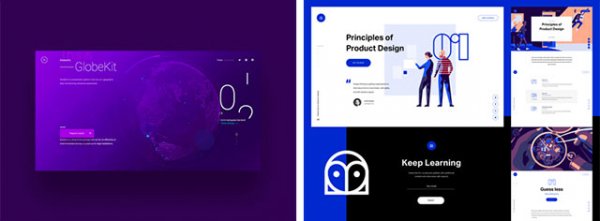
2017
В этом году явно заметны влияния минимализма и плоского дизайна. Однако с другой стороны разработчики все еще находятся в поиске новых форм. Сейчас нет каких-то строгих технологических лимитов, мы ограничены лишь рамками трендов и моды.




Что дальше
Сложно предположить какие именно изменения ожидают кнопки веб-сайтов и приложений, но очевидно, что они будут: из-за технических особенностей, скуки или других факторов. А, возможно, на следующем этапе эволюции интерфейсов они и вовсе окажутся невостребованными, учитывая разные варианты интуитивного взаимодействия, управления жестами, VR и т.п.
Что думаете по этому поводу? Какие кнопки для сайтов и приложений будут актуальными через год-другой?
- © Примеры WooCommerce дизайнов для интернет-магазина - «Веб-дизайн»
- © Примеры хлебных крошек для сайта - «Веб-дизайн»
- © CSS генераторы кнопок, шаблонов, рамок и других элементов сайта - «Верстка»
- © Иконки гамбургер меню — примеры сайтов, дизайнов и CSS скриптов - «Веб-дизайн»
- © Дизайн встраиваемых кнопок Facebook претерпел незначительные изменения - «Интернет»
- © Примеры дизайнов сайтов со слайдером - «Дизайны сайтов»
- © Где найти красивые дизайны мобильных интерфейсов (подборка сайтов) - «Веб-дизайн»
- © Примеры страниц о сотрудниках компании - «Веб-дизайн»
- © Эффекты и анимация на CSS - «Верстка»
- © Онлайн сервисы подбора цвета для сайтов и UX-дизайна - «Веб-дизайн»
|
|
|