Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Реклама Сегодня десятки компаний предлагают клиентам работать с ними по моделям IaaS (Infrastructure as a Service) и SaaS (Software as a Service), то есть, попросту говоря, вместо покупки оборудования ......
Просмотров: 1 263
Комментариев: 0
Реклама За последние годы облачные сервисы прочно вошли в нашу жизнь. Аббревиатуры SaaS, IaaS, PaaS и т.д. уже не удивляют. Мы арендуем ИТ-инфраструктуру, то есть сервера и рабочие места, прикладной софт......
Просмотров: 1 605
Комментариев: 0
Очередная глава из книги Шэя Хоу, посвящённой урокам по HTML и CSS для начинающих. На этот раз речь идёт о создании форм и их стилизации. Опять, на примере готового сайта, по шагам разбирается, как сделать ......
Просмотров: 1 520
Комментариев: 0
Реклама Мы предлагаем на супервыгодных новогодних условиях освоить две актуальнейшие профессии: веб-разработчик и мобайл-разработчик. Плюс пройти стажировку и получить новогодний подарок. ......
Просмотров: 1 371
Комментариев: 0
Реклама Деск: Mobirise — самая удобная десктопная программа для создания адаптивных сайтов начинающими разработчиками. Особенности и возможности. К счастью или к сожалению, но далеко не всем дано стать ......
Просмотров: 2 354
Комментариев: 0
Реклама Наверняка вы слышали, что многие айтишники и просто продвинутые пользователи ходят в Интернет не просто так, а через VPN-сервисы, которые обеспечивают анонимный и безопасный доступ в сеть. При этом, как ......
Просмотров: 1 255
Комментариев: 0
Очередная глава из книги Шэя Хоу «Уроки по HTML и CSS». На этот раз посвящена добавлению изображений, аудио и видео на страницу. изображенияОчередная глава из книги Шэя Хоу «Уроки по HTML и CSS». На этот раз посвящена добавлению изображений, аудио и видео на страницу.изображения......
Просмотров: 1 733
Комментариев: 0
Реклама За несколько последних лет аббревиатуры IaaS (Infrastructure as a Service) и SaaS (Software as a Service) прочно вошли в нашу жизнь. И это неудивительно, поскольку аренда ИТ-инфраструктуры и ИТ-сервисов ......
Просмотров: 1 329
Комментариев: 0
Реклама Например, можно научиться программировать. Да, всего пары недель достаточно для того, чтобы сделать первые, но уже уверенные шаги в мире кода. Бесплатный онлайн-курс «Основы программирования» ......
Просмотров: 1 377
Комментариев: 0
Переведена и выложена следующая глава из книги Шэя Хоу с уроками по HTML и CSS. На этот раз создаём списки и применяем их на сайте Styles Conference, который из урока в урок обретает свой окончательный ......
Просмотров: 1 443
Комментариев: 0
Очередная глава из книги Шэя Хоу «Уроки по HTML и CSS». На этот раз речь идёт о том, как задавать цвет фона, устанавливать фоновые картинки и градиенты. Как обычно, всё показано на готовых примерах, которые ......
Просмотров: 3 425
Комментариев: 0
Недавно я наткнулся на селектор, который появился в новой версии браузера FireFox (а также в ночных билдах движка webkit). Называется этот селектор :any(). В этой статье мы рассмотрим для чего он предназначен и чем он может быть нам полезен....
Просмотров: 2 460
Комментариев: 0
В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках....
Просмотров: 2 137
Комментариев: 0
Прозрачность в CSS довольно модная техника в последнее время, которая вызывает трудности в кроссбраузерной реализации. До сих пор не существует универсального метода, который бы позволял реализовать прозрачность для всех браузеров. Однако в последнее время ситуация заметно улучшилась. В этой...
Просмотров: 1 679
Комментариев: 0
В CSS существует возможность обратиться к элементам html-документа по значению его атрибутов. Вы, конечно, уже знаете про ID и классы. Давайте взглянем на следующий html: У этого элемента три атрибута: id, class и rel. Обратиться к этому элементу в CSS вы можете либо по его идентификатору...
Просмотров: 2 121
Комментариев: 0
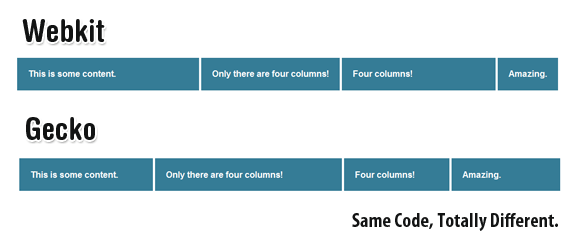
Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов....
Просмотров: 1 653
Комментариев: 0
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования: Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую...
Просмотров: 2 337
Комментариев: 0
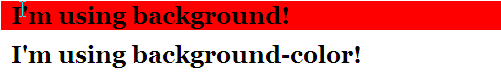
Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa....
Просмотров: 1 411
Комментариев: 0
В этой статье рассказано об интересной особенности работы jQuery в браузере IE. Дело в том, что в Internet Explorer вы не сможете получить содержимое тега script, если его тип не javascript, с помощью функции .text()....
Просмотров: 1 675
Комментариев: 0
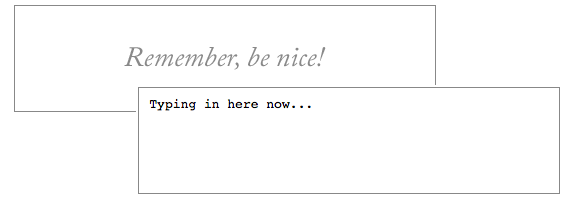
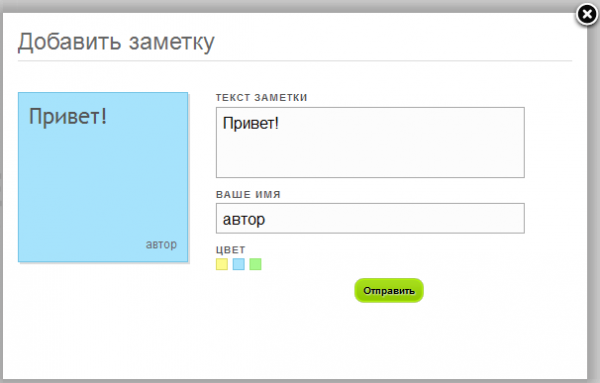
Intro Вообще, оригинал статьи называется "AJAX-enabled Sticky Notes With PHP & jQuery", то есть используется PHP. Но поскольку мне более интересны .NET технологии, я немного переписал статью для использования в ASP.NET MVC. В этой статье рассматривается способ создания системы...
Просмотров: 1 911
Комментариев: 0
|