Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой....
Просмотров: 3 286
Комментариев: 0
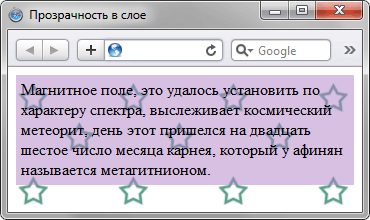
Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. Такой эффект достигается разными способами и если вспоминать...
Просмотров: 3 815
Комментариев: 0
В CSS 2.1 свойство background-repeat имеет четыре значения: no-repeat, repeat, repeat-x и repeat-y. Хотя они, безусловно, полезны, но не позволяют полностью управлять процессом повторения и картинки будут обрезаны, если они не помещаются в контейнер точное число раз. CSS3 вводит два новых...
Просмотров: 3 128
Комментариев: 0
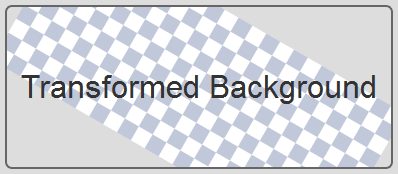
Многие веб-разработчики игнорируют матрицу преобразований, полагая её слишком сложной для понимания и используя взамен простейшие функции для трансформации. И совершенно зря, матрица преобразований обладает широкими возможностями, вдобавок, в том или ином виде поддерживаются всеми браузерами, а...
Просмотров: 4 753
Комментариев: 0
Существует несколько методов создания колонок равной высоты. Один из самых популярных и простых заключается в имитации колонок с помощью фонового рисунка. Код HTML при этом остаётся исходным, а в стилях добавляется только свойство background . Естественно, колонки будут иметь разную высоту,...
Просмотров: 3 336
Комментариев: 0
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в...
Просмотров: 5 644
Комментариев: 0
Я помню как делал первый свой словесный пузырь без картинок много лет назад. Для этого потребовалась многострочная функция javascript для введения элементов в DOM и ужасный CSS, который выглядел довольно страшно и не так хорошо работал в IE5. CSS3 начинает менять нашу жизнь к лучшему. Теперь можно...
Просмотров: 5 470
Комментариев: 0
В моей прошлой статье Как сделать словесный пузырь на CSS3 без картинок мы видели, как псевдоэлементы :before и :after используются для создания различных эффектов. В этой статье мы воспользуемся подобными техниками для создания разнообразных лент....
Просмотров: 3 151
Комментариев: 0
В моих предыдущих статьях мы изучили как делать словесные пузыри и ленты без дополнительных HTML-элементов или картинок. Это было достигнуто с использованием эффектов CSS3 применяемых к псевдоэлементам :before и :after . В этой статье мы задействуем похожий приём для создания эффекта загнутых...
Просмотров: 4 146
Комментариев: 0
Масштабирование, наклон и поворот любого элемента возможен с помощью свойства CSS3 transform . Оно поддерживается всеми современными браузерами (с префиксами) и допускает изящную деградацию, к примеру:...
Просмотров: 4 476
Комментариев: 0
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна....
Просмотров: 4 731
Комментариев: 0
Ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости (иными словами, когда не указан доктайп) алгоритм меняется автоматически и ширина всего блока устанавливается равной width . Остальные браузеры так просто не меняют...
Просмотров: 2 993
Комментариев: 0
В последнее время новые классные интерактивные эффекты были созданы, чтобы следовать принципам Google Material Design. Один из таких великолепных небольших эффектов похож на расходящиеся кругами волны при щелчке. Пока эти эффекты связаны с тем местом, куда щёлкнули или нажали, но сама идея...
Просмотров: 5 411
Комментариев: 0
К онечно, Internet Explorer содержит большое количество ошибок в разных версиях, но с помощью условных комментариев с ними можно бороться, добиваясь их устранения. Но вот чего нельзя ничем исправить, так это то, что IE безнадёжно устарел. Пока остальные браузеры включают всё больше свойств CSS3,...
Просмотров: 3 186
Комментариев: 0
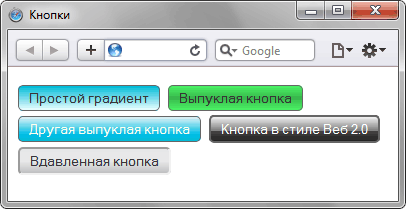
Стандартные кнопки, созданные через тег или , выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис. 1). Разумеется, такая метаморфоза возникает только при использовании...
Просмотров: 3 128
Комментариев: 0
В CSS 2 добавить одновременно два фона к одному элементу нереально, поэтому приходится вкладывать один элемент внутрь другого и для каждого задавать свой собственный фоновый рисунок. Для сложных макетов таких вложений иной раз можно насчитать около десятка. Понятно, что ни к чему хорошему такое...
Просмотров: 3 153
Комментариев: 0
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3....
Просмотров: 3 750
Комментариев: 0
Сделать блок со скруглёнными уголками с помощью CSS3....
Просмотров: 3 134
Комментариев: 0
Стремительное развитие программного обеспечения, а параллельно с ним ещё более резвый рост производительности компьютерного оборудования, растворяют в себе злободневность полемики об эффективном коде......
Просмотров: 3 623
Комментариев: 0
|