Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Прислали тут мне на почту пресс-релиз по поводу запуска нового интересного сервиса для дизайнеров под названием Ahoba (;. Повозился с ним полчасика, посмотрел что к чему и решил поделиться с вами впечатлением. Данный проект, как говорят сами разработчики, будет полезен дизайнерам при создании...
Просмотров: 3 283
Комментариев: 0
Обучение веб-разработке – тема достаточно обширная, и начинать ее нужно с самых азов – HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний. Однако ничего из этого не будет изучать также интересно как проект HTML Academy. Этот...
Просмотров: 3 519
Комментариев: 0
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого...
Просмотров: 3 161
Комментариев: 0
Для одного проекта попросили реализовать кликабельный фон (подложку) сайта, которую вы могли встречать на крупных порталах. Такой рекламный брендинг позволяет максимально привлечь внимание посетителя и намного эффективнее баннера. В блоге уже публиковались статьи про большую фоновую картинку для...
Просмотров: 4 712
Комментариев: 0
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным подборкам шрифтов для создания фотошоп иллюстраций...
Просмотров: 4 894
Комментариев: 0
«Замораживание» слоя в определённом месте веб-страницы происходит с помощью стилевого свойства position со значением fixed. При этом положение слоя не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты слоя задаются через свойства left, right, top и bottom, которые...
Просмотров: 4 837
Комментариев: 0
Слой, создаваемый через тег является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует...
Просмотров: 3 941
Комментариев: 0
Для изменения степени прозрачности элемента применяется стилевое свойство opacity со значением от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, непрозрачности объекта. В браузере Internet Explorer это свойство не работает, поэтому специально для него приходится использовать...
Просмотров: 3 987
Комментариев: 0
Свойство max-width не применяется к тегу . Чтобы задать максимальную ширину таблицы создайте тег с ограничениями и в него включите таблицу с шириной 100% (пример 1)....
Просмотров: 3 486
Комментариев: 0
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или...
Просмотров: 4 265
Комментариев: 0
Недавно я наткнулся на селектор, который появился в новой версии браузера FireFox (а также в ночных билдах движка webkit). Называется этот селектор :any(). В этой статье мы рассмотрим для чего он предназначен и чем он может быть нам полезен....
Просмотров: 2 466
Комментариев: 0
В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках....
Просмотров: 2 142
Комментариев: 0
Прозрачность в CSS довольно модная техника в последнее время, которая вызывает трудности в кроссбраузерной реализации. До сих пор не существует универсального метода, который бы позволял реализовать прозрачность для всех браузеров. Однако в последнее время ситуация заметно улучшилась. В этой...
Просмотров: 1 683
Комментариев: 0
В CSS существует возможность обратиться к элементам html-документа по значению его атрибутов. Вы, конечно, уже знаете про ID и классы. Давайте взглянем на следующий html: У этого элемента три атрибута: id, class и rel. Обратиться к этому элементу в CSS вы можете либо по его идентификатору...
Просмотров: 2 123
Комментариев: 0
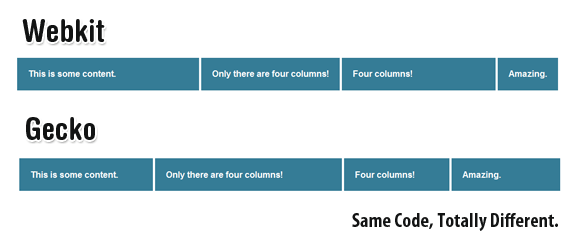
Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов....
Просмотров: 1 658
Комментариев: 0
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования: Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую...
Просмотров: 2 341
Комментариев: 0
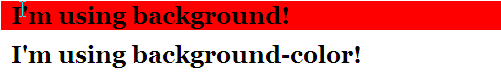
Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa....
Просмотров: 1 412
Комментариев: 0
В этой статье рассказано об интересной особенности работы jQuery в браузере IE. Дело в том, что в Internet Explorer вы не сможете получить содержимое тега script, если его тип не javascript, с помощью функции .text()....
Просмотров: 1 678
Комментариев: 0
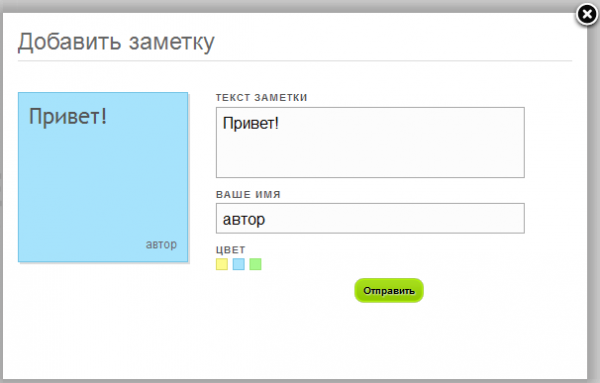
Intro Вообще, оригинал статьи называется "AJAX-enabled Sticky Notes With PHP & jQuery", то есть используется PHP. Но поскольку мне более интересны .NET технологии, я немного переписал статью для использования в ASP.NET MVC. В этой статье рассматривается способ создания системы...
Просмотров: 1 913
Комментариев: 0
Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать....
Просмотров: 1 820
Комментариев: 0
|