Interner Explorer
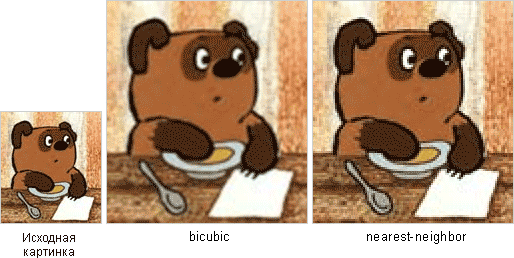
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Устанавливает фильтр (визуальный эффект) или их сочетание для элемента. К фильтрам относится изменение прозрачности, добавление тени, трансформация и др....
Просмотров: 7 909
Комментариев: 5
Задает положение фонового изображения внутри элемента по вертикали. Свойство background-position-y является нестандартным и не входит в спецификацию CSS....
Просмотров: 7 823
Комментариев: 1
Задает положение фонового изображения внутри элемента по горизонтали. Свойство background-position-x является нестандартным и не входит в спецификацию CSS....
Просмотров: 8 049
Комментариев: 1
Создаёт радиальный градиент в браузере Internet Explorer....
Просмотров: 7 935
Комментариев: 1
-ms-interpolation-mode указывает браузеру, какой алгоритм использовать при масштабировании картинок. Это нестандартное свойство и поддерживается только браузером Internet Explorer начиная с версии 7.0....
Просмотров: 7 559
Комментариев: 0
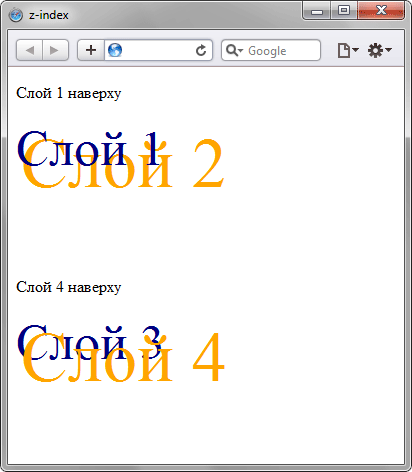
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index ....
Просмотров: 8 805
Комментариев: 3
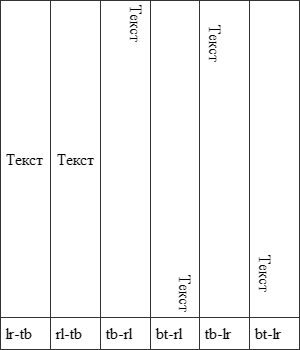
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression ....
Просмотров: 7 232
Комментариев: 0
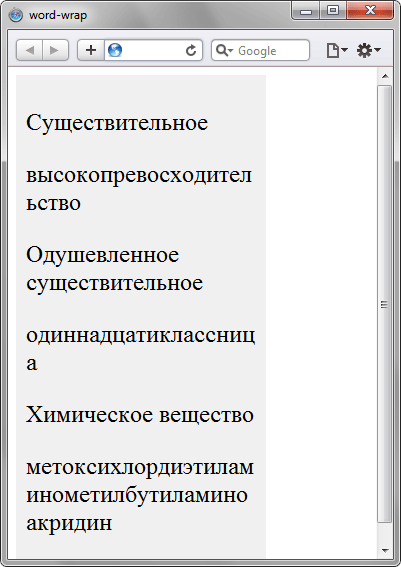
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку....
Просмотров: 7 122
Комментариев: 2
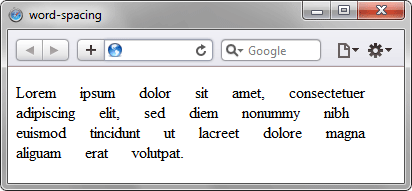
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing ....
Просмотров: 9 054
Комментариев: 5
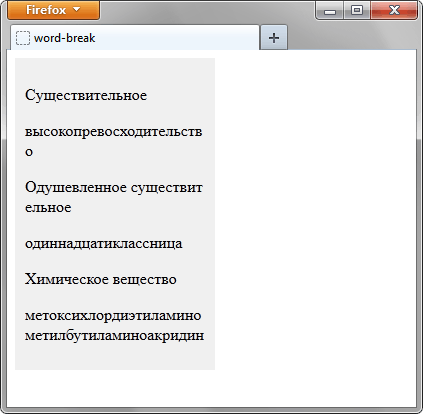
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область....
Просмотров: 6 909
Комментариев: 3
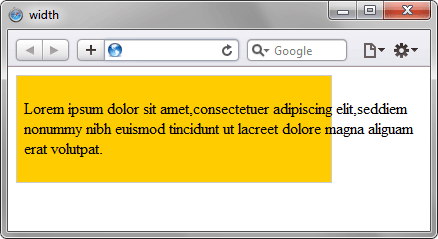
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег ). Ширина не включает толщину границ вокруг элемента, значение отступов и полей. Браузеры неодинаково работают с шириной, результат отображения зависит от используемого . В табл. 1 приведены возможные варианты и...
Просмотров: 6 783
Комментариев: 4
Свойство widows задает минимальное число строк текста, которое располагается на следующей странице при печати документа. Это свойство работает в том случае, если весь текст размещается на двух и более печатных страницах. Если значение свойства widows конфликтует со значением orphans , то widows...
Просмотров: 6 774
Комментариев: 2
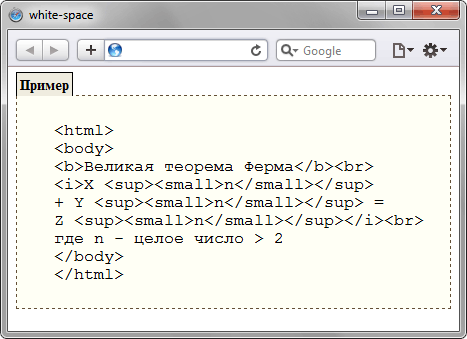
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег , помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован...
Просмотров: 7 896
Комментариев: 4
Предназначен для отображения или скрытия элемента, включая рамку вокруг него и фон. При скрытии элемента, хотя он и становится не виден, место, которое элемент занимает, остается за ним. Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует...
Просмотров: 19 401
Комментариев: 5
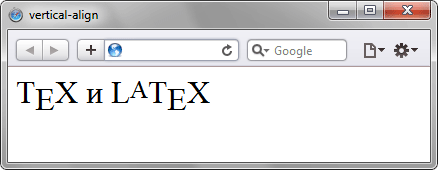
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы....
Просмотров: 7 891
Комментариев: 1
В европейских языках чтение текста происходит слева направо, в то время как есть языки, где текст читается справа налево. При смешении в одном документе разных по написанию символов (русского с ивритом, к примеру) в системе юникод, их направление определяется браузером из характеристик и...
Просмотров: 7 999
Комментариев: 5
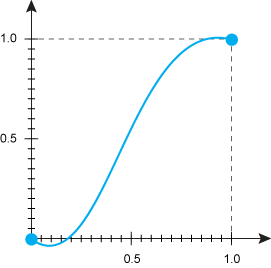
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода. transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства....
Просмотров: 7 382
Комментариев: 1
Устанавливает имя стилевого свойства, значение которого будет отслеживаться для создания эффекта перехода....
Просмотров: 8 173
Комментариев: 2
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно. Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к...
Просмотров: 8 937
Комментариев: 5
Свойство transition-delay устанавливает время ожидания перед запуском эффекта перехода. Значение 0s или 0ms запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации. Допустимо указывать несколько значений,...
Просмотров: 8 093
Комментариев: 5
|