background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
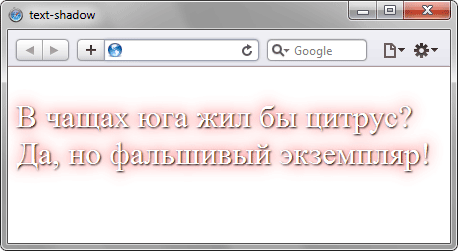
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
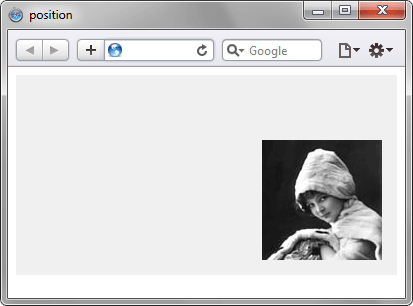
position
white-space
widows
width
word-break
word-spacing
word-wrap
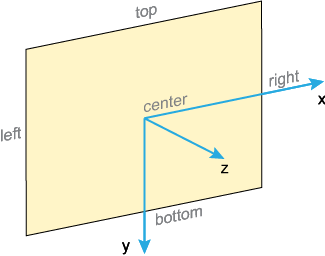
writing-mode
tab-size
table-layout
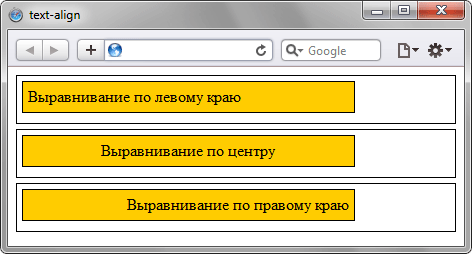
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
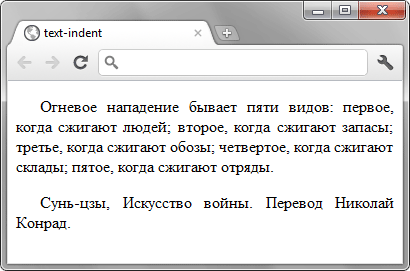
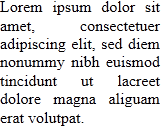
text-indent
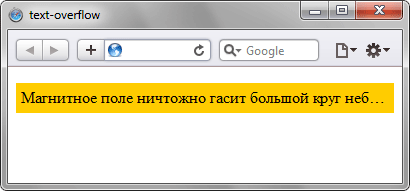
text-overflow
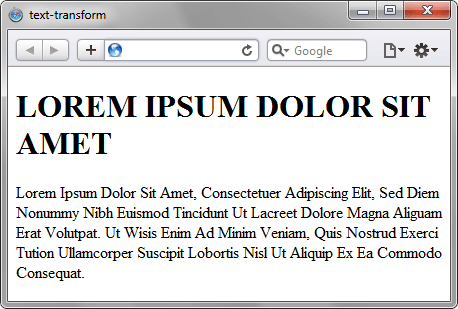
text-transform
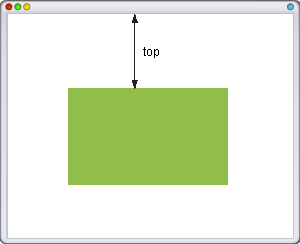
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
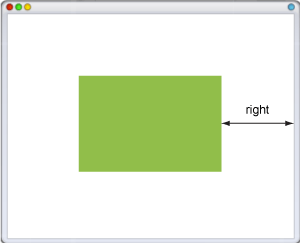
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
- Таблички из металла
- Адресные таблички на частный дом, Яркие, влагостойкие, не выгорающие
- parallaks.com
- Таблички из металла
- Адресные таблички на частный дом, Яркие, влагостойкие, не выгорающие
- parallaks.com