Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить - становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
| Помогли мы вам |
Минималистичный дизайн рулит — 7 преимуществ и основные особенности стиля - «Веб-дизайн»
Если хотите создать сайт, то главное правило, которому нужно следовать, — не перестараться. В этом веб-дизайнерам уже не первый год помогает так называемый минималистичный дизайн. Он сейчас, кстати, находится на пике своей популярности. Сегодня мы попробуем разобраться что это за стиль и какие его основные преимущества.
Что такое минималистичный дизайн?
В целом данное понятие можно определить как максимально лаконичный стиль, характеризующийся простотой и точностью. Основные элементы (цвета и шрифты) также используются с акцентом на простоту и с чрезвычайно ограниченными палитрами, которые чаще всего могут включать только одну или несколько вариаций цвета/шрифта.
Детали и свободное пространство — главные факторы, формирующие эстетику этого направления. Многие интересные работы по теме можете найти на сайте awwwards.com.

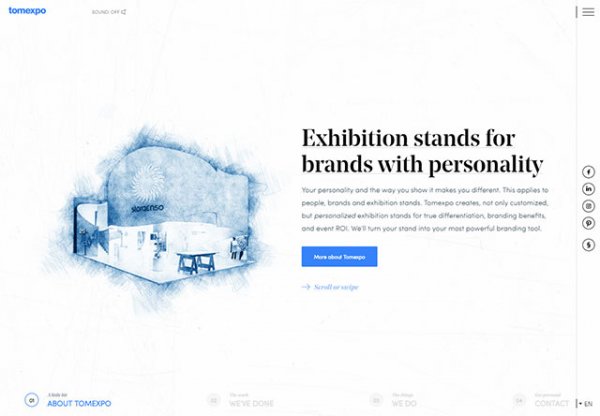
tomexpo.com
Современный минимализм в веб-дизайне
Его зачастую можно встретить в элементах плоских (Flat) макетов или в материальном дизайне (Material Design). Основная концепция и характеристики со временем остаются фактически неизменными, например:
Многие предпочитают создавать проекты в преимущественно белых и черных цветовых схемах.
Как правило, дизайнеры оставляют много свободного пространства — особенно это касается областей вокруг центрального изображения.
Также используются шрифты без засечек.
Вышеперечисленные пункты не является основными требованиями минималистичного дизайна, но они довольно распространены и могут служить своеобразными индикаторами стиля, независимо от периода времени.
То, что действительно важно в современном минимализме, — это особый акцент на один вид контента, без конкуренции с другими элементами. Это может быть фотография, логотип или простой блок текста.
Навигация, контактная информация и другие объекты почти всегда менее заметны в макете (хотя они могут присутствовать в виде гамбургер меню или появляются при скролле).

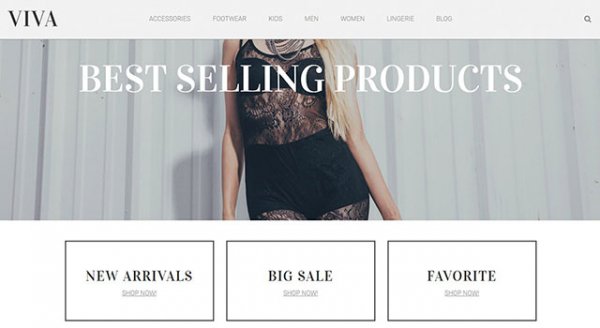
uppertodo.com
В последнее время дизайнеры также начинают включать анимацию в подобные сайты, следуя трендам и желая сделать веб-страницу более «живой» и интерактивной. Однако с этим нужно быть предельно осторожным. Анимация должна быть ненавязчивой, и выполняться в той же стилистике (цвета, шрифт и прочее), что и основной дизайн.
Другая важная тенденция в минимализме — размер текста. Исполнители предпочитают резкую калибровку — супер-маленькие или гигантские надписи с контрастным фоном и простыми изображениями. Высокий контраст отлично подходит для создания фокуса в простой структуре и акценте на «правильном» контенте.
Преимущества минималистичного дизайна
Теперь перейдем к самому интересному, а именно — к плюсам данного направления и их использованию в реальных проектах.
1. Отсутствия мишуры и беспорядка
Что чрезмерно — то не здраво. Создавая макет очень легко увлечься, включить туда все что только можно, и в результате получить «плохое блюдо из хороших ингредиентов». Как мы уже говорили выше, один из самых важных принципов минимализма — не захламлять сайт ненужными объектами, без которых пользователь вполне может обойтись. Каждый из элементов может быть красивым и функциональным сам по себе, но когда они собраны вместе, начинают отвлекать и портят общую картину.
В качестве примера возьмем шаблон студии дизайна интерьеров от MotoCMS:

motocms.com
Первое, на что обращаем внимание — это контрастный центральный блок и текстовый заголовок. Далее взгляд попадает на категории/услуги компании, где посетитель сразу же может найти то, что ему нужно. Ничего лишнего. Благодаря этому макет пользуется огромной популярностью.
Убрав ненужные детали и приблизив его к минимализму, вы получите чистый шаблон, который легко воспринимается аудиторией.
2. Фокус на важном
Наряду с уменьшением беспорядка, минималистичный дизайн поможет вам сосредоточиться на самых значимых элементах веб-страницы. Сделав их более заметными, вы покажете посетителям сайта на что стоит обратить особое внимание, и сможете значительно увеличить конверсию проекта.

3. Увеличение творческого потенциала
Ограничения минималистичного стиля на самом деле заставляют дизайнера использовать больше творческого подхода. Чаще всего гораздо сложнее удалять и отказываться от каких-либо деталей, чтобы в шаблоне осталось только главное. Поэтому, поиск простых решений для максимально эффективного воплощения — это довольно полезный аспект творчества, который способствует развитию нестандартного мышления исполнителя.
4. Юзабилити
Очевидно, макет с меньшим числом элементов гораздо проще в работе. К примеру, возьмем соц.сеть Facebook — у нее есть миллион особенностей, тысячи различных пунктов, и довольно много отвлекающих факторов. Обычному юзеру нужно провести довольно длительное время, чтобы узнать, как использовать платформу и как на ней себя вести. Многим это действительно сложно.
Как альтернативу можно рассмотреть что-то вроде Tumblr или Инстаграм. У сервисов тоже довольно много особенностей, как и у любой социальной сети, но функционал становится понятным уже после нескольких минут проведенных на сайте.
Смысл сей басни в том, что минималистичный дизайн (и простое юзабилити) гарантированно заставит ваших посетителей почувствовать себя как дома и позволит гораздо быстрее адаптироваться к особенностям веб-проекта.

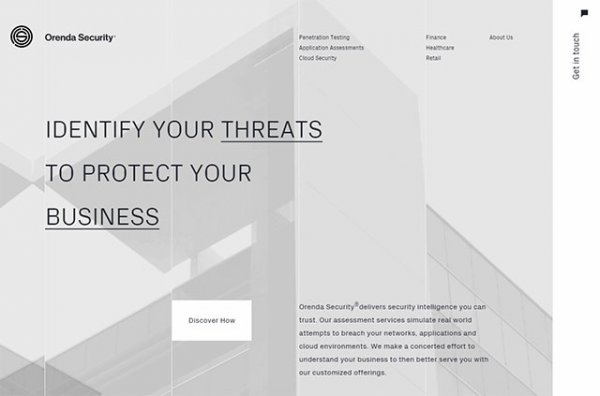
orendasecurity.com
5. Меньше кодирования / разработки
При создании любого шаблона желательно продумывать как он будет впоследствии «работать» на реальном сайте. Если веб-дизайнер забывает об особенностях кода, и отдается полету фантазии, которая для верстальщика станет ночным кошмаром, то ничем хорошим это не заканчивается.
С другой стороны, сделать макет, который бы позволил избежать ненужных страданий во время дальнейшей его интеграции — отличная возможность исполнителю продемонстрировать свои профессиональные навыки.
В целом, минималистичный стиль в дизайне гораздо легче реализовать из-за его простоты и структурности.
6. Лучшая скорость загрузки и кроссбраузерность
Когда посетитель переходит на минималистичный сайт, зачастую, он может рассчитывать на отличную его работу в любых браузерах. Кроме того, благодаря отсутствию множества изображений и деталей, ваш ресурс загрузится гораздо быстрее, а контент будет легче воспринимать. Данный пункт очень важен как для общего впечатления от веб-проекта, так и в SEO.

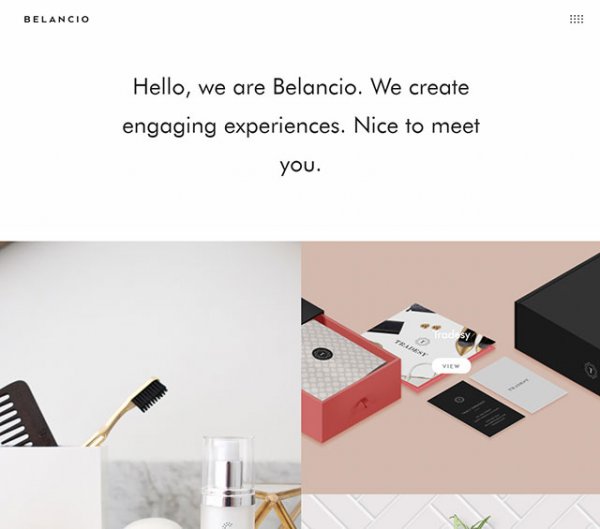
belancio.com
7. Помогает сосредоточиться на контенте
Не смотря на активное развитие медиа формата, текстовое наполнение все еще вне конкуренции. Минималистичный дизайн подает его как нельзя лучше и позволяет посетителю сосредоточиться исключительно на содержании. Однако нельзя забывать, что при этом контент сайта должен быть четким и кратким.
Подводим итоги
Как видите, простота и минимализм в дизайне имеет массу преимуществ, благодаря которым они остаются популярными независимо от эпохи и сферы применения. Поэтому, во время создания вашего следующего проекта рекомендуем обратить на данный стиль особое внимание. Даже если вы не захотите использовать его в чистом виде, а просто позаимствуете некоторые принципы, это поможет вам создать действительно качественные макеты.
- © CSS генераторы кнопок, шаблонов, рамок и других элементов сайта - «Верстка»
- © «Стиль 80х возвращаются в дизайн» из подкаста Суровый веб #111 - «Видео уроки - CSS»
- © Подчеркивание ссылок и текста через CSS, свойство text-decoration - «Веб-дизайн»
- © Бесконечная прокрутка страниц: помогает или вредит? - «Веб-дизайн»
- © Google начал тестирование новый дизайн SERP - «Интернет»
- © Стали известны основные факторы ранжирования новостей в ленте на Facebook - «Интернет»
- © Примеры хлебных крошек для сайта - «Веб-дизайн»
- © Теперь и веб-дизайнерам... - «Интернет»
- © Создание GIF анимации в Photoshop - «Веб-дизайн»
- © Логотипы с котами и кошками для вдохновения - «Веб-дизайн»
|
|
|